
За последние 2 месяца были сделаны ряд обновлений шаблона AB-Inspiration, и в этой статье я расскажу об основных изменениях. Чтобы увидеть эти обновления и изменения необходимо обновить шаблона AB-Inspiration до версии 8.89 и выше.
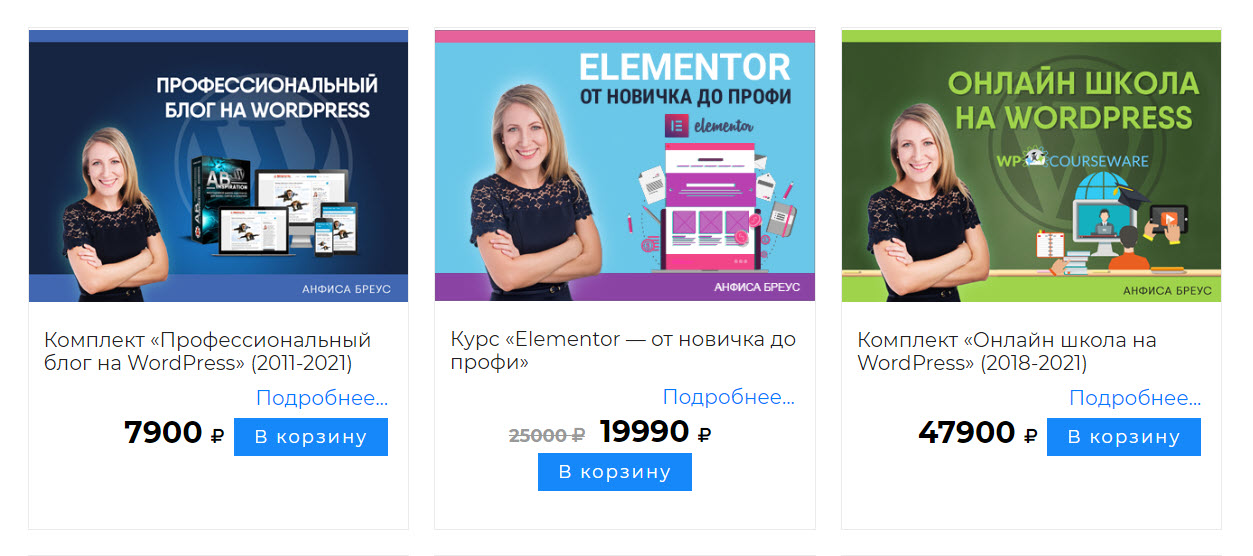
Как вы знаете шаблон AB-Inspiration это не просто шаблон для профессионального блога на WordPress. В шаблоне сделаны интеграции с такими плагинами как Woocommerce (интернет-магазин), WP Courseware (онлайн-школа), Elementor и конечно же изменения касаются не только блога, но и этих интеграций. С этим продуктами можно ознакомится на сайте клуба «Мастер WordPress».
Всего в этом обновлении сделано 71 исправления и доработок. Читать далее »