
Каждый блогер хочет, чтобы его блог отличался от других, был неповторимым, красивым и привлекательным. Думаю Вы со мной согласны. :). Для этого мы, блогеры, устанавливаем всякие фишки, украшения, необычные инструменты на блоге. В помощь нам приходят плагины, но к сожалению не все можно сделать с помощью плагинов.
Не раз мне задавали вопрос, как можно поставить ту или иную фишку, как у меня на блоге. 
Их нет среди 27 плагинов для WordPress…Подскажите, пожалуйста, как они называются и где их можно найти?
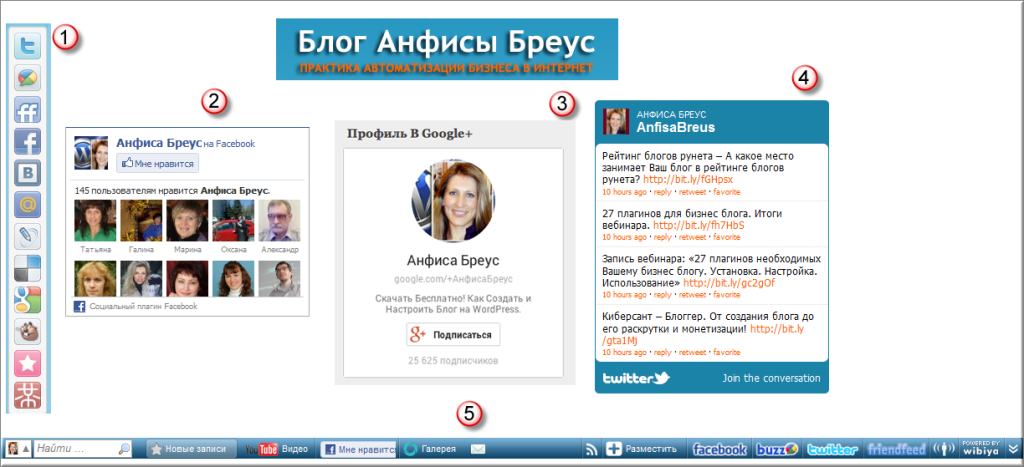
Ну что ж, давайте по-порядку рассмотрим, как создавать те 5 фишек перечисленных Сергеем.
Итак:
1. Плавающая боковая панель с кнопками социальных закладкок.
Устанавливается такая панель с помощью скрипта, который генерируется в специальном сервисе: Share42.com — Скрипт кнопок социальных закладок и сетей
Сервис на русском языке с инструкциями по созданию и установки.
2. Facebook Like Box. Это официальное название этого виджета. Выводит лица и имена поклонников Вашей Фан страницы на Facebook. Чтобы получить такой виджет нужно сделать 3 вещи:
- Открыть фан страницу на Facebook: facebook.com/pages/create.php
- Сгенерировать код виджета «Facebook Like Box»: https://developers.facebook.com/docs/reference/plugins/like-box/
- Скопировать код и вставить его в виджет «Текст» на блоге
Кстати, в случае с Facebook Like Box можно воспользоваться плагином: http://wordpress.org/extend/plugins/facebook-like-box/
Плагин, создаст виджет, а вам остается только настроить его.
3. Google+ профиль. Для получения этого виджета нужно:
- Зарегистрироваться в сервисе Google+ и оформить профиль
- Далее перейти в раздел «Разработчиков Google», сгенерировать с помощью визуального конструктора код и скопировать его
- Вставить код в виджет «Текст» на блоге
4. Лента Твиттер. Есть плагины, которые создают такой виджет, но выглядеть он будет не так красиво.
Чтобы получить такой виджет нужно:
- Создать акканут на Твиттер и войти под своим логином и паролем
- Перейти в раздел «Виджеты» (слева в меню аккаунта). Настроить виджет по вкусу, скопировать код виджета.
- Вставить код в виджет «Текст» на блоге
5. Wibiya’s Web Toolbar — нижняя панель инструментов. Создается с помощью сервиса http://www.wibiya.com/
- Зарегистрироваться в сервисе
- Создать панель по вкусу и копировать код
- Вставить код в файле footer.php шаблона перед закрывающие тегом </body>
На этом все. Если будут вопросы по настройкам, пишите здесь в комментариях. Буду рада ответить. 
P.S. Буду рада, если в комментариях Вы напишите какие еще фишки Вам бы хотелось поставить на блоге, но Вы не знаете как. Тему «Фишки для блога без плагинов» можно будет продолжить… 
P.P.S. Спасибо Сергей за вопрос и за скриншот 
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5











Анфиса, спасибо тебе огромное за то, что ты делишься с нами
этими Фишками!
Очень нужная статья, давно хотела спросить КАК то и КАК это…
но у меня еще один вопросик есть, а как установить такую же как у тебя закладку справа — Feed, твитер….
Наталья, к счастью для этого есть плагин: Simple Counter — Просто счетчики. Адрес плагина: http://wordpress.org/extend/plugins/simple-counters/
Анфиса, огромное, огромное спасибо!
