
Сегодня будет еще одна фишка без плагина, для тех, кто делает блог самостоятельно не на шаблоне AB-Inspiration. Как и обещала, расскажу как установить постраничную навигацию на главной странице и архивах блога.
Напомню, все о чем я рассказываю в рубрике «Фишки без плагинов» встроено в многофункциональный шаблон — конструктор AB-Inspiration. Если Вы пользователь шаблона AB-Inspiration Вам будет интересно как тот или иной функционал был реализован в шаблоне. А если Вы делаете блог самостоятельно на бесплатном шаблоне, то с помощью этих инструкций Вы сможете сделать это на своем блоге.
Зачем нужна постраничная навигация на блоге
Для начала давайте ответим на вопрос зачем нужна постраничная навигация. Есть 2 причины:
1. Как Вы знаете все статьи на блоге отображаются в виде ленты в обратном хронологическом порядке. Подробно о статьях и страницах мы говорили в предыдущей статье Чем отличается страница от записи в WordPress. Количество статей на странице ограничивается (иначе лента будет бесконечной и будет очень долго грузиться, и, если статей на блоге много, Ваш читатель может не дойти до первых статей)
2. В WordPress есть встроенный функционал перехода на следующую или предыдущую страницу ленты записей. Большинство разработчиков шаблонов просто используют готовый функционал и на блоге появляются 2 ссылки в конце ленты записей «Следующая запись» и «Предыдущая запись». Такой функционал не очень удобен, т.к. читателю не представляется возможность перейти, к примеру, сразу на определенную страницу. Он может только последовательно переходить от первой к следующей странице.
Постраничная навигация дает возможность:
1. Видеть сколько записей на блоге
2. Переходить не последовательно от одной странице к следующей, а самостоятельно выбирать номер страницы.
Как установить постраничную навигацию
Для того, чтобы установить постраничную навигацию вместо ссылок «Следующая запись» и «Предыдущая запись», можно воспользоваться плагином WP-PageNavi, или создать функционал самостоятельно.
В шаблоне AB-Inspiration уже встроена постраничная навигация, на всякий случай еще раз напомню 
Итак, для создания постраничной навигации нам понадобятся:
1. Код постраничной навигации
2. Стиль постраничной навигации
3. Функция вывода постраничной навигации
Код постраничной навигации для WordPress
function round_num($num, $to_nearest) {
return floor($num/$to_nearest)*$to_nearest;
}
/* Фнкция постраничной навигации.
Функция в основном создана на базе плагина WP-PageNavi версии 2.4 */
function pagenavi($before = '', $after = '') {
global $wpdb, $wp_query;
$pagenavi_options = array();
$pagenavi_options['current_text'] = '%PAGE_NUMBER%';
$pagenavi_options['page_text'] = '%PAGE_NUMBER%';
$pagenavi_options['first_text'] = ('Первая страница');
$pagenavi_options['last_text'] = ('Последняя страница');
$pagenavi_options['next_text'] = 'Следующая »';
$pagenavi_options['prev_text'] = '« Предыдущая';
$pagenavi_options['dotright_text'] = '...';
$pagenavi_options['dotleft_text'] = '...';
$pagenavi_options['num_pages'] = 5; //Продолжительность блока с номерами страниц
$pagenavi_options['always_show'] = 0;
if (!is_single()) {
$request = $wp_query->request;
$posts_per_page = intval(get_query_var('posts_per_page'));
$paged = intval(get_query_var('paged'));
$numposts = $wp_query->found_posts;
$max_page = $wp_query->max_num_pages;
if(empty($paged) || $paged == 0) {
$paged = 1;
}
$pages_to_show = intval($pagenavi_options['num_pages']);
$larger_page_to_show = intval($pagenavi_options['num_larger_page_numbers']);
$larger_page_multiple = intval($pagenavi_options['larger_page_numbers_multiple']);
$pages_to_show_minus_1 = $pages_to_show - 1;
$half_page_start = floor($pages_to_show_minus_1/2);
$half_page_end = ceil($pages_to_show_minus_1/2);
$start_page = $paged - $half_page_start;
if($start_page <= 0) { $start_page = 1; } $end_page = $paged + $half_page_end; if(($end_page - $start_page) != $pages_to_show_minus_1) { $end_page = $start_page + $pages_to_show_minus_1; } if($end_page > $max_page) {
$start_page = $max_page - $pages_to_show_minus_1;
$end_page = $max_page;
}
if($start_page <= 0) {
$start_page = 1;
}
$larger_per_page = $larger_page_to_show*$larger_page_multiple;
$larger_start_page_start = (round_num($start_page, 10) + $larger_page_multiple) - $larger_per_page;
$larger_start_page_end = round_num($start_page, 10) + $larger_page_multiple;
$larger_end_page_start = round_num($end_page, 10) + $larger_page_multiple;
$larger_end_page_end = round_num($end_page, 10) + ($larger_per_page);
if($larger_start_page_end - $larger_page_multiple == $start_page) {
$larger_start_page_start = $larger_start_page_start - $larger_page_multiple;
$larger_start_page_end = $larger_start_page_end - $larger_page_multiple;
}
if($larger_start_page_start <= 0) { $larger_start_page_start = $larger_page_multiple; } if($larger_start_page_end > $max_page) {
$larger_start_page_end = $max_page;
}
if($larger_end_page_end > $max_page) {
$larger_end_page_end = $max_page;
}
if($max_page > 1 || intval($pagenavi_options['always_show']) == 1) {
echo $before.'
