Не секрет, что браузеры могут корректно отображать не все шрифты, которые существуют. Но иногда так хочется, чтобы например заголовки статей, выглядели как рукописные или более круглыми буквами и т.д. Просто прописать в стилях название шрифта, к сожалению недостаточно. Браузер не сможет отобразить, то что Вам хочется и переведет необычный шрифт в обычный Arial или Verdana, Tahoma и т.д.
Также нестандартный шрифт может понадобиться при переводе шаблона WordPress на русский язык. Так например, на днях настраивала блог, премиум шаблон Lifestyle студии http://StudioPress.com. В шаблоне используется нестандартный шрифт для заголовков и меню. Естественно в кирилице вся необычность и красота перестала отображаться и появился вместо этого стандартный шрифт Arial. Вид у шаблона сразу стал не тот. Исчезла изюминка, ради которой, может быть он и был выбран.
В общем долго не буду томить, расскажу как я решила этот вопрос.
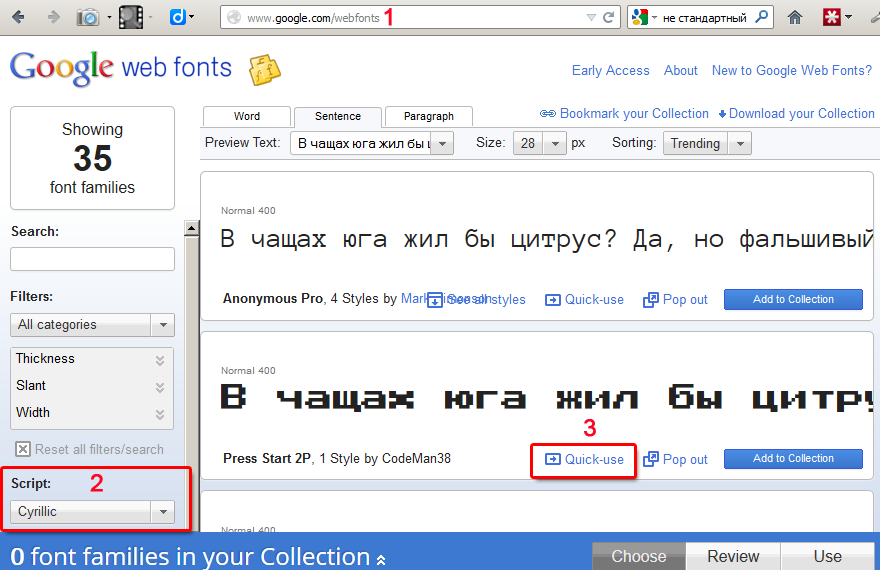
1. Идем в сервис Google Fonts http://www.google.com/webfonts
2. Выберите из списка «Scripts» — «Cyrillyc»
3. Просмотрите образцы шрифтов и нажмите «Quick use» под шрифтом, который Вы хотите использовать на блоге
4. На следующей странице следуйте инструкции:
1. Выберите стиль шрифта
2. Поставьте галочку напротив «Cyrillic Extended (cyrillic-ext)»
3. Скопируйте ссылку и вставьте ее в шаблоне в файл header.php перед закрывающим тегом head>
4. Скопируйте стиль и вставьте его в файле шаблона style.css, например в стиль для тега h1
Например:
h1
{
font-family: 'Comfortaa', cursive;
font-size:24px;
}
Теперь все заголовки h1 будут отображаться шрифтом ‘Comfortaa’.
1. Зайдите в редактор шаблона: «Внешний вид» — «Редактор»
2. Откройте файл index.php
3. Найдите в коде вывод заголовка. Может выглядеть так:
4. В Примере стиль для h1 называется «title»
5. Откройте файл style.css
6. Найдите в коде стиль h1.title, его и нужно редактировать для изменения шрифта
Конечно для кириллицы шрифтов гораздо меньше, чем для латиницы, но уже с этой технологией можно придать блогу необычную изюминку. Главное не переборщить. Текст статей лучше оставить стандартным — Arial или Verdana. А вот с заголовками статей, виджетов можно поиграться 
А Вы хотели бы установить нестандартный шрифт для заголовков статей на своем блоге? Приглашаю к обсуждению 
Если считаете, что статья полезная, не забудьте отправить ее друзьям в социальные сети.
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5