
В связи с ограничением доступа к YouTube, RuTube становится отличной альтернативой для размещения видеоконтента на вашем WordPress сайте. Давайте рассмотрим несколько способов добавления видео с RuTube.
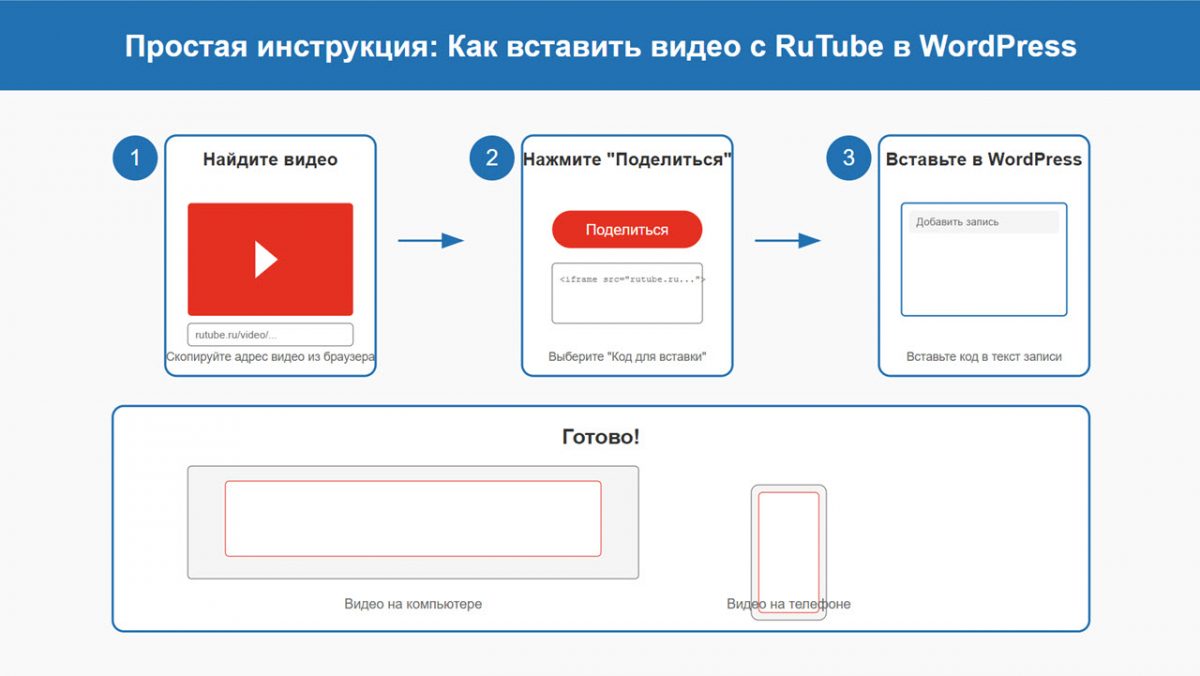
Способ 1: Стандартное встраивание через код
