Наверняка у каждого блогера хоть раз была необходимость поставить несколько фотографий (картинок) в одном посте.
Например вы съездили в отпуск и спешите поделиться радостью и солнечным настроением со своими читателями. Фотографии передадут ваше настроение и эмоции, а также привнесут краски в ваш пост.
Или например вы ездили на ежегодную встречу с партнерами или обучающий семинар. Уверена, вам захочется рассказать об этом всему миру и поделиться впечатлениями. А фото эти впечатления как нельзя лучше подчеркнут на вашем блоге.
Или вот еще пример, вы рассказываете о себе на страничке об авторе. Никакие слова не расскажут о вас лучше, чем фото из альбома.
И наконец, вы можете просто создать страничку ваших желаний, где разместите картинки с изображением предметов, мест которые вы хотите приобрести и посетить.
Во всем этом поможет галерея.
Итак, поехали:
1. Создайте новую запись или страницу (Записи => Добавить новую)
2. Напишите заголовок новой записи
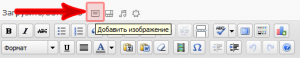
3.Кликните по кнопке «Добавить изображение»
чтобы увеличить изображение)
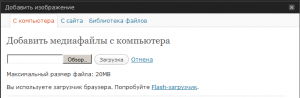
4. В открывшемся окне для загрузки изображений загрузите фото одно за другим не вставляя в запись
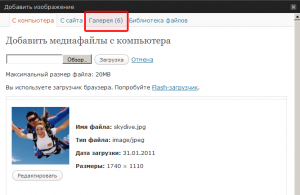
В процессе загрузки картинок, на вкладке «Галерея», будет отображаться число загруженных изображений
5. После того, как вы загрузите все фото нажмите на вкладку «Галерея»
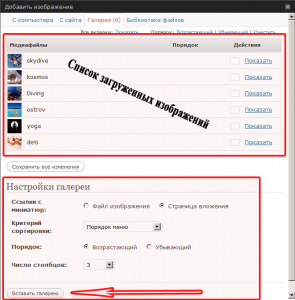
6. В самом низу настройте галерею на свой вкус и нажмите на кнопку «Вставить галерею»
Вы всегда можете отредактировать галерею кликнув по голубому полю «редактировать галерею».
Можно еще добавлять изображения или удалять из списка.
На этом можно было бы закончить. Однако, если вы кликаете по изображению, оно открывается в новом окне как запись.
Простой плагин для фото галереи WordPress сделает из вашей галереи всплывающее окно с затемнением.
1. Скачайте плагин на официальном сайте WordPress.org
2. Установите плагин на блоге (Плагины => Добавить новый => Загрузить => Активировать)
3. Зайдите в раздел «Параметры» => «JQuery LightBox»
4. Выберите из выпадающего списка тему окна (отличаются цветом фонаб и внешним видом всплывающего окна)
Все готово!
Плагин сам без всяких настроек сделает всю работу.
Надеюсь эта статья поможет Вам украсить Ваш блог и привнесет больше ярких красок.
Если будут трудности с созданием галереи, пишите в комментариях. Буду рада помочь. А также не забудьте подписаться на обновления блога, чтобы получать на свой емаил новые фишки о ведении блога 
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.5 из 5