
WP Super Cache — это популярный кэширующий плагин для WordPress. И хотя WordPress чрезвычайно универсален, ваш сайт может работать менее эффективно, когда он начнет получать больше трафика. Поскольку каждая страница WordPress обрабатывается PHP, она может потреблять большие объемы памяти на сервере Вашего хостинга даже при умеренном объеме трафика.
WP-Super Cache создает статический кеш файлов Вашего сайта и загружает его вместо использования PHP для создания страницы (таким образом уменьшая использование памяти на сервере).Таким образом он помогает улучшить время загрузки страниц Вашего сайта и общую производительность.
Настройка плагина WP Super Cache для новичков
В этой статье я расскажу, как правильно настроить WP Super Cache на WordPress сайте в 2024 году для новичков.
Следуя этим простым шагам настройки кэширования в 2024 году, Вы сможете оптимизировать производительность своего сайта для посетителей.
Прежде чем устанавливать WP Super Cache
ВНИМАНИЕ: Перед внесением изменений в настройки сайта перед настройкой кэширования или обновлении плагинов всегда создавайте резервную копию сайта.
Если Вы ранее установили какой-либо другой плагин кеширования, Вам следует отключить и удалить его перед установкой WP Super Cache. В общем, двойное кэширование не рекомендуется и может привести к конфликтам, которые могут замедлить работу вашего сайта WordPress.
Вот основные плагины, которые могут вызывать конфликты и несовместимость с плагином WP Super Cache:
- W3 Total Cache (https://ru.wordpress.org/plugins/w3-total-cache/) —
популярный кэширующий плагин, аналог WP Super Cache. Одновременное использование этих двух плагинов не рекомендуется, так как они будут конфликтовать между собой. - Autoptimize (https://ru.wordpress.org/plugins/autoptimize/) —
минификация скриптов и стилей. Может возникнуть проблема с путями к минифицированным файлам. - Cloudflare (https://www.cloudflare.com/ru-ru/wordpress/) —
CDN и кэширование. Требует корректной настройки взаимодействия кэша Cloudflare и Super Cache. - Fast Velocity Minify (https://ru.wordpress.org/plugins/fast-velocity-minify/) —
минимизация HTML кода. Может сломать кэширование Super Cache. - Сompress JPEG & PNG images (https://ru.wordpress.org/plugins/compress-jpeg-png-images/) —
сжатие изображений на лету. Конфликт при совместном кэшировании. - Слайдеры и галереи типа Slider Revolution (https://www.sliderrevolution.com/), LayerSlider (https://layerslider.kreaturamedia.com/)и т.д.
Проблемы с отображением на статических страницах.
Чаще всего конфликты возникают с плагинами, которые также занимаются оптимизацией и кэшированием сайта. Рекомендуется отключать несовместимые плагины при использовании WP Super Cache.
Вот плагины, совместимые с WP Super Cache, для настройки кэширования статических ресурсов:
- WP Rocket (https://wp-rocket.me/)-
популярный плагин для кэширования CSS, JS и изображений. Работает стабильно совместно с WP Super Cache. - WP Fastest Cache (https://ru.wordpress.org/plugins/wp-fastest-cache/)-
кэширует статику, полностью совместим. - Hyper Cache (https://ru.wordpress.org/plugins/hyper-cache/)-
легкий плагин, позволяет кэшировать скрипты и стили без конфликтов. - Cache Enabler (https://ru.wordpress.org/plugins/cache-enabler/)-
совместимый плагин для кэширования статики с настройками срока жизни кэша. - Breeze (https://ru.wordpress.org/plugins/breeze/)-
модуль кэширования Breeze в этом плагине не конфликтует с WP Super Cache.
Эти плагины безопасно использовать совместно, они либо дополняют возможности Super Cache, либо занимаются только кэшированием статики без пересечения функционала.
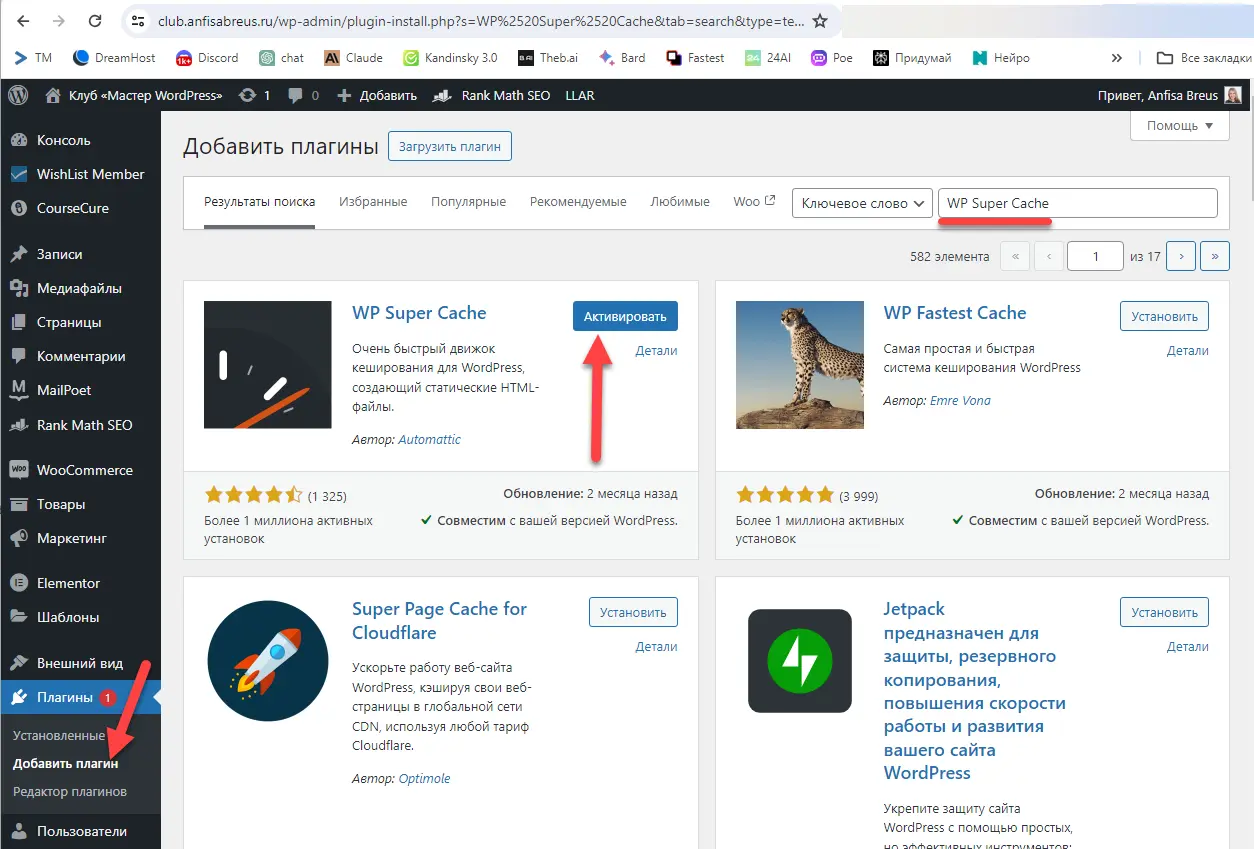
Шаг 1. Установка плагина.