1. Зайдите на сайт rutube.ru и откройте нужное видео
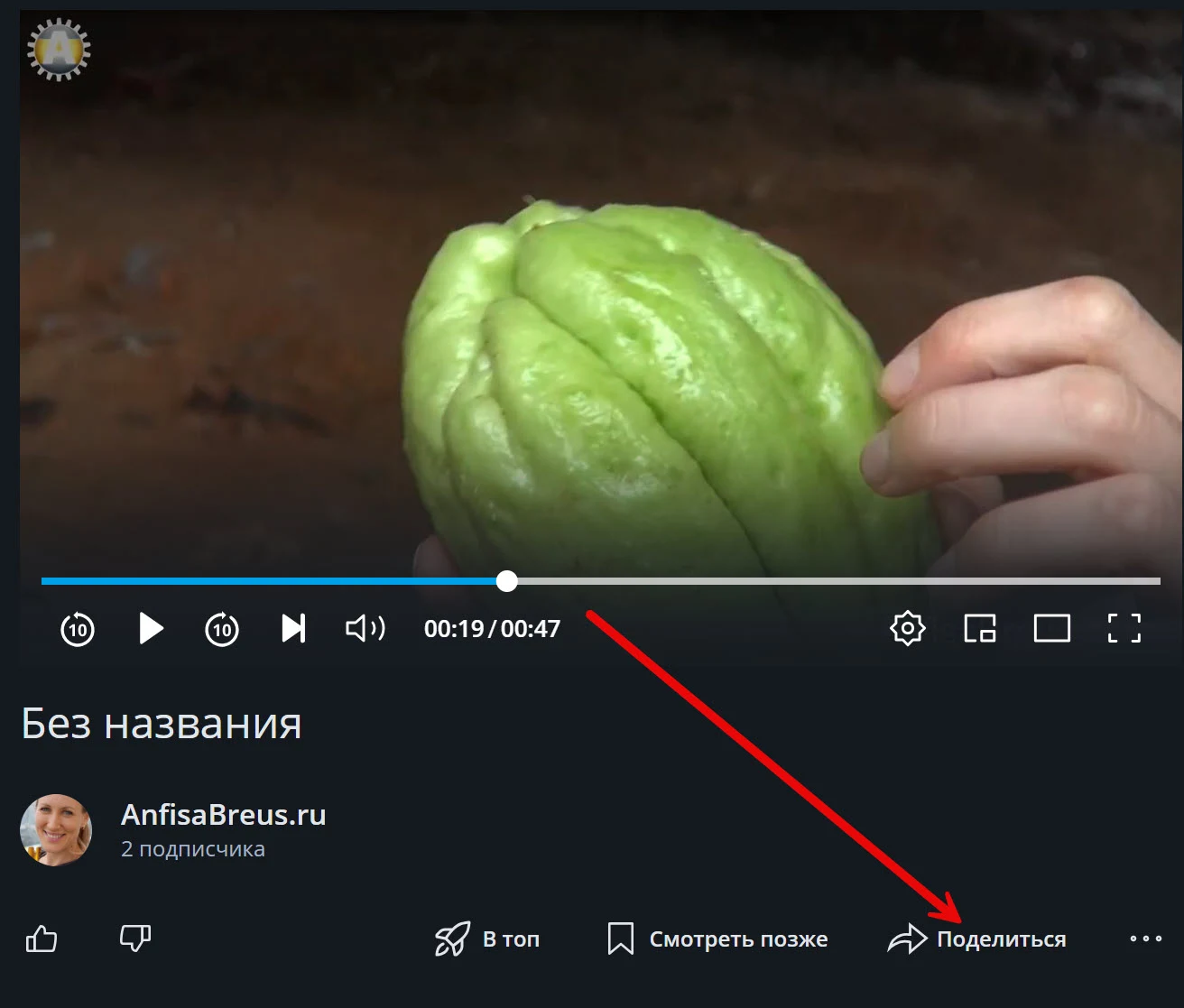
2. Под видеоплеером найдите кнопку «Поделиться»
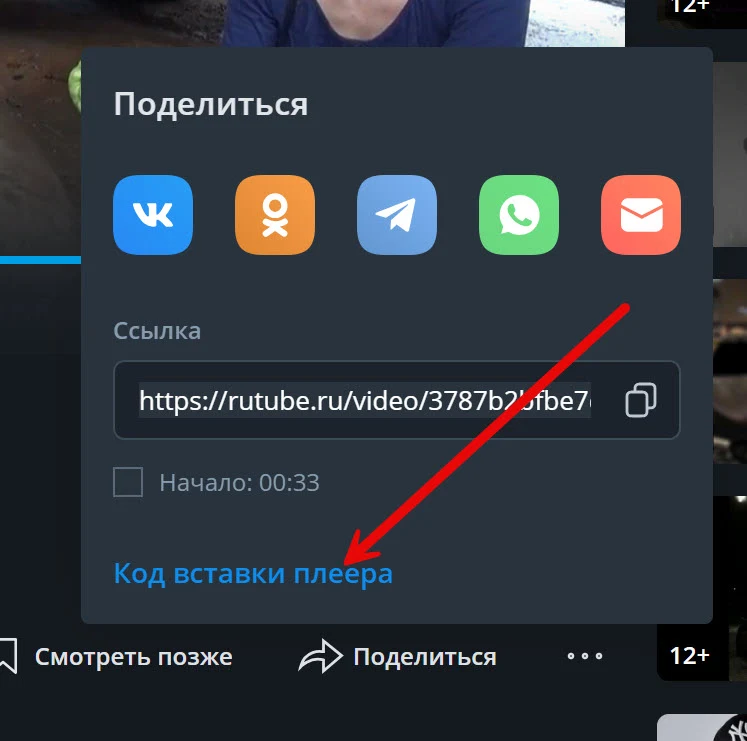
3. В появившемся окне выберите ссылку «Код вставки плеера»
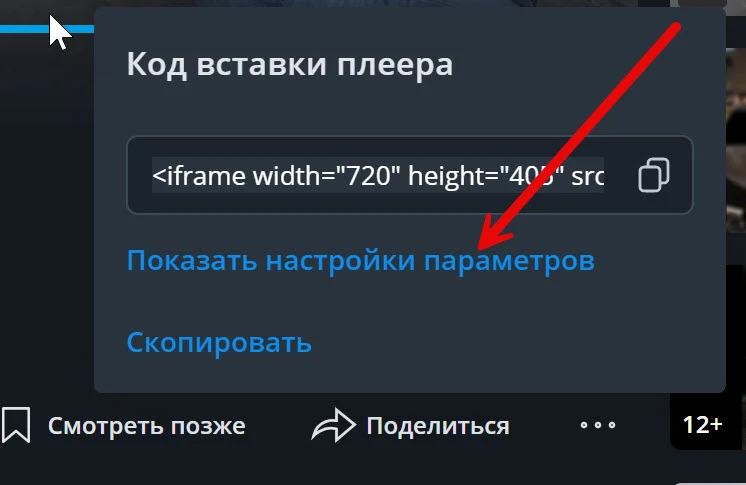