Сейчас попробую настроить!
Анфиса, у меня созрел новый вопросик: Как поставить в блог «подпишитесь на обновление блога» после каждой статьи? в какой документ и под какими тегами? Спасибо!
Наталья, лучше воспользоваться плагином post-layout. Я о нем рассказывала на вебинаре «27 плагинов необходимых Вашему бизнес блогу. Установка. Настройка. Использование», либо есть еще один плагин даже более простой What Would Seth Godin Do
Внешний вид / редактор /
дальше зависит от темы и задачи, которая перед вами стоит..
если после каждой статьи — single.php (отдельная запись) или loop-single.php
Внизу.. увидите, навигацию и комментарии
— навигация.
— вызов комментариев.
До или после комментариев (так логичнее) ставите свой html-код, который будет отображаться после каждой записи
не прокатило..(
div id=»nav-below» class=»navigation» — навигация
?php comments_template( », true ); ? — комментарии
Анфиса.. в комментах можно разрешить отображение кода.. в тексте он никому вреда не принесёт, а жизнь многим облегчит..
Анфиса, а скрипт из сервиса Share42.com в какой файл шаблона вставлять надо?
«Вставьте в шаблон вашего сайта (обычно рядом с текстом статьи) следующий код…»
Руслан, если вы хотите, чтобы закладки отображались в статье, то нужно ставить код в файле, который отвечает за вывод статьи (single.php) ит.д. Ставится код непосредственно перед выводом статьи:
Анфиса, а в моем шаблоне нет такого файла. Он может как-то по другому называться? У меня есть несколько шаблонов на сайте (лежат в корневом каталоге), в которых такой файл есть, а вот в действующем почему-то нет.
Файл single.php как и другие файлы шаблона лежать в папке шаблона (wp-content -> themes -> НазваниеШаблона). Эти файлы также доступны для редактирования через админку: Внешний вид -> редактор -> слева вертикальный список файлов шаблона, среди них нужно найти single.php и нажать левой кнопкой мыши. Содержимое файла откроется в поле для редактирования.
Это понятно, я в других шаблонах редактировал этот файл, но в этом его нет. Возможно он тут по другому называется, но пока не нашел.
Руслан, попробуйте установить плагин post-layout и в разделе «Single» post в поле «Before the content» вставить ссылки на скрипт и картинки.
Анфиса, а если слева как у Вас, чтобы плавала, куда этот код вставлять в этом случае? Перед статьёй не очень хорошо смотрится.
Ольга, по-моему у Вас как раз получилось точно также как у меня — плавает слева :). Вы молодец, все правильно сделали.
Анфиса,спасибо! Пока ждала ответа экспериментировала с размерами , установила 100,10 и всё получилось! Правда ещё по пути нарушила код этого файла single.php, загрузила его по новой и вот теперь всё как нужно! Очень интересно всё устанавливать, вот определиться с темой блога гораздо сложней. Спасибо ещё раз и новых вдохновенных идей!
Спасибо, Анфиса! Многое, что Вы описали у меня уже установлено. Меня заинтересовала «Плавающая боковая панель с кнопками социальных закладкок.» У Вас установлена она? Хотелось бы посмотреть пример…
Да, Сергей, у меня вертикальная плавающая панель установлена :). Она появляется слева на странице с отдельной статьей.
Понятно, спасибо. Интересная вещь, надо поставить.
Анфиса, у меня ещё вопрос по Wibiya’s Web Toolbar, нигде не нашла русский язык, тем не менее у вас форма Контакт на русском или это платный аккаунт? И ещё, а как убрать лишние кнопки,понаставила, а теперь лишние убрать не могу.
Ольга, Wibiya’s Web Toolbar сервис англоязычный, но к счастью частично (не все, инструменты) можно его переводить. Делаетcя это так:
1. заходите под своим логином и паролем в Wibiya’s Web Toolbar
2. переходите во вкладку «Edit Toolbar»
3. наводите мышкой на нужный инструмент и выбираете «Edit»
4. далее в зависимости от инструмента переводите во вкладке «Visual» или «Settings»
Кстати, удалять ненужные инструменты там же.
Спасибо, Анфиса. Полезные фишки для блога, всё же слишком много устанавливать тоже не стоит, а из главных конечно как Твиттер, Facebook, RSS подписка стоит установить, эти плагины помогают делиться с аудиторией новостями блога в социальных сетях и создают дополнительный траффик на блог.
Руслан, очень с Вами согласна :). Во всех украшениях и фишках нужно разглядеть прежде всего пользу. Ну, а ее, пользу нужно тестировать :).
Анфиса, когда читаю Ваши статьи, подобные этой, то понимаю, ЕСТЬ СЧАСТЬЕ НА СВЕТЕ!
Только вчера, вечером решил найти и поставить боковую панель, а сегодня письмо пришло — подробная, душевная, лаконичная. Бери, ставь и искать ничего не нужно!!!
