
Сегодня очень популярно устанавливать на бизнес блоги и млм центры PopUp окно (всплывающее окно) с формой подписки на рассылку. Такое окно появляется, когда посетитель собирается уйти с блога или закрыть окно браузера.
Такое всплывающее окно очень эффективно работает на бизнес блогах и млм центрах, где одной из главных задач блога является подписать посетителя на рассылку:). Не для кого уже не секрет, что деньги в подписном листе, поэтому грех не использовать возможность увеличить конверсию своего бизнес блога или млм центра.
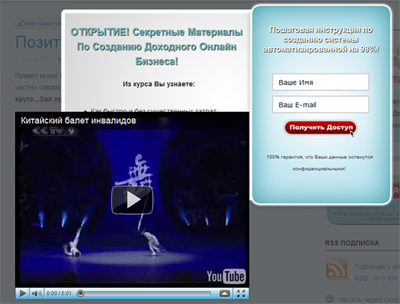
Но моя статья сегодня не об этом. Те, кто уже поставили себе такое окно (или заказали у меня установку), столкнулись с тем, что видео , размещенное на блоге статьях остается поверх всплывающего окна, и тем самым видео закрывает PopUp. На скриншоте можно увидеть как это выглядит.
Согласитесь, выглядит не очень… и теряется весь смысл окна. Ведь первое правило подписной формы (пусть даже в таком виде): «Подписчика НИЧЕГО не должно отвлекать от подписки».
Чтобы решить эту проблему и отправить видео под PopUp нужно сделать следующее:
Редактируем существующую запись с видео:
-
- Зайти в админку блога
- Oткрыть для редактирования запись с видео
- Переключить редактор в HTML режим
- Найти код видео:
- Найдите строчку в коде, которая начинается с <embed.
Она может выглядеть так:
-
- Перед закрывающим символом «>» Добавьте следующую строчку: wmode=»opaque»
В измененном виде код должен выглядеть так:
- Сохраните запись
Создание новой записи с видео:
-
- Зайти в админку блога
- Раздел «Записи»=>» Добавить новую»
- Написать заголовок записи
- Скопировать код на YouTube
* Обратите внимание, сейчас YouTube предлагает новый код для вставки видео на блог. Он короче и начинается с тега iframe. В нашем случае нужно использовать старый способ вставки кода. Для этого на YouTube перед копированием кода включите опцию Use old embed code (под кодом, третья опция)
- Вернуться на блог и вставить код в запись в режиме HTML
- Далее добавить в код строчку wmode=»opaque» как описано выше в пунктах 5,6
- сохраните запись
На этом все. Надеюсь статья будет полезна для вас.
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5