4. Далее нажмите на ссылку «Показать настройки параметров»
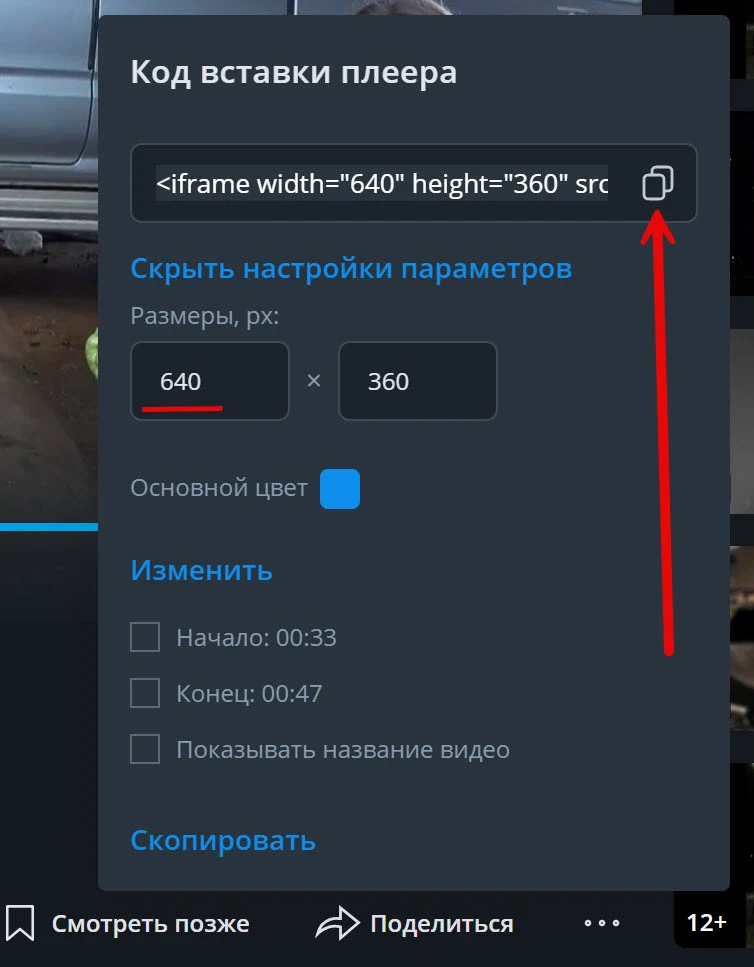
5. Установите нужную ширину видео для статьи и скопируйте предложенный код встраивания (iframe)
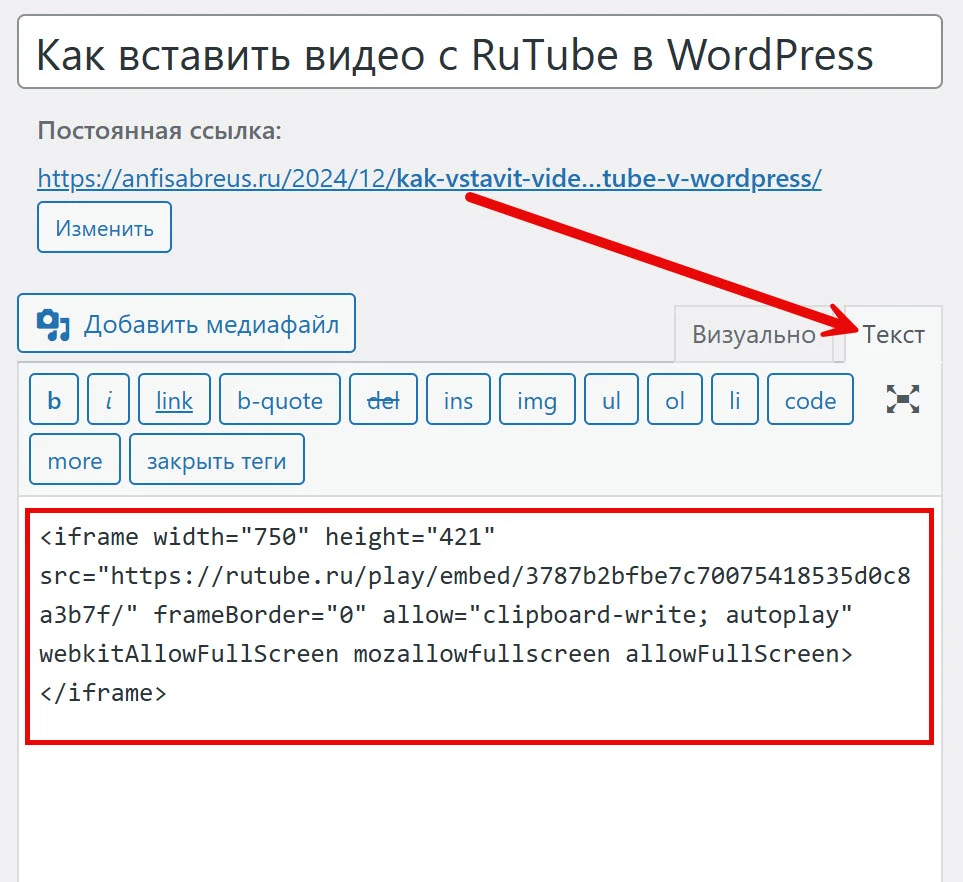
6. На своем сайте в WordPress откройте редактор статьи и переключитесь на HTML-режим редактора (Текст). Вставьте скопированный код в нужное место статьи.
Опубликуйте или обновите статью если она ранее была опубликована, и теперь Вы заменили видео с YouTube на видео с RuTubeе.
Если Вы все сделали правильно что у Вас отроется Ваше видео с RuTube как и мое с RuTube .