Спасибо, Анфиса!
Становлюсь Вашим фанатом, жду следующую статью:)
+ + + + +
Не удержалась, чтобы не прокомментировать. Узнаю себя в Ваших словах. Точно так же искала что-то, мучилась, утром захожу в почту — а там именно Это, от Анфисы Бреус! Кажется, я в восторге до сих пор, хотя прошло уже несколько месяцев. Какая-то ей, Анфисе (извините, автор, что в третьем лице!) роль уготована спасать нас всех, «юных» блогеров — сайтостроителей.:)
извините, слово пропустил
«подробная, душевная, лаконичная» статья
Анфиса, подскажи что можно сделать я решила поставить плагин DDSitemapGen и после активации весь блог полетел, вышла абра-кадабра, ни одной человеческой буквы. я удалила плагин, все встало на место. Как решить этот вопрос?
Наталия, здесь скорее всего конфликт с каким-то другим плагином. Нужно смотреть внутри.
Вообще такие ситуации бывают довольно часто, когда одни плагины конфликтуют с другими и дают разного рода сбои, а также могут быть конфликты и с самим шаблоном, ошибки в текстах записей и ошибки в боковой колонке. В общем вариантов очень много. Я когда настраиваю блог конечно все эти нюансы учитываю и тут же исправляю. В Вашем случае нужно смотреть какие плагины вы использовали, а также проверить на правильность html через http://validator.w3.org/, и правильность записей через фид валидатор: http://validator.w3.org/feed/.
В первом валидаторе не все необходимо исправлять. Главное ошибки с закрывающими и открывающими тегами т.е. все теги, которые были открыты должны быть и закрыты и наоборот.
Добрый день Анфиса.
У меня почему то не получается сделать плавающей боковой панели.Хотя все другое получилось.
«Ставится код непосредственно перед выводом статьи:
1
»
А у меня файлы single.php и index.php(пробовал в нем ставить)начинаются с кода:
Ставил перед ним и ничего не выходит.
Надеюсь только на Вас.
Геннадий, я посмотрела код вашего блога.
Во-первых вы поставили код в файл header.php. Его нужно ставить перед началом статьи. В вашем шаблоне это файл single.php перед выводом статьи
Во-вторых, нужно указать абсолютный путь до папки share42, т.е. если вы загрузили папку со скриптом в корневую папку блога, ваш код должен выглядеть так:
Замените ВашБлог.ru на адрес Вашего блога. А в остальном все верно
Спасибо, огромное Анфиса!
Плавающую боковую панель с кнопками социальных закладок установила, все получилось.
Небольшое дополнение при выборе нужных опции обязательно поставить UTF 8. Я сначала указала Windows-1251 и у меня не корректно светилось название социалок.
Еще раз спасибо за ценнейшую инфу.
Спасибо Елена за дополнение. Это очень важный момент я его упустила.
я его упустила.
И еще один вопрос! Я установила RSS Graffiti, но у меня идут только промо статей, а как сделать так, чтобы каждый комментарий выходил как промо в фейсбук?
У Вас именно так!
Чтобы комментарии уходили в facebook нужно сначала прожечь фид комментариев через feedburner и сделать с полученной ссылкой тоже самое что и с фидом записей. Как прожечь фид комментариев можно почитать здесь: http://anfisabreus.ru/2011/04/kak-nastroit-krossposting-kommentariev-s-bloga-na-tvitter/
Спасибо большое Анфиса! Все получилось в лучшем виде :)!
Анна, Вы молодец! Все получилось очень красиво!
У меня в теме UltimateBlogger в шаблоне footer.php всего несколько строк и нет закрывающего тега . Куда там код вставлять ума не приложу, в HTML не силен? Из-за этого тоже не знаю куда код от Google Analytics вставить? Было бы не плохо показать как в подобных шаблонах вставлять всевозможные коды.
А статья очень нужная и полезная, как и все на Вашем блоге. Большое спасибо!
Олег, файл footer.php вашего шаблона должен выглядеть так:
Тема UltimateBlogger создана в The Dreamweaver Blog. Локализация Goodwin
У вас он выглядит немного подругому. Видимо Вы что-то в нем меняли. Восстановите файл footer.php или скопируйте этот (но перед этим сделайте копию вашего файла, на всякий случай)
Спасибо Анфиса! Зашел на сайт к Гудвину и прочитал там, что некоторые воруют темы, вставляют туда левые ссылки и потом распространяют бесплатно. Видимо такую тему я когда то и скачал, т.к. там в футере была зашита невидимая ссылка на какой-то фитнес клуб. Я её удалил, предварительно сделав копию футера. Сейчас посмотрел тега /body там все равно не было, наверное еще до меня случайно удалили. В общем, скачал я теперь эту тему у Гудвина и там такой код как Вы мне написали. Хочу теперь переустановить. Вот только как? Если я загружу на хостинг папку с новой темой, то там уже есть папка с таким же названием и она удалится еще до активации новой темы. Как поступить, изменить на время загрузки название новой темы?