<div class="pagenavi">'."\n";
if(!empty($pages_text)) {
echo '';
}
previous_posts_link($pagenavi_options['prev_text']);
if ($start_page >= 2 && $pages_to_show < $max_page) {
$first_page_text = str_replace("%TOTAL_PAGES%", number_format_i18n($max_page), $pagenavi_options['first_text']);
echo '<a href="'.esc_url(get_pagenum_link()).'" class="first" title="'.$first_page_text.'">1</a>';
if(!empty($pagenavi_options['dotleft_text'])) {
echo '<span class="expand">'.$pagenavi_options['dotleft_text'].'</span>';
}
}
if($larger_page_to_show > 0 && $larger_start_page_start > 0 && $larger_start_page_end <= $max_page) {
for($i = $larger_start_page_start; $i < $larger_start_page_end; $i+=$larger_page_multiple) {
$page_text = str_replace("%PAGE_NUMBER%", number_format_i18n($i), $pagenavi_options['page_text']);
echo '<a href="'.esc_url(get_pagenum_link($i)).'" class="single_page" title="'.$page_text.'">'.$page_text.'</a>';
}
}
for($i = $start_page; $i <= $end_page; $i++) {
if($i == $paged) {
$current_page_text = str_replace("%PAGE_NUMBER%", number_format_i18n($i), $pagenavi_options['current_text']);
echo '<span class="current">'.$current_page_text.'</span>';
} else {
$page_text = str_replace("%PAGE_NUMBER%", number_format_i18n($i), $pagenavi_options['page_text']);
echo '<a href="'.esc_url(get_pagenum_link($i)).'" class="single_page" title="'.$page_text.'">'.$page_text.'</a>';
}
}
if ($end_page < $max_page) {
if(!empty($pagenavi_options['dotright_text'])) {
echo '<span class="expand">'.$pagenavi_options['dotright_text'].'</span>';
}
$last_page_text = str_replace("%TOTAL_PAGES%", number_format_i18n($max_page), $pagenavi_options['last_text']);
echo '<a href="'.esc_url(get_pagenum_link($max_page)).'" class="last" title="'.$last_page_text.'">'.$max_page.'</a>';
}
next_posts_link($pagenavi_options['next_text'], $max_page);
if($larger_page_to_show > 0 && $larger_end_page_start < $max_page) {
for($i = $larger_end_page_start; $i <= $larger_end_page_end; $i+=$larger_page_multiple) {
$page_text = str_replace("%PAGE_NUMBER%", number_format_i18n($i), $pagenavi_options['page_text']);
echo '<a href="'.esc_url(get_pagenum_link($i)).'" class="single_page" title="'.$page_text.'">'.$page_text.'</a>';
}
}
echo '</div>
'.$after."\n";
}
}
}
В первой части кода установлены значения по умолчанию. Вы можете их поменять на свои, в частности:
$pagenavi_options['next_text'] = 'Следующая »'; $pagenavi_options['prev_text'] = '« Предыдущая'; $pagenavi_options['dotright_text'] = '...'; $pagenavi_options['dotleft_text'] = '...'; $pagenavi_options['num_pages'] = 5; $pagenavi_options['always_show'] = 0;
1. «Следующая »» — появляется после блока постраничной навигации. Вы можете поменять слово «Следующая» и знак двойной угловой скобки.
HTML тег » — двойная угловая скобка справа
2. «« Предыдущая» — появляются перед постраничной навигации, когда открыта страница отличная от 1-ой. Здесь Вы можете поменять слово «Предыдущая» и знак двойной угловой скобки.