Для просмотра кликните на видео:
Способ 2 (для адаптивного видео): Через шорткод WordPress
Для более удобного управления видео можно создать простой шорткод:
- Добавьте следующий код в functions.php вашего шаблона WordPress :
function rutube_video_styles() {
wp_enqueue_style('rutube-video-style');
wp_add_inline_style('rutube-video-style', '
.rutube-responsive-wrapper {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
margin-bottom: 1em;
}
.rutube-responsive-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
');
}
add_action('wp_enqueue_scripts', 'rutube_video_styles', 99);
function rutube_responsive_shortcode($atts) {
$attributes = shortcode_atts(array(
'id' => '',
'title' => 'RuTube видео',
), $atts);
if (empty($attributes['id'])) {
return '<p>Ошибка: ID видео не указан</p>';
}
return sprintf(
'<div class="rutube-responsive-wrapper">
<iframe
src="https://rutube.ru/play/embed/%s"
allow="clipboard-write; autoplay"
webkitAllowFullScreen
mozallowfullscreen
allowfullscreen
title="%s"
loading="lazy">
</iframe>
</div>',
esc_attr($attributes['id']),
esc_attr($attributes['title'])
);
}
add_shortcode('rutube', 'rutube_responsive_shortcode');
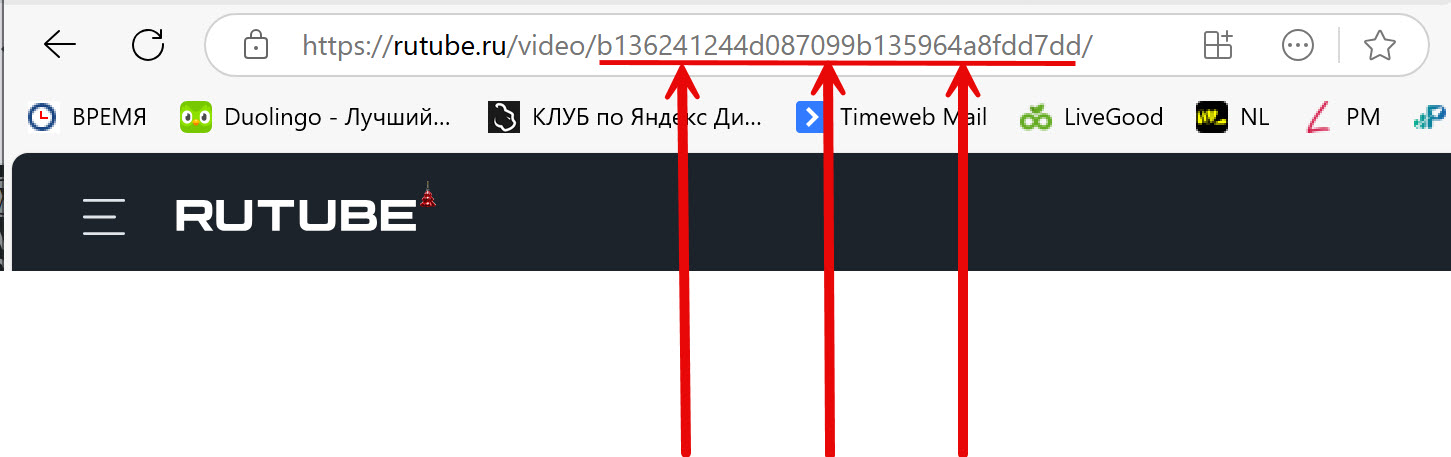
2. Копируйте «ваш_id_видео» на rutube:
3. Теперь Вы можете вставлять видео через шорткод:
[rutube id="ваш_id_видео"]
Должно быть вот так:
[rutube id="b136241244d087099b135964a8fdd7dd"]
и видео ролик с RuTube откроется.
Для просмотра кликните на видео:
Внимание!
Если Вы используете шаблон «AB-Inspiration», вам не требуется устанавливать дополнительный код в functions.php. Функционал для адаптивного отображения видео с RuTube уже интегрирован в шаблон.
Для активации этой функции:
- Обновите шаблон «AB-Inspiration» до версии 9.7
- После обновления все видеоролики с RuTube автоматически станут адаптивными
Адаптивность обеспечивает комфортный просмотр:
- На desktop-мониторах
- На ноутбуках
- На планшетах
- На мобильных устройствах
Видео будет автоматически подстраиваться под размер экрана, сохраняя правильные пропорции и качество изображения.
Теперь Вы можете эффективно использовать RuTube как альтернативу YouTube на вашем WordPress сайте.
Средняя оценка: 5 из 5