Олег, если вы не вносили никаких изменений в файлы шаблона, то просто активируйте другую тему (например дефолтную twentyten). Затем удалите шаблон Гудвина. Затем просто как обычно установите новую тему и активируйте. Все это можно сделать через админку «Внешний вид» -> «Темы»
Еще раз спасибо за совет! Все сделал как Вы сказали, вроде все нормально. Немного подправил шаблоны, а то на главной даты по английски были. Пока никаких багов не заметил. Еще раз огромное спасибо! Теперь буду WP-PageNavi ставить, а то прошлый раз как то коряво отображалось, может сейчас получится?
Олег, очень рада что мой совет Вам помог.
Анфиса! Добрый вечер!
У меня есть стандартное всплывающее окно на воронке. Файл, который его создает при редактировании выглядит с иероглифами, примерно так:
/POP-IN-BUILDER:1.11 (popinbuilder.icoder.com)//eNrdWV9vG8cRfzfg77BatTZpieQdKVnikRSaug0SoE9x0IcqCrG8W/K2Ot4d9vZEK44BW0bRAgngpmjQpHEbJG2f+uIEUZM4ifIVlt+os3t7Rx6pf07gpCgti7uzMzuzs7O/mV0Rp7nt3E2cmw6Oo7jPPNxJHNtysN1sbzVbW9b2lqJsOnjCPOGrdsvBG9uWaoGQT9nIF4a82bIMs2AioKoNM6mvLQe7UShoqFk3bzaB0PXYAWJeTynGKBGHAe1hjyVxQA4dNAgid7.....
Я догадываюсь, что все это может выглядеть нормальным понятным кодом. Какие и где должны быть настройки на хосте, в файлах, чтобы кодировка была нормальной?
Айдар, если Вы используете хостинг TimeWeb, то там, проблема отображения кирилицы в редакторе не решена. Лучше редактировать файлы на компьютере, т.е. сначала по ftp скачивать на компьютер затем редактировать, лучше всего в редакторе Notepad++, затем по ftp загружать снова на хостинг.
Спасибо! Но именно это окно расположено на SpaceWeb. Скачал по ФТП, открыл блокнотом. Открываются такие же иероглифы…
Айдар, а у Вас сохранился оригинал этого файла. Может стоит перезаписать его? И еще когда на Sweb Вы открываете файл для редактирования попробуйте изменить кодировку.
Или сохранить в на компьютере в другой кодировке UTF-8 (без BOM)
У меня такая проблема была, так я теперь сначала редактиую в нотепад ++ , а потом загружаю на хостинг
Анфиса, я что-то доустанавливалась… у меня резко пропала и нижняя панель Wibiya’s Web Toolbar и слева закладка «оставьте отзыв» а так же кнопка твитера, что бы поделиться (твитмими — на сколько я помню), но в консоли все на месте, а вот внешне все пропало!
ничего не пойму!
Анфиса, а при помощи чего ты делаешь
1.Всплывающие окна на блогах ( я видел несколько плагинов сейчас есть. какой оптимальный)
2. Вывод формы подписки в каждой статье( то что я использовал — Quick Adsense,некорректно отображается русский шрифт)Quick Adsense
Тарас, есть окна которые всплывают когда посетитель уходит с блога:
1. Expop плагин для WordPress — нет шаблонов, выглядит так же как стандартный попап для сайта воронки. Стоит по-моему 37 долларов.
2. Popup domination — у этого плагина много готовых шаблонов, очень прост в установке и настройке. Стоит 47 долларов.
Если говорить о встплывающих окнах при нажатии на картинку или ссылку то есть ряд плагинов:
Lightbox2, Thickbox, Fancybox — мне больше нравится последний :).
Для вывода формы подписки в конце статьи можно воспользоваться плагином Post Layout. Я о нем рассказывала на вебинаре 27 плагинов для WordPress
Анфиса, благодарю за Fancybox — но он не фунциклирует с WordPress 3.1х по умолчанию — то есть вообще никак. Что-то там нужно менять. Как его заставить работать как следует?
Павел, здесь дело не в версии WordPRress. Я протестировала Ваш шаблон, плагин установился и функционирует на WordPress 3.1.2 и 3.1.3.
Проблема скорее всего в несовместимости с другими плагинами. Эта тема уже обсуждалась на блоге. Можно почитать здесь: http://anfisabreus.ru/2011/05/fishki-dlya-bloga-bez-plaginov/comment-page-1/#comment-2052
Анфиса, благодарю за ответ. Я так и не понял, почему у меня всплывающие фотографии заработали, но FancyBox я не использовал. Я установил себе NextGEN Gallery, и там есть такой эффект и настройка, показывать ли одну фотографию или сразу целую галерею.
Анфиса, пришло время и мне воспользоваться Вашей добротой. Я сейчас делаю один блог. После того, как я загрузила на хостинг файл 404.php (уже убрала), у меня в back office WordPress появилась вот такая надпись
Drop-ins are advanced plugins in the /wp-content directory that replace WordPress functionality when present.
