
В шаблон AB-Inspiration встроен функционал Похожие записи с картинками в конце каждой статьи. Выводится этот блок автоматически, а также в настройках шаблона можно отключать его показ в конкретной статье.
Сегодня, в рамках рубрики «Фишки без плагинов» я расскажу, как Вы можете создать такой же блок без плагина на любом шаблоне WordPress.
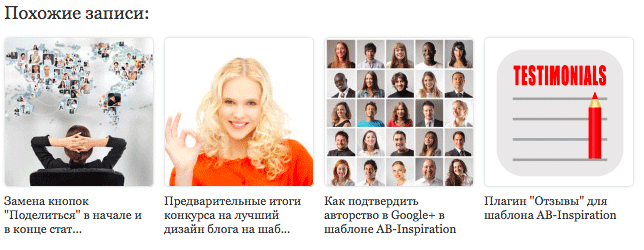
Выглядят Похожие записи с картинками так:
4 изображения в ряд — (используется миниатюра (изображение) записи) и под каждым изображением заголовок статьи. Подбираются похожие записи по рубрикам, выводятся в случайном порядке.
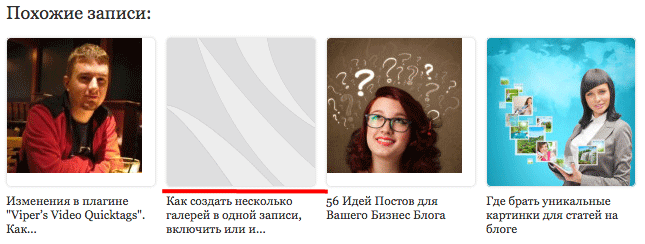
Если в статье нет миниатюры, то в блоке «Похожие записи» отображаться картинка по умолчанию:
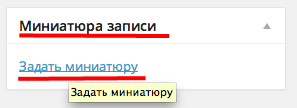
Как проверить, поддерживает тема миниатюру или нет
1. Зайдите в админку и откройте любую запись для редактирования
2. С правой стороны в боковой колонке должен быть виджет «Миниатюра (изображение) записи».
Если его нет, значит Ваш шаблон не поддерживает функционал миниатюр. Если есть, значит Ваш шаблоне WordPress поддерживает и Вам не нужно добавлять поддержку.
Как добавить поддержку миниатюр в шаблон
Если Ваш шаблон не поддерживает миниатюры, то:
1. зайдите в админку блога — Внешний вид — Редактор
2. Откройте файл для редактирования function.php
3. Вставьте следующий код, можно в самом конце (до закрывающего тега php)
add_theme_support( 'post-thumbnails' );
Код блока «Похожие записи с миниатюрами»
В примере я покажу функцию с автоматическим выводом «Похожих записей» в конце каждой статьи.
function related_posts_with_thumbnails($content)
{ global $post;
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=> 4, // Количество записей
'ignore_sticky_posts'=>1,
'orderby'=>'rand' // Записи в случайном порядке
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ) {
$related_post = '
<div id="related_posts" class="clear">
<h3>Похожие записи:</h3>
<ul>';
while( $my_query->have_posts() ) {
$my_query->the_post();
$related_post .= '
<li>
<a href="'. get_the_permalink().'" rel="bookmark" title="'. get_the_title().'">
'. get_the_post_thumbnail( $post_id, 'thumbnail' ).'
</a>
<div class="related_content">
<a href="'. get_the_permalink().'" rel="bookmark" title="'.get_the_title().'">'. get_the_title().'</a>
</div>
</li>
';
}
$related_post .= '</ul>
</div>
';
$content = $content . $related_post; }
return $content; }
wp_reset_query();
}
add_filter('the_content', 'related_posts_with_thumbnails', 1 );
1. Зайдите в админку блога — Внешний вид — Редактор
2. Откройте для редактирования файл function.php
3. Скопируйте код «Похожие записи» выше и вставьте в файл function.php (можно в конце до закрывающего тега php — ?>)
4. Сохраните файл
Стиль блока «Похожие записи с миниатюрами»
Далее необходимо добавить в файл style.css стиль для блока
#related_posts .clear
{clear:both;}
#related_posts ul {
margin:0;
overflow:hidden;
}
#related_posts li {
float: left;
list-style: none;
margin: 0 0 0 15px;
}
#related_posts li:first-child {
margin-left: 0;
}
#related_posts li a {
display: block;
font-size: 12px;
line-height: 16px;
text-align: left;
text-decoration:none !important;
width: 142px;
}
#related_posts img {
height: 142px;
width: 142px;
}
#related_posts li a:hover {
text-decoration: underline;
}
.related_content{
margin-bottom:15px;
}
.related_image {
width: 142px;
height: 142px;
border: 2px solid #DDDDDD;
margin-bottom:10px;
background:url(images/default.png);
}
1. Зайдите в админку — Внешний вид — Редактор
2. Откройте файл style.css для редактирования
3. Скопируйте стиль выше и вставьте его в этот файл
4. Сохраните файл
Изменение стилей для блока «Похожие записи с миниатюрой»
В каждом шаблоне этот код может отображаться по-разному. Поэтому здесь Вы можете смело менять стили. Увеличить или уменьшить изображения, придать форму с помощью границ и закруглений, теней, уменьшить или увеличить отступ. Все будет очень индивидуально и нужно подгонять под конкретный шаблон.
Данные стили отвечают за:
#related_posts img — стиль картинки (в примере указан только размер)
.related_image — стиль блока с картинкой, а также картинка по умолчанию
#related_posts li a — стиль ссылки
#related_posts li a:hover — стиль ссылки при наведении мышки
В шаблоне AB-Inspiration можно менять стиль отображения изображений на блоге, в том числе и в «Похожие записи», в Настройках шаблона — Настройка статей.
Как задать картинку по умолчанию для блока «Похожие записи»
Вы можете использовать любое изображение для картинки по умолчанию (если нет миниатюры в записи).
1. найдите картинку
2. уменьшите ее до размера миниатюры (в примере это 142/142)
3. загрузите ее через медиафайлы на блоге
4. скопируйте адрес картинки
5. вставьте адрес в стиле .related_image вместо — images/default.png
В шаблоне — конструкторе AB-Inspiration картинка по умолчанию, в качестве миниатюры (изображения) записи, уже загружена в шаблон.
На этом все. Если у Вас еще остались вопросы, не стесняйтесь задавать в комментариях.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5