- В панели администратора WordPress перейти в раздел «Плагины» -> «Добавить новый».
- В поиске найти «WP Super Cache» и нажать «Установить».
- Дождаться окончания установки и нажать «Активировать».
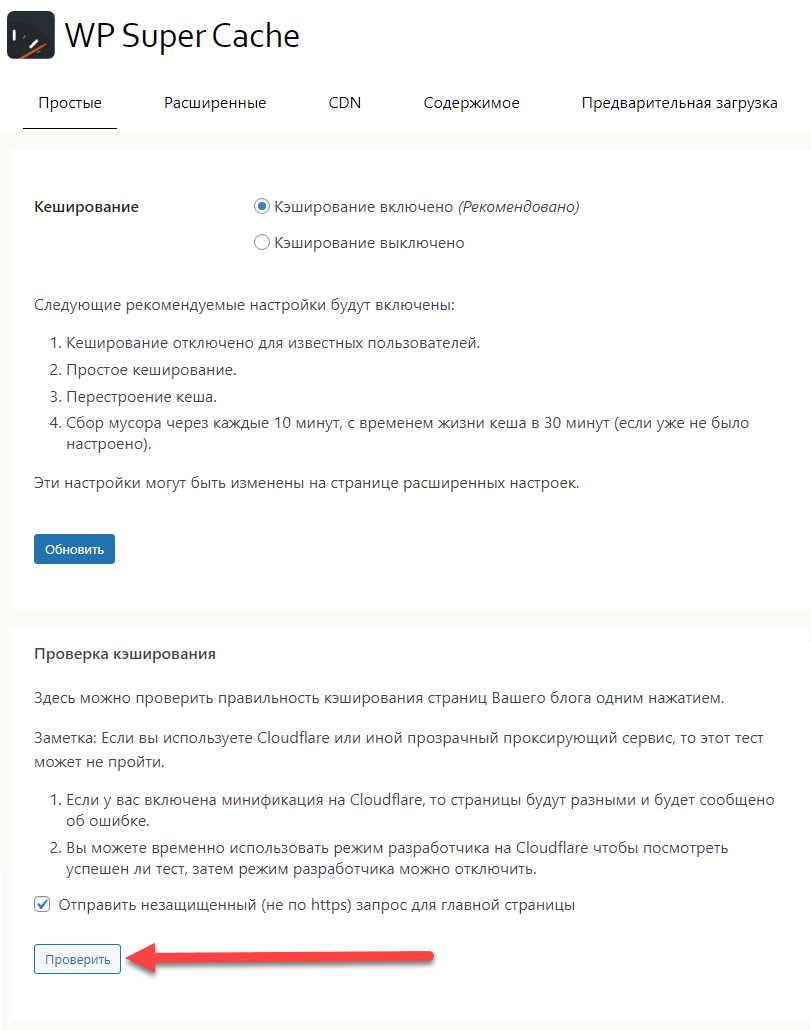
Шаг 2. Включение базового кэширования.
Это включит создание статических версий основного контента.
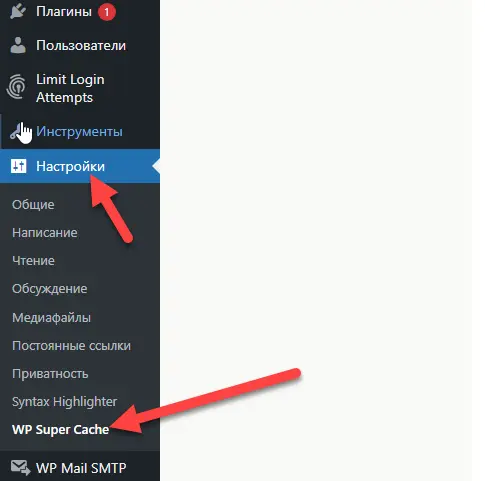
- Перейти в раздел «Настройки» -> «WP Super Cache».
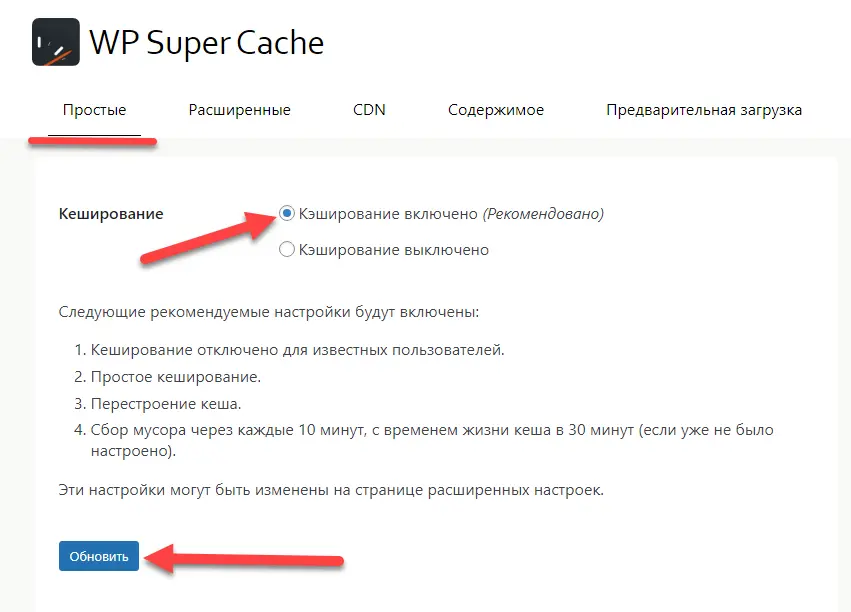
- Перейдите в раздел «Простые» и включите опцию «Кэширование включено (рекомендовано)».