И этот Drop-in это install.php (Custom install script.)
Что сейчас я могу сделать?
Спасибо
Татьяна, обычно файл 404.php уже есть в шаблоне темы. Я так поняла вы хотели отредактировать шаблон 404.php. Его можно отредактировать через админку блога в разделе «Внешний вид» = «Редактор» = открыть файл «Шаблон ошибки 404» и внести соответствующие изменения, только в месте вывода текста. Все остальные теги и записи оставить как есть. По поводу почему появилась такая надпись сказать не могу. Нужно смотреть.
Анфиса, я кажется не совсем правильно сформулировала вопрос. У меня исчезли все страницы и я точно не знаю на каком этапе. Каждая страница показывает ошибку 404. С чем это может быть связано? Спасибо
Анфиса, а я здесь сегодня совсем не в тему — ребенок мой достал: хочет плавающее окно контактов. Думаю, не буду искать в Интернете, когда все есть в надежном месте. За спрос не бьют же в нос?
Надежда я не совсем поняла о каком плавающем окне контактов идет речь :). У меня такое есть?:)
Анфиса, позвольте маленькое уточнение
боковую панель поставил без проблем,
панелька привязанной к левой стороне окна,
при уменьшении масштаба страницы она то отодвигается от основного окна блога, при увеличении масштаба — наползает на текст.
А на Вашем блоге панелька привязана к текстовому окну и при изменении масштаба гармонично перемещается с основным окном блога
Как это сделать?
Владимир, это зависит от того где именно Вы ставите эту панель. Лучше всего в файле single.php перед выводом статьи.
Уважаемая Анфиса, у Вас очень удачное фото на Блоге. Это, видно, связано с Вашими успехами?
Валентин, спасибо за комплимент…но пожалуйста задайте вопрос по плагинам.
Анфиса, большое спасибо за подробные ответы на мои вопросы.
С уважением, Сергей
Сергей . Всегда рада вашим вопросы и с удовольствием помогу, чем могу…
Добрый день,Анфиса! Сколько тут у Вас нужной информации- глаза разбегаются. Но у меня вопрос вот какого плана: хочется к слайдшоу на моем блоге музыкальное сопровождение сделать. Не подскажете как? Через медиафайлы в админ. панели не получается.
Галина, почему у Вас не получатаеться установить аудиофайл на блог есть множество причин. Мне нужно посмотреть ваш блог внутри, если это возможно.
Анфиса, как всегда спасибо огромное! И мы, конечно, вас уже замучали с массой своих вопросов, но тем не менее, решила задать еще один, вдруг повезет. Есть такая вещь, когда за какие-то бонусы человеку предлагается нажать «мне нравится» и после того, как он нажал, у человека загружается какой-либо файл или ссылка. Каким образом это реализуется, вы не могли бы подсказать?
Есть такая вещь, когда за какие-то бонусы человеку предлагается нажать «мне нравится» и после того, как он нажал, у человека загружается какой-либо файл или ссылка. Каким образом это реализуется, вы не могли бы подсказать?
Виталия, я такого никогда не видела. Но идея очень интересная. Вы могли бы написать адрес сайта, где вы это видети, я посмотрю код и тогда может узнаю как они это реализовали. И конечно же дам знать всем здесь в комментариях :), а может напишу статью .
Здравствуйте, Анфиса! Ваша статья — просто шикарный подарок. Я вот давно хотела себе такую удобную штучку на блог, как Wibiya’s Web Toolbar. Просто как ее сделать — не представляла… теперь воспользовалась сервисом wibiya, все получилось Совсем несложно, лишь один минус — wibiya.com притормаживает — иногда вовсе открываться не хочет, может, это только у меня В общем, я к Вам тоже с вопросом пришла )) Так хочется, чтобы картинки на блоге открывались как у Вас, т.е. «всплывали». Поставила плагин wp-fancybox (обновленная версия Fancybox, который Вы рекомендуете). Настроила так, как рекомендует разработчик: http://sellme.ru/wp-content/uploads/2008/10/picture-1.png Но безрезультатно. Не подскажете, в чем подвох? С уважением
Совсем несложно, лишь один минус — wibiya.com притормаживает — иногда вовсе открываться не хочет, может, это только у меня В общем, я к Вам тоже с вопросом пришла )) Так хочется, чтобы картинки на блоге открывались как у Вас, т.е. «всплывали». Поставила плагин wp-fancybox (обновленная версия Fancybox, который Вы рекомендуете). Настроила так, как рекомендует разработчик: http://sellme.ru/wp-content/uploads/2008/10/picture-1.png Но безрезультатно. Не подскажете, в чем подвох? С уважением
Юлиана, это обычная история. Как правило это происходит по 2-м причинам. Либо какой-то плагин (тоже что-то всплывающее) добавляет в head jquery скрипт, либо в шаблоне он уже добавлен. FancyBox тоже добавляет свой. Я посмотрела ваш код, у вас в шаблоне прописана ссылка jquery. Нужно его удалить. Строчка в header.php, выглядит так:
Перед редактированием файла header.php обязательно скопируйте код, на всякий случай
Спасибо большое, Анфиса ! Получилось — получилось
получилось, но не совсем После удаления строчки в коде <script type="text/javascript" src="/js/jquery-1.3.2.min.js»> окна стали всплывать. Но вот слайдшоу остановилось. Вернула строчку на место, слайд-шоу снова заработало, но о всплывающих картинках видимо придется забыть. Придется сделать выбор?