HTML тег « — двойная угловая скобка слева
3. Многоточие справа появляется если на блоге больше 5-ти страниц записей, появляется после 5-ой страницы. Здесь Вы можете поменять многоточие на другие знаки
4. Многоточие слева появляется если пользователь находится на 5-ой и более странице, появляется после страницы №1. Здесь Вы можете поменять многоточие на другие знаки.
5. $pagenavi_options[‘num_pages’] = 5;
Число определяет сколько страниц будет отображаться до появления многоточия справа. Вы можете установить любое цифровое значение.
6. $pagenavi_options[‘always_show’] = 0;
Здесь может быть значение 0 или 1. 0 — навигация будет отображаться только когда количество записей в ленте превышают лимит и образуется 2-я страница. 1 — навигация будет отображаться даже если 2-й страницы еще нет.
Стиль для постраничной навигации
.pagenavi
{
font-size:12px;
padding-bottom:35px;
}
.pagenavi
{
clear:both;
float:right;
}
.pagenavi a
{
text-decoration:none !important;
font-weight:normal;
font-size:12px;
}
.pagenavi .current,
.pagenavi .on,
.pagenavi a:hover
{
background:#f8f8f7 !important;
color:#666 !important;
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
.pagenavi a,
.pagenavi a:link,
.pagenavi a:visited,
.pagenavi .current,
.pagenavi .on,
.pagenavi span.pages
{
margin-top:10px;
background:#ffffff;
color:#666;
padding:5px 10px !important;
margin-left:8px;
line-height:24px;
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
.pagenavi span.extend
{
background:none;
border:none;
}
.pagenavi span.current
{
background:#2F6196;
color:#fff;
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
В стиле можно поменять на свои фон, цвет текста, шрифт итд.
Функция вывода постраничной навигации
<?php if(function_exists('pagenavi')) pagenavi(); ?>
Эту функцию нужно установить на все страницы где выводится лента с записями:
index.php, archive.php, categories.php или в Вашем шаблоне за все эти файлы может отвечать один файл loop.php
Установка постраничной навигации
Теперь, когда у нас есть все коды, их нужно установить в необходимые файлы.
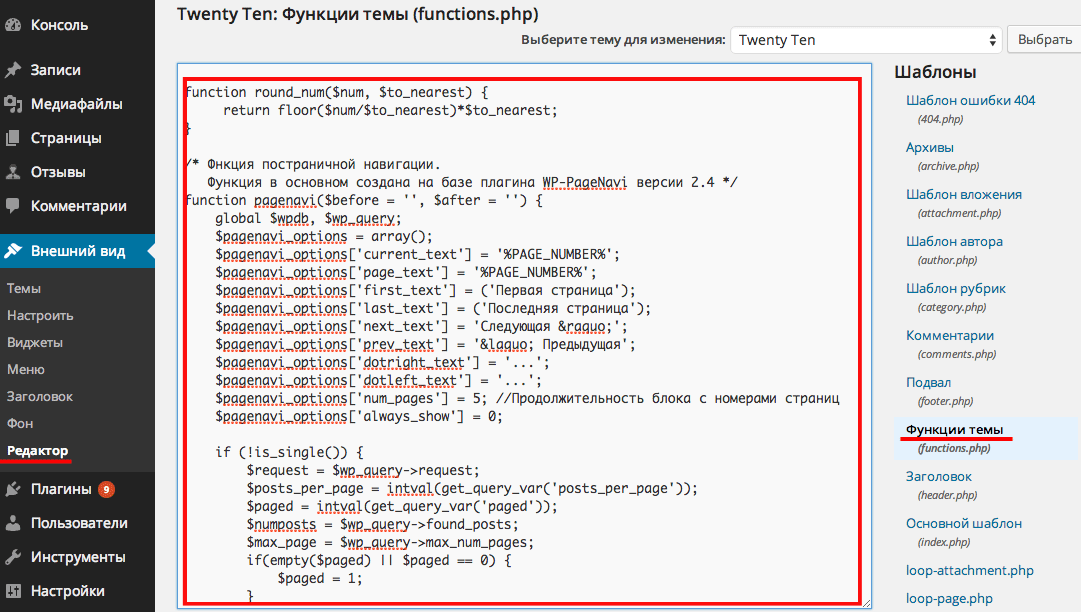
Шаг №1 — Установка кода постраничной навигации
- Скопируйте код постраничной навигации.