- Нажать кнопку синюю кнопку «Обновить«.
Шаг 3. Настройка путей кэша
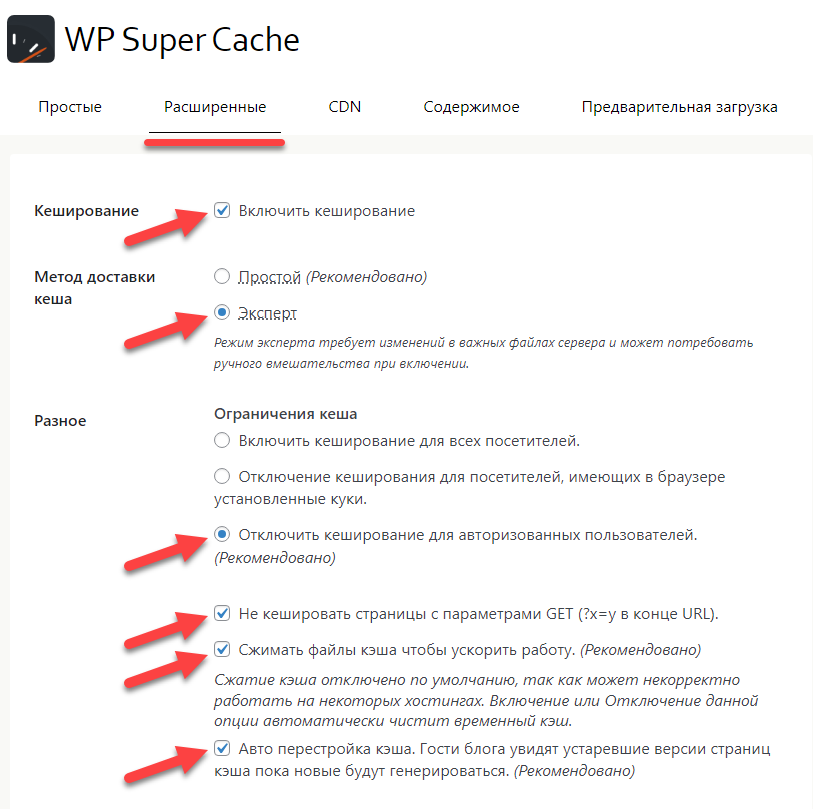
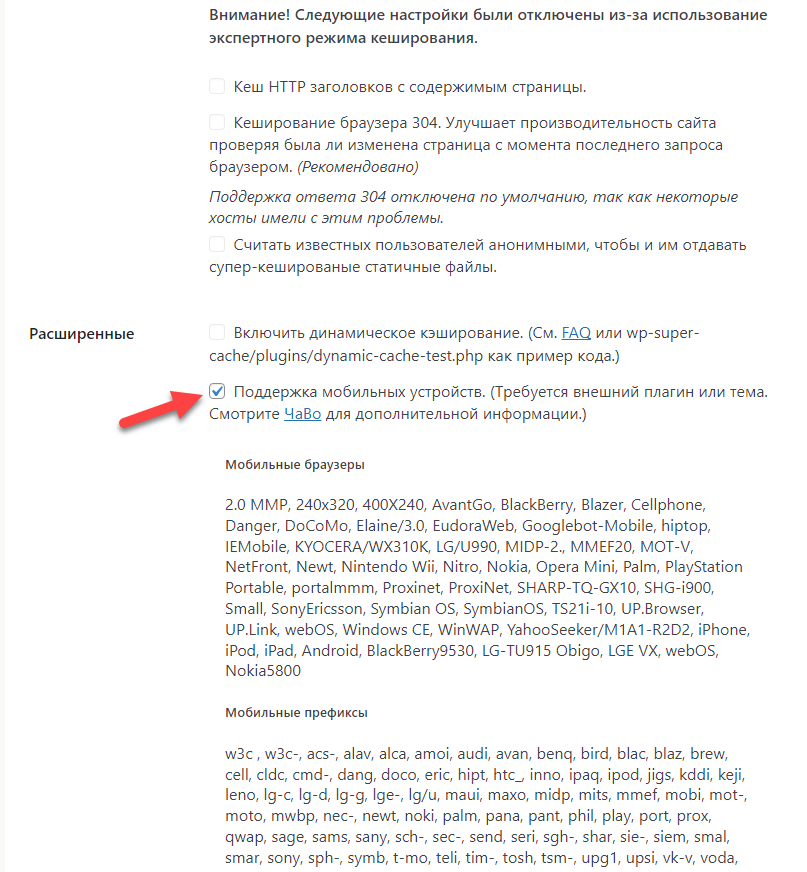
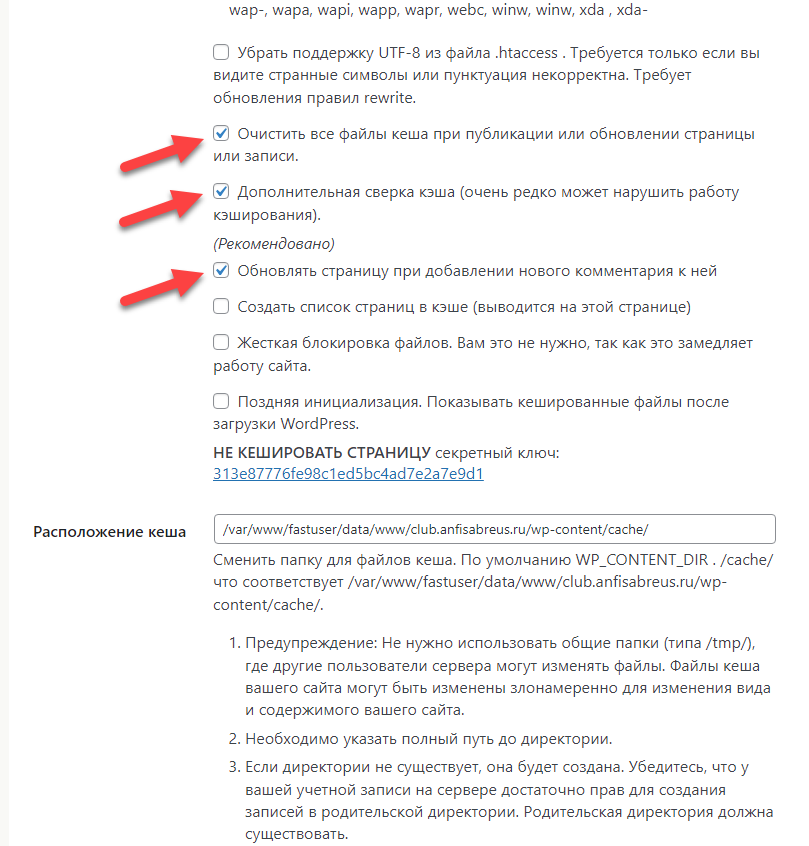
- В настройках WP Super Cache нажмите на раздел «Расширенные».