Юлиана, никогда не сдавайтесь. Не решаемых проблем не бывает :).

Сделайте следующее:
1. Откройте файл functions.php в админке (Админка -> Дизайн -> Редактор -> выбрать из списка нужный файл functions.php)
2. В самом низу файла перед закрывающим ?> вставьте этот код:
function jquery_load() {wp_enqueue_script('jquery'); // Load jQuery
}
add_action('wp_print_scripts', 'jquery_load');
3. Сохраните файл
Перед изменением этого файла обязательно сделайте копию
Анфиса,при установке плагинов исчезла боковая колонка,но только на главной стр.Не могу определить после установки какого плагина и как это исправить?
Лара, чтобы определить после какого плагина произошел сбой, есть только один способ: отключать (деактивировать) один плагин за другим и после каждого проверять не исправилась ли ситуация. К сожалению другого способа нет.
Но я вижу у вас исчез не только сайдбар, но и низ. Я посмотрела код, и вижу, что у вас все обрывается на навигации. Так-что у вас может сбой дал вовсе не плагин а код вывода постраничной навигации. Проверьте его прежде. Он должен выглядеть так:
.Также этот код может вызвать сбой если код в файле есть, а плагин не активирован.
Надеюсь это поможет восстановить боковую колонку. Пишите, если не получится, будем думать дальше
Лара, я еще раз посмотрела ваш блог. В вашем шаблоне уже предусмотрена постраничная навигация, т.е. она встроенная. Это значит, что когда вы активировали плагин wp-pagenavi, произошел конфликт (2 одинаковых плагина получилось.). Нужно деактивировать плагин wp-pagenavi (на русском он называется «Список страниц»), удалить его, и удалить тот код который вы вставили для вывода этой постраничной навигации (в файле footer.php). Код выглядит так:
Ура!!!Заработало!!! Анфиса,Спасибо!!!!так всё просто!!!
Анфиса, добрый день!
Благодарю за вашу статью.
1.Установка плавающей боковой панели.Здесь я не поняла куда надо загрузить папку «Shara42» на сайт по FTP. Мне надо зайти в Панель вирт. хостинга, далее в FTP и создать аккаунт и туда поместить нашу папку. Правильно? В остальном все понятно.
2.Установила нижнею панель Wibiya’s Web Toolbar, но в установленной теме блога ее нет.Проверила другие темы, она появляется.
Что вы мне порекомендуете.
Ирина, папка share42 загружается на хостинг в любую папку блога, лучше корневую. Как правило она называется public_html. Куда зайти на хостинге, зависит от самого хостинга. Раздел с папками блога может называться «Файловый менеджер», «Менеджер FTP» итд.
Также можно загрузить специальную программу для подключения FTP. Почитать об этом можно здесь:
Анфиса, что-то у меня вообще не получается установить «Shara42″, я не поняла куда надо загрузить папку «Shara42″ на сайт по FTP. В моём шаблоне нет в файле single.php
С остальными фишками разобралась легко. Спасибо за ваш пост.
Светлана, по поводу FTP — посмотрите предыдущий комментарий Ирины. У Ирины был такой же вопрос.
По поводу файла single.php, это файл шаблона. Он доступен для редактирования через админку вашего блога:
Админка -> Внешний вид (Дизайн) -> Редактор -> справа будет список файлов шаблона. Среди них нужно найти single.php нажать на него и по центру откроется код для редактирования.
Перед редактирования обязательно скопируйте код, на всякий случай
Анфиса, если это возможно, то хотелось бы получить рекомендации по настройке http://www.wibiya.com, честно говоря, что-то я там запуталась.
Чтобы получить код всплывающей нижней панели нужно на сайте wibiya.com нажать на зеленую кнопку Get It Now. Далее поледует несколько шагов, в каждом нужно заполнять формы и наживать слева на кнопку NEXT. Вот в общем то и все рекомендации.
Здравствуйте!!! Фишка под номером 2, я её установила на блоге, но она отличается от той, которая у вас на блоге!!! Я так понима, что бы доработали html код. Если вам не сложно, подскажите, как можно доработать это бокс, до улучшеной версии!!!
Я вижу только одно отличает, синяя шапка facebook. Ее можно убрать в коде. Откройте виджет коду вы вставили код от facebook, найдите в там фразу header=true, и вместо слова true напишите false.
В остальном, у вас все выглядеть также как у меня.
Анфиса, но как расширить ввысь бокс, что бы он был больше и больше было видно фотографий?