- Зайдите в админку блога — Внешний вид — Редактор
- Откройте файл function.php для редактирования
- Вставьте этот код в самом конце файла
- Сохраните файл
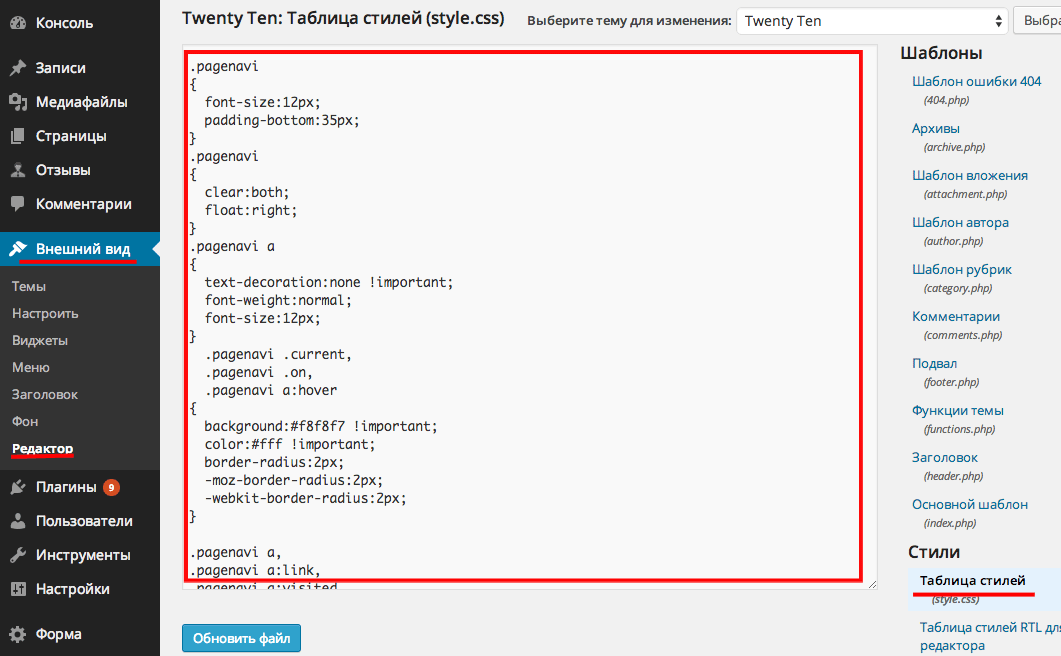
Шаг №2 — Установка стиля постраничной навигации
- скопируйте стиль постраничной навигации
- зайдите в админку блога — Внешний вид — Редактор
- откройте файл style.css для редактирования
- вставьте стиль в самом конце файла
- сохраните файл
Шаг №2 — Установка функции вывода постраничной навигации
По сути, нам нужно заменить функцию по умолчанию на нашу. Поэтому в Вашем шаблоне нужно найти, где выводится эта функция. В зависимости от шаблона, будут разные решения. В некоторых шаблонах функция навигации прописана прямо в архивных файлах — index.php, tag.php, archive.php, author.php, search.php, category.php
В некоторых шаблонах данная функция прописана в одном файле loop.php
И есть еще третий вариант в файле function.php
В любом случае, Вам нужно найти эту функцию и заменить на нашу.
Покажу на примере с файлом loop.php
- скопируйте функцию вывода постраничной навигации
- зайдите в админку блога — Внешний вид — Редактор
- если Вы видите в списке файлов файл под названием loop.php скорее всего в Вашем шаблоне все шаблоны архивов прописаны в этом файле. Откройте его и найдите строчки вывода навигации WordPress. Выглядят они обычно так:
<?php if ( $wp_query->max_num_pages > 1 ) : ?> <div id="nav-below" class="navigation"> <div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div> <?php get_search_form(); ?> <div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div> </div> - удалите полностью эту функцию и вместо нее вставьте функцию вывода постраничной навигации
<?php if(function_exists('pagenavi')) pagenavi(); ?> - Сохраните изменения.
Третий шаг самый сложный, поскольку вариантов может быть несколько и все зависит от того какой шаблон Вы настраиваете.
Это задание не для новичков. Если Вы чувствуете, что задача очень сложная для Вас, можно воспользоваться плагином или поменять шаблон, например на шаблон AB-Inspiration, где все необходимые функции уже включены в шаблон и не требуют доработки.
Буду рада Вашим вопросам.
Не забудьте поделиться статьей с друзьями в социальных сетях. Возможно кому-то эта информация очень нужна, и тем самым Вы поможете решить задачу Вашему другу.
На этом все! Будьте на связи. Впереди еще будет много интересного и полезного.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.3 из 5