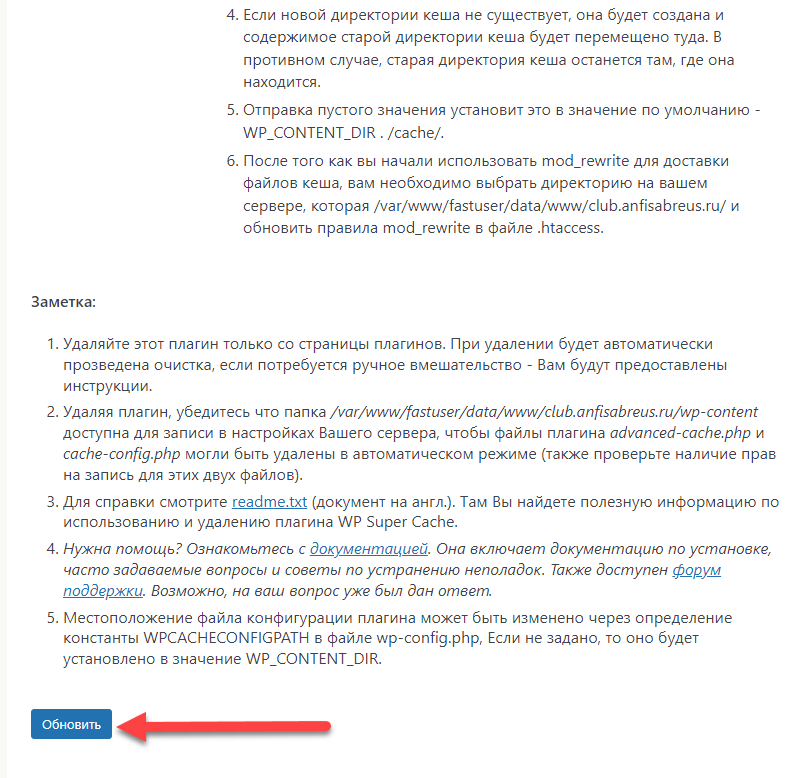
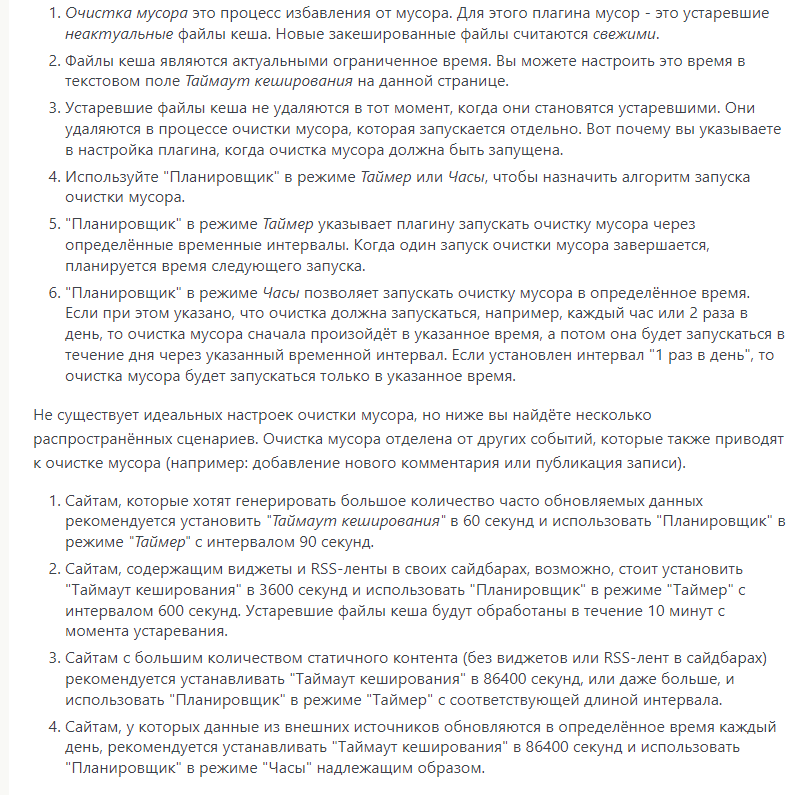
- Копируйте для себя все настройки этого раздела как у меня на скриншоте ниже следуя шаг за шагом:
Нажать кнопку синюю кнопку «Обновить«.
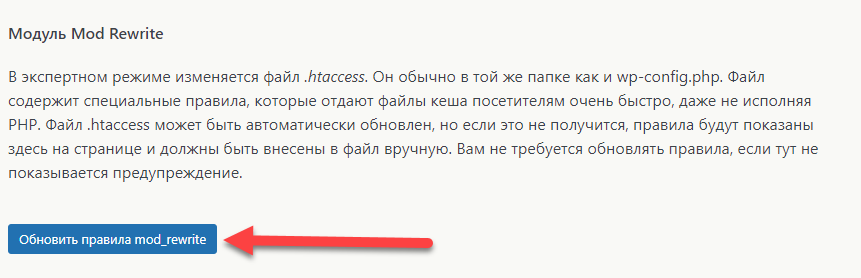
Нажать кнопку синюю кнопку «Обновить правила mod_rewrite«.