Нужно изменить значение height в двух местах в коде.
Спасибо, Анфиса, что просто и доступно изложили материал. Сделал и себе боковую социальную панель
Анфиса, подскажи пожалуйста, как можно тем подписчикам, кто подписался на обновление блога дать ссылку на скачивание бонуса?
Наталья, Ваши RSS подписчики получают информацию когда Вы пишите записи в блог. Таки образом Вы можете написать пост со ссылкой на скачивание и этот пост получать Ваши RSS подписчики.
Анфиса,настроила ленту твиттер на сайте,который вы дали.Вставила код,а там отображается только пустая рамочка.Подскажите,как его правильно настроить.Спасибо
Любовь, эта рамочка появляется из-за заданных стилей в шаблоне. Имя выводится тегом h3 соответственно для h3 задан стиль в шаблоне (рамочка вокруг). Нужно задать индивидуальный стиль для h3 Твиттер виджета. Можно попробовать так:
div.twtr-hd h3
{border:none !important;}
Анфиса, добрый день!
Искал искал по Сети плагин для автоматического резервного копирования блога и базы и файлов (например при обновлении версии WP).
Ничего не нашел.
Подскажите, какой стоит у Вас? Или чем пользуетесь для бэкапа вы перед обновлением версии движка.
Интересует вариант, чтобы не нужно было вручную входить в MySQL или в phpMyAdmin.
Благодарю!
Павел, я не пользуюсь плагином резервирования. Хостинг все резервирует и файлы и базу данных. Перед обновлением я просто проверяю когда была сделана последняя копия. Если нужно более поздняя копия, делаю бекап сама через FTP (файлы), и phpMyAdmin (база данных). Уточните на вашем хостинге, возможно у них тоже есть эта услуга.
Добрый день, Анфиса. Пытаюсь установить кнопки соцсетей горизонтально после статьи. Но что-то не получается. Скрипт вроде бы поставила, а вот стили, мне кажется я вставила неправильно. В любом случае кнопок у меня не видно. Помогите, плиз…
Анжела, я вижу на Вашем блоге кнопки установлены в конце статьи горизонтально и отображаются. Вероятно, Вы уже справились с этой задачей. Если есть желание напишите в чем была проблема. Думаю это будет полезно читателям :).
Если есть желание напишите в чем была проблема. Думаю это будет полезно читателям :).
Все, уже разобралась
Анфиса, подскажите, пожалуйста,Я понимаю что вопрос не в той теме, но тем не менее, куда нужно вставить код баннера, чтобы он был как у вас вверху справа от лого?
Ольга, в Вашем шаблоне «Senator» от Goodvin не предусмотрено место для баннера. Поэтому его нужно прописывать в коде шаблона в файле header.php
Анфиса, спасибо, я уже всё сделала, методом тыка, как говорится, вроде получилось! Ваша энергия подсказывает сама куда нажимать, даже без вашего непосредственного участия.
Здравствуйте Анфиса попытался поставить скрипт у меня ничего не получилось.Описываю по порядку что я делал.
1. папку share42 положил в корневую папку темы получилась ссылка
2.скрипт
share42(‘http://sergeyternavskiy.ru/wp-content/themes/modxblog/share42/’,»,»,150,20)вставил в двух местах в плагине Post Layout в разделе Single post в графу Before the content
и в файле single.php перед кодом
3.в файле style.ss вставил
#share42 {position: fixed;
z-index: 1000;
margin-left: -70px; /* смещение панели влево от края контента */
padding: 6px 6px 0;
background: #FFF;
border: 1px solid #E9E9E9;
border-radius: 4px;
}
#share42:hover {
background: #F6F6F6;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #DDD;
}
#share42 a {opacity: 0.5}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
Но ничего не получилось что я сделал неправильно помогите разобраться заранее благодарю за помощь.
Сергей, я вижу у Вас все получилось. Кнопки отображаются на странице single.php
Анфиса спасибо за ответ если можно то уточните как мне проверить то что сбоку показан данный скрипт то что на страницах показывает сейчас это плагин соц.сети.Может я что то не так понимаю обьясните пожалуйста.Заранее благодарю за ответ.
Сергей, скрипт плавающие кнопки у Вас отображается в статье. Т.е., когда Вы с главной странице кликаете на заголовок статьи, статья открывается полностью и слева появляется плавающая панель. Если Вы хотите, чтобы кнопки отображались на главной странице нужно вторую часть кода прописать в файле index.php (админка — внешний вид (дизайн) — редактор — index.php). В предыдущем комментарии Вы писали, что прописали скрипт в нескольких местах. Нужно оставить только один вариант либо в файле, либо в плагине.
Здравствуйте.
Такой вопрос: куда ИМЕННО вставлять вот это
Вставьте в шаблон вашего сайта (обычно рядом с текстом статьи) следующий код:
share42(‘http://site.ru/share42/’,»,»,150,20)
Сергей, вот здесь: http://anfisabreus.ru/2011/05/fishki-dlya-bloga-bez-plaginov/comment-page-1/#comment-1876, можно почитать 2 варианта установки кода.