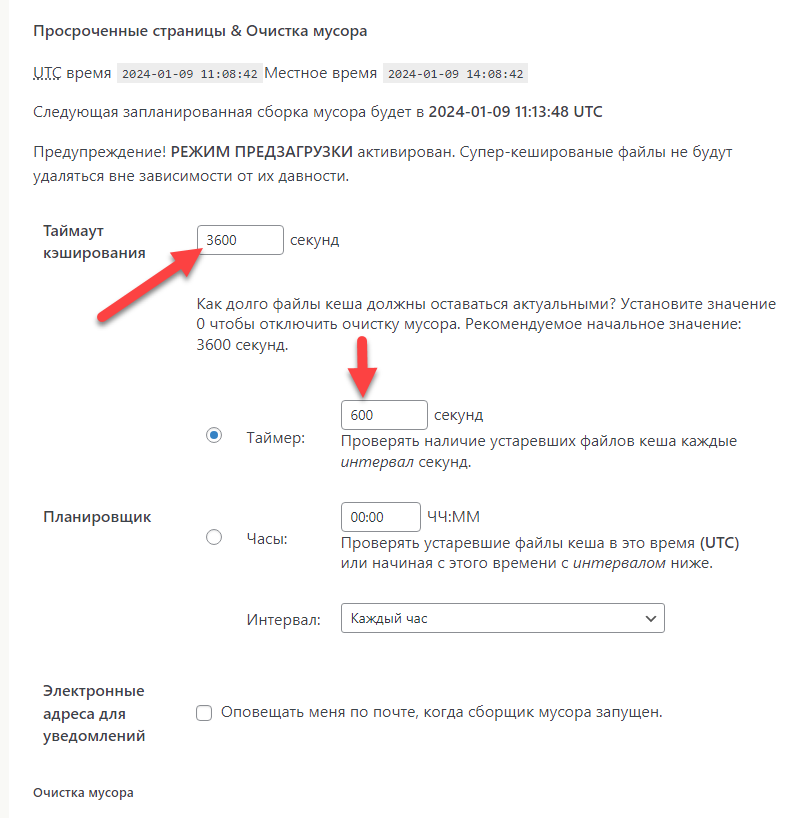
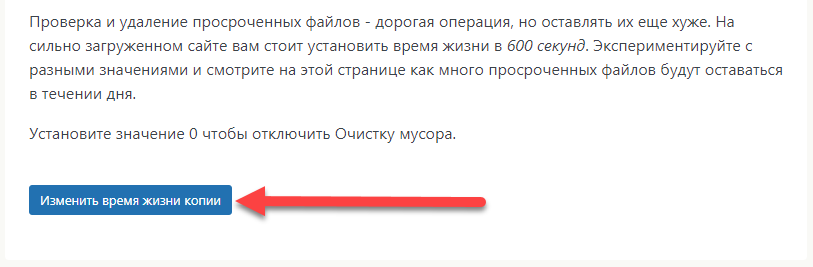
Нажать кнопку синюю кнопку «Изменить время жизни копии«.
Нажать кнопку синюю кнопку «Сохранить настройки«.
.
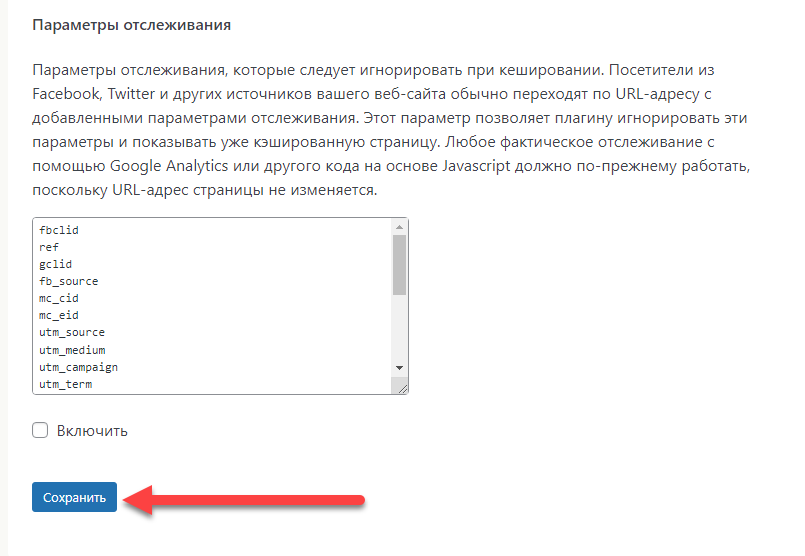
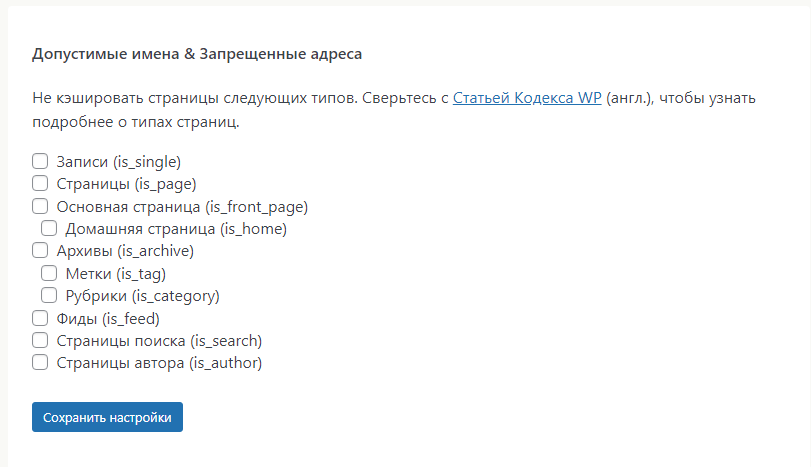
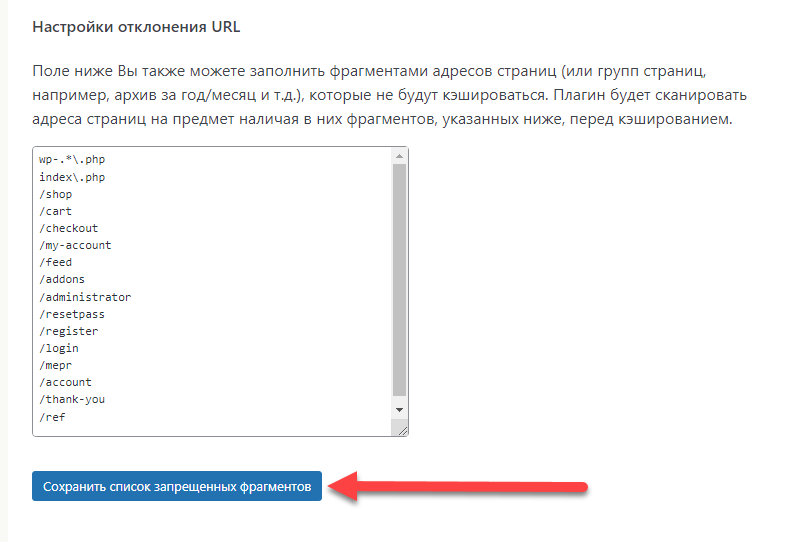
Если у Вас сайт онлайн-школы на WordPress, созданный по нашему онлайн-курсу «Онлайн-школа на WordPress» или интернет-магазин копируйте список фрагментов, указанных ниже, в поле «Настройки отклонения URL».
Если у Вас обычный сайт, то оставле это поле без изменений.
wp-.*\.php index\.php /shop /cart /checkout /my-account /feed /addons /administrator /resetpass /register /login /mepr /account /thank-you /ref
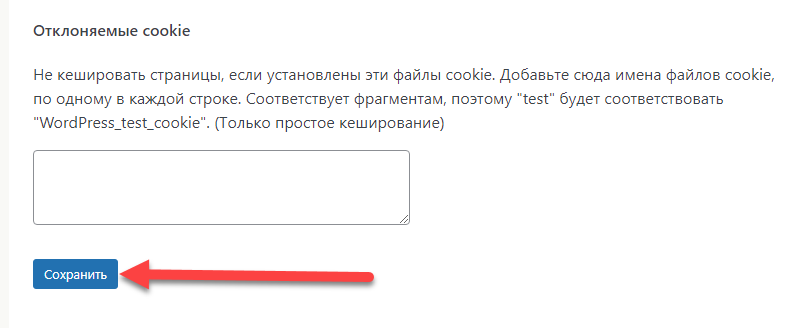
Нажать кнопку синюю кнопку «Сохранить список запрещенных фрагментов»
Нажать кнопку синюю кнопку «Сохранить«.
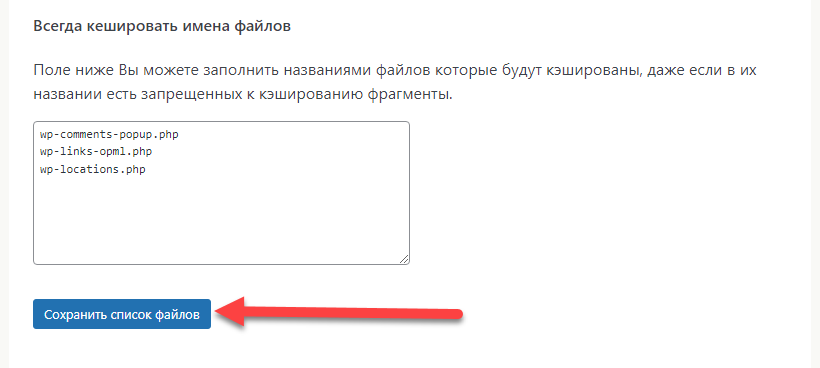
Нажать кнопку синюю кнопку «Сохранить«.

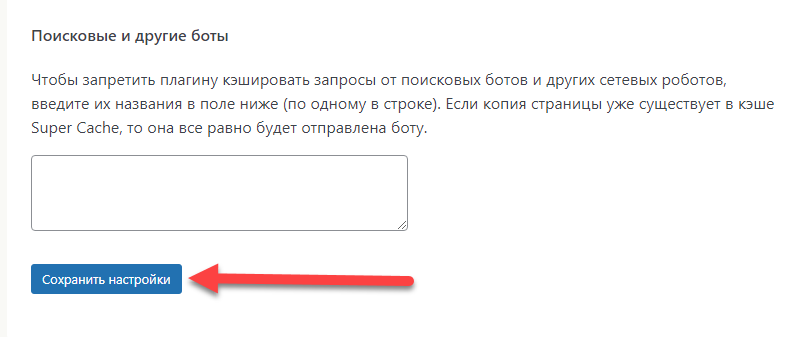
Нажать кнопку синюю кнопку «Сохранить настройки«.
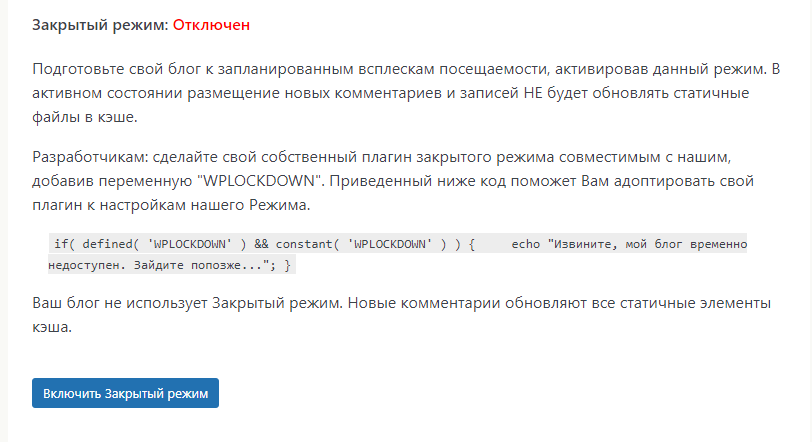
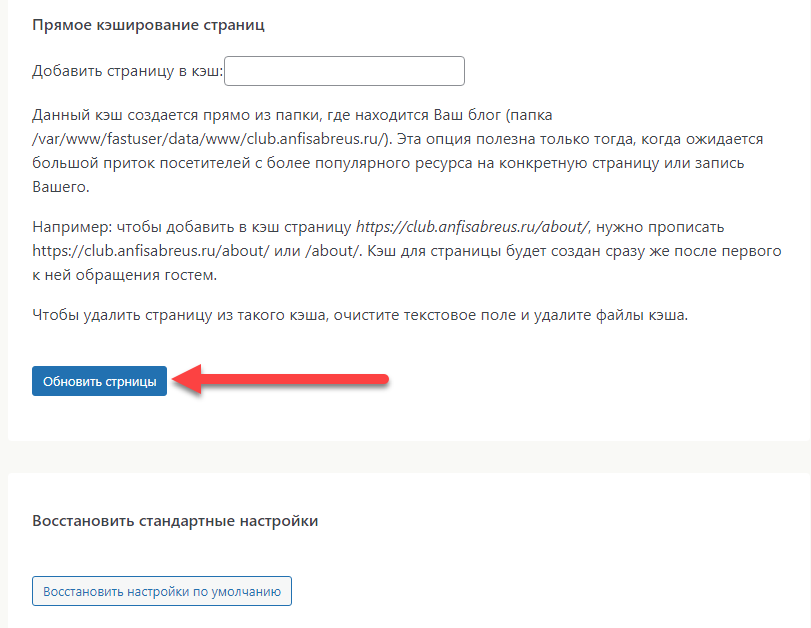
На кнопку не нажимать. Не включать!
Нажать кнопку синюю кнопку «Обновить страницы«.