1. в файле single.php
2. через плагин post-layout
Сделал по аналогии как делал Сергей, но кнопки слева так и не отображаются.
Сергей, опишите, пожалуйста, подробно по шагам, как Вы делали. Тогда возможно я смогу Вам помочь.
Тоже задался таким вопросом!
Из своих добавлю:
1. Группа вконтакте!
2. Красивая форма e-mail подписки!
Спасибо Александр! Отличное добавление.:) Можете описать как делать?
Анфиса, так классно!! Я поставила виджет №1!!! все получилось!!!
Благодарю Вас за свою Щедрость!
Здравствуйте. Мне тоже очень понравилась плавающая панелька соцзакладок. Но мне бы хотелось, чтобы она появлялась на каждой странице. Из объяснений на сайте я так и не поняла, куда надо вставить скрипт? Можно ли вставить его так, чтобы он появлялся сразу на всех страницах?
Спасибо.
Гульнара, на вашем блога я вижу созданы только страницы. файл single.php отвечает за вывод статей (записей, постов). У вас их нет. Чтобы боковая колонка отображалась на страницах нужно вставить код в файле page.php
Попыталась вставить в single.php, ничего не вышло.
Здравствуйте. Перед каким кодом именно надо вставлять скрипт в page.php?
Простите, но я профан
Анфиса, я поняла, как всё установить, но мне не нравится цвет панели и то, что она такая длинная и не видно стрелки для прокручивания кнопок. Подскажите, как исправить всё это, пожалуйста.
Вроде всё получилось, оформление панели я убрала, без неё лучше. Спасибо за скрипт. Получается, что теперь плагин Share buttons, который у меня стоит можно удалить?
Гульнара, Вы молодец, что справились Share Button можно и убрать. На ваше усмотрение.
Share Button можно и убрать. На ваше усмотрение.
Здравствуйте Анфиса!
Не могу понять — куда вставить код скрипта в шаблоне?
Игорь, в комментариях уже не раз эта тема обсуждалась. Просмотрите пожалуйста комментарии к этой записи:
http://anfisabreus.ru/2011/05/fishki-dlya-bloga-bez-plaginov/comment-page-1/#comment-1876
http://anfisabreus.ru/2011/05/fishki-dlya-bloga-bez-plaginov/comment-page-1/#comment-1897
Анфиса, здравствуйте. Установила share42, но эта панелька у меня посредине поста, как мне её сместить, что бы она была скраю от поста?
Светлана, в стилях Вы вставили стиль #share42. В этом стиле нужно подправить margin-left
Анфиса, здравствуйте. А где можно найти эту строку , чтобы настроить прозрачность панели #share42 a { opacity: 0.5; }
Chip, после того как на сервисе share42 вы выбирали все кнопки для панели в самом низу предлагается код стиля этой панели в соответствии с Вашими настройками. Этот код нужно вставить в файл style.css шаблона и в нем уже настраивать прозрачность.
Анфиса, окей, спасибо.
Анфиса, добрый день!
Помогите, подскажите пожалуйста. Я на блоге поменяла тему. Пытаюсь установить плавающую боковую панель, но у меня ничего не получается. В чем может быть проблема?
Анжела, проблем может быть много. Я не знаю как Вы все устанавливаете. Установка плавающей панели присходит в несколько этапов:
1. на сервисе выбираете кнопки
2. скачиваете архив
3. разархивируете на компьютере и закачиваете на хостинг
4. прописываете пути в файлам в файле single.php (панель будет появляться в статьях)
5. копируете на сервисе код стилей и вставляете его в файл style.php
Под кнопками на сервисе share42.com есть подробная пошаговая инструкция как устанавливать панель.
Напишите, пожалуйста подробно как и что вы делаете, это поможет понять что Вы делаете не так.
Анфиса, я все делала по инструкции. Вставляю код в single.php и в style.css но ничего не показывает. Быть может я стили не в то место прописываю? Я уже пробовала вставлять код в файл page.php
Все, Анфиса, спасибо! Разобралась, нашла свою ошибку. Когда я в код вносила путь к файлу, т.е. вставляла адрес своего блога, то я этот адрес просто скопировала в адресной строке и вставила. И здесь заключалась ошибка, т.к. у меня получилось двойное значение http//. И только утром на свежую голову я это обнаружила, исправила и все ОК!
Спасибо большое за интересные фишки. Буду применять.
Здравствуйте! А у меня беда! После того, как попыталась установить на свой блог плавающую панель с кнопками, мало того, что они не установились, так ещё и сам сайт пропал. Теперь по моему адресу открывается посторонний сайт и что делать не знаю(((
Анфиса, моему горю можно как-то помочь? Заранее благодарю! С искренним уважением, Мария.
помогите вернуть мой блог!!!
я после статьи вставила
и теперь переправляет на site.name как мне быть. столько информации потеряла.
Ольга, напишите Вас адрес блога, пожалуйста.