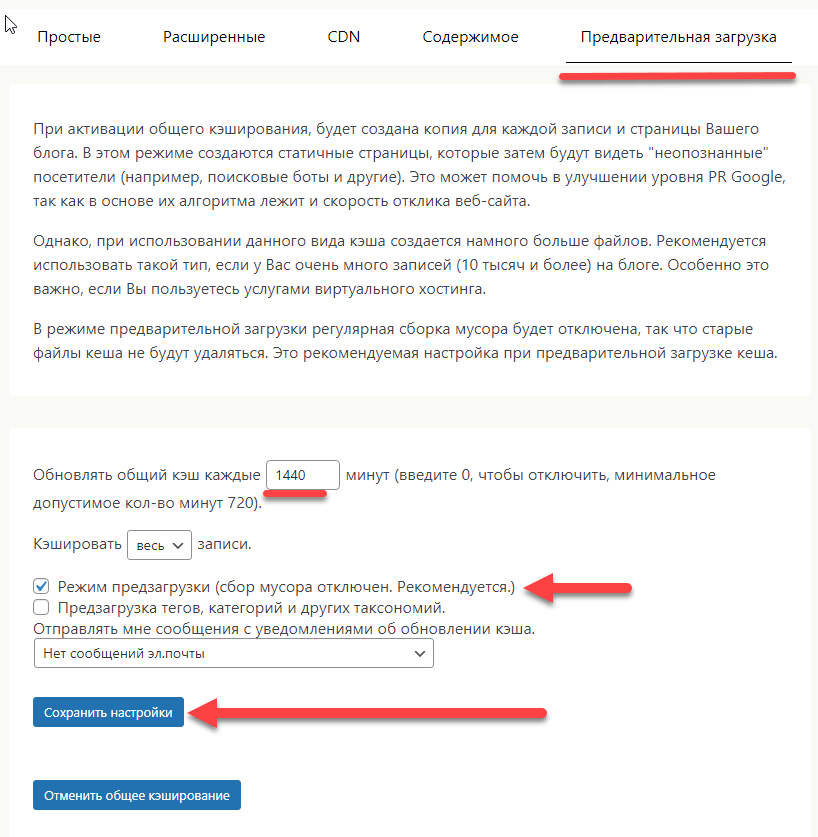
Шаг 4. Настройка предварительной загрузки кеша
- В настройках WP Super Cache нажмите на раздел «Предварительная загрузка».
- Копируйте для себя все настройки этого раздела как у меня на скриншоте ниже:
- Нажмите на синюю кнопку «Сохранить настройки».
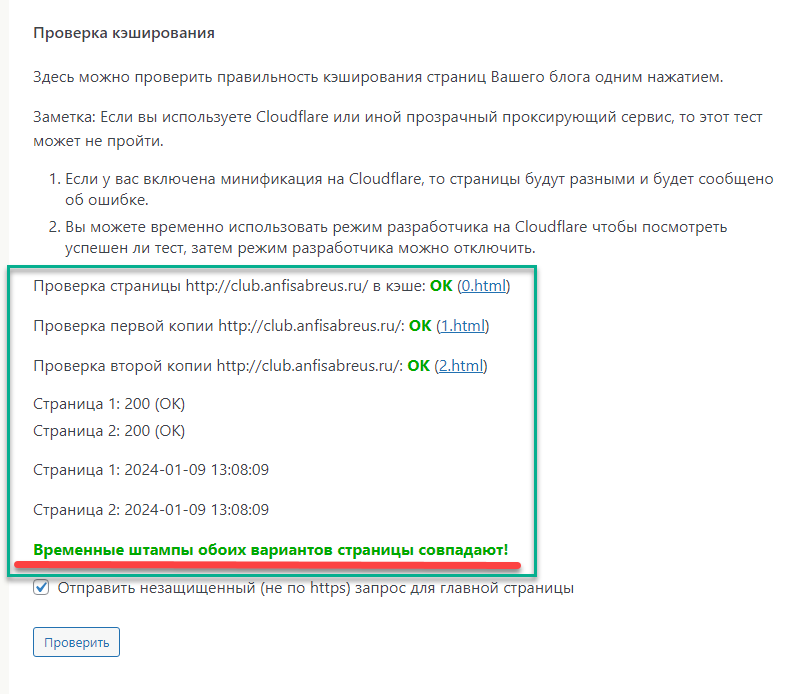
Шаг 5. Проверка кеширования.
- Перейдите на вкладку «Простые» в настройках.
- В разделе опции «Проверка кеширования» нажмите на кнопку «Проверить»
- После нажатия кнопки «Проверить» все должно выглядеть как на скриншоте ниже:
Вот и все! Готово! WP Super Cache настроен для кэширования сайта.
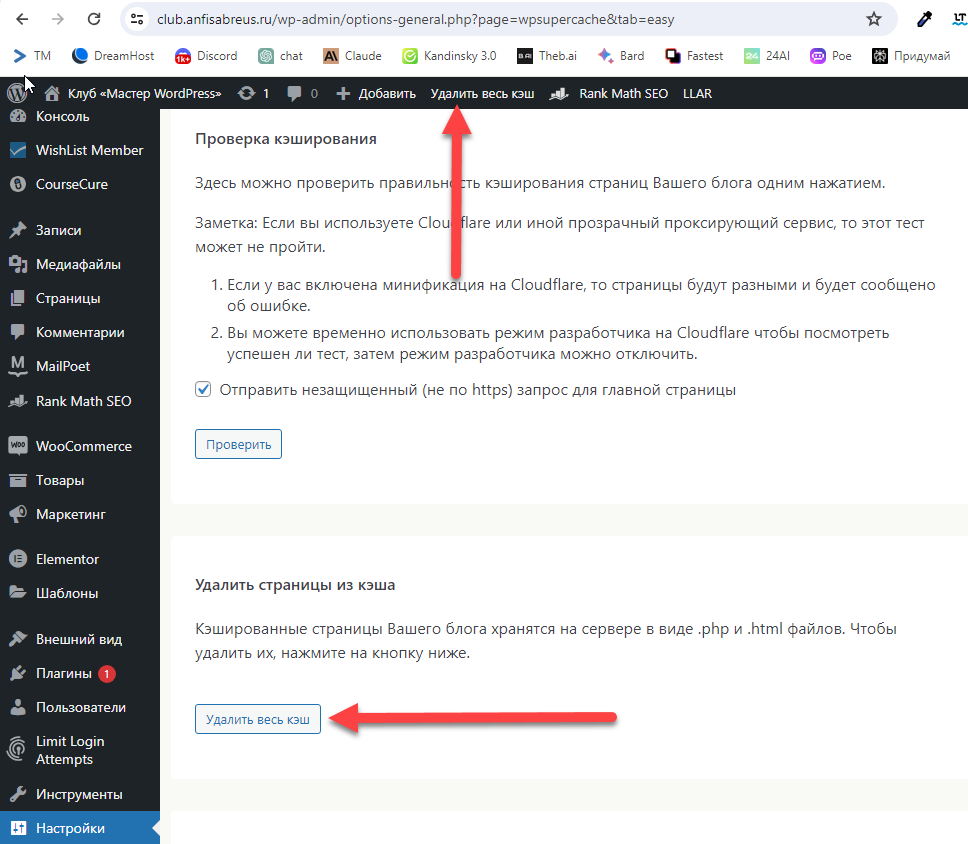
Примечание! Как удалить страницы из кэша.
Если Вы вносите изменения в дизайн своего сайта на WordPress, важно помнить о необходимости очистки кэша после каждого обновления внешнего вида. Это позволит увидеть актуальную версию дизайна сайта.
Для очистки кэша переходите в настройки плагина WP Super Cache на вкладку «Простые». Вверху страницы Вы увидите ссылку «Очистить весь кэш«, а внизу — кнопку с тем же действием. Нажмите на ссылки или на кнопку.
После очистки кэш будет полностью удален и при просмотре сайта Вы сразу же увидите все изменения в дизайне страниц и записей в актуальном виде. Таким образом Вы сможете корректно контролировать внешний вид сайта при внесении правок в дизайн.
Расширенная настройка кеширования сайта для экспертов
Выборочное кэширование главной страницы (Apache)
- Обновление .htaccess для Apache 2.4 и Выше:
- В последних версиях Apache могут быть внесены изменения в обработку директив mod_rewrite.
- Для кэширования только главной страницы:
- Откройте файл
.htaccessдля редактирования. - Добавьте следующие строки, учитывая возможные новые синтаксические требования Apache:
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_URI} !^/$ RewriteRule . / [L] </IfModule> - Сохраните изменения в
.htaccess.
- Откройте файл
Эти изменения будут кэшировать только главную страницу вашего сайта.
Выборочное кэширование отдельных разделов
- Настройка mod_rewrite для Конкретных Разделов:
- Для кэширования определенных разделов:
-
- Откройте файл
.htaccess.
Будьте осторожны при редактировании.htaccess, так как ошибки могут привести к недоступности сайта. - Добавьте правила mod_rewrite, например, для кэширования раздела новостей:
- Откройте файл
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^category/news(/.*)?$ - [L] </IfModule>
- Аналогично добавьте правила для других разделов, заменяя
newsна нужные названия. - Правило
^раздел(/.*)?$будет кэшировать указанный раздел и все его подразделы.
-
- Особые Условия для 2024 года:
- Убедитесь, что ваш хостинг поддерживает последнюю версию Apache.
- Проверьте совместимость с последними версиями PHP, так как они могут влиять на производительность кэширования.
- Для кэширования определенных разделов:
Для сервера Nginx в 2024 году, важно учитывать, что Nginx использует другой синтаксис и подход к настройке кэширования по сравнению с Apache. Вот обновленная инструкция:
Общие предварительные шаги
- Доступ к конфигурационным файлам Nginx:
- Убедитесь, что у вас есть права доступа к конфигурационным файлам Nginx на вашем сервере.
- Резервное Копирование:
- Перед внесением изменений, создайте резервную копию текущего конфигурационного файла Nginx.
Выборочное кэширование главной страницы (Nginx)
- Настройка кэширования для главной страницы:
-
- Откройте основной конфигурационный файл Nginx (
nginx.conf) или файл конфигурации вашего сайта. - Добавьте следующие директивы внутри блока
serverдля кэширования только главной страницы:
- Откройте основной конфигурационный файл Nginx (
location = / { proxy_cache my_cache; proxy_pass http://my_backend; }- Здесь
my_cache– это имя вашей конфигурации кэша, аhttp://my_backend– URL вашего сервера или приложения.
-
Выборочное кэширование определенных разделов
- Кэширование конкретных разделов:
-
- Для кэширования отдельных разделов или страниц, добавьте соответствующие блоки
locationв ваш конфигурационный файл:
- Для кэширования отдельных разделов или страниц, добавьте соответствующие блоки
location /news/ { proxy_cache my_cache; proxy_pass http://my_backend/news/; } location /about-us { proxy_cache my_cache; proxy_pass http://my_backend/about-us; }- Замените
/news/и/about-usна пути к нужным разделам или страницам вашего сайта. - Убедитесь, что у вас настроен кэш Nginx (
proxy_cache_pathи другие связанные директивы).
-
- Сохранение и перезагрузка:
- После внесения изменений, сохраните файл и перезагрузите Nginx для применения новых настроек.
Важные замечания
- Тестирование: Проверьте настройки кэширования на вашем сайте после перезагрузки Nginx.
- Безопасность: Будьте осторожны при работе с конфигурационными файлами. Ошибки в настройках могут привести к проблемам с доступностью вашего сайта.
- Поддержка Nginx: Убедитесь, что вы используете актуальную версию Nginx, так как возможности кэширования и синтаксис могут изменяться с новыми версиями.
Эта инструкция предполагает, что у Вас уже настроена базовая конфигурация Nginx и вы знакомы с его конфигурационным синтаксисом. В зависимости от конкретной архитектуры вашего сайта и серверной среды, дополнительные настройки могут потребоваться.
Дополнительные рекомендации
- Обновление PHP: Убедитесь, что ваш сервер использует последнюю стабильную версию PHP. Это повышает безопасность и скорость сайта.
- CDN (Сеть Доставки Контента): Рассмотрите возможность использования CDN для улучшения времени загрузки сайта для пользователей в разных географических регионах.
- Кэширование Браузера: Настройте кэширование браузера для статических ресурсов (CSS, JavaScript, изображения), что значительно ускорит загрузку сайта для повторных посетителей.
- Обновления: Регулярно обновляйте WordPress, темы и плагины для обеспечения безопасности и совместимости.
- Тестирование: После изменений настроек кэширования проведите тестирование сайта в разных браузерах и устройствах, чтобы убедиться в его корректной работе.
Эти шаги помогут Вам оптимально настроить кэширование для Вашего сайта на WordPress в 2024 году, обеспечивая высокую производительность и безопасность.
Средняя оценка: 5 из 5












 .
.