
Конвертация цены в другую валюту — сегодня актуальная тема для интернет-магазинов. Особенно для тех, кто продает товары брендов, которые ушли с Российского рынка.
На днях выполняла такой заказ в интернет-магазине дистрибьютора одной сетевой компании. Компания ушла с российского рынка, и не поставляет товар в РФ. Дистрибьютор нашел выход доставлять товар в РФ из Казахстана и продолжил деятельность в России. Как мы это реализовали на сайте.
Задача была следующая:
1. На сайте интернет-магазина указывать цены на товар в тенге
2. Посетители сайта видят цены в рублях
То есть, при заполнении карточки товара владелец сайта в поле цена указывал цену в тенге (ту, которая указана на сайте казахского дистрибьютора). Цена автоматически конвертируется по курсу в рубли и на сайте уже отображается цена в рублях. Плюс, необходимо было добавить добавочный процент к цене товара.
В этой статье расскажу как мы это реализовали без плагина конвертации валют.
Шаг 1 — Создать вкладку в настройках WooCommerce
В этом шаге мы создадим вкладку в настройках Woocommerce с 2-мя полями:
Первое поле для вставки курса валюты,
Второе поле для вставки добавочного процента.
class WC_Settings_Tab_Convert_Price {
public static function init() {
add_filter( 'woocommerce_settings_tabs_array', __CLASS__ . '::add_settings_tab', 50 );
add_action( 'woocommerce_settings_tabs_settings_tab_convert_price', __CLASS__ . '::settings_tab' );
add_action( 'woocommerce_update_options_settings_tab_convert_price', __CLASS__ . '::update_settings' );
}
public static function add_settings_tab( $settings_tabs ) {
$settings_tabs['settings_tab_convert_price'] = __( 'Добавочная стоимость', 'woocommerce-settings-tab-convert-price' );
return $settings_tabs;
}
public static function settings_tab() {
woocommerce_admin_fields( self::get_settings() );
}
public static function update_settings() {
woocommerce_update_options( self::get_settings() );
}
public static function get_settings() {
$settings = array(
'section_title' => array(
'name' => __( 'Добавочная стоимость', 'woocommerce-settings-tab-convert-price' ),
'type' => 'title',
'desc' => '',
'id' => 'wc_settings_tab_convert_price_section_title'
),
'curse' => array(
'name' => __( 'Курс с тенге', 'woocommerce-settings-tab-convert-price' ),
'type' => 'text',
'desc' => __( 'пример: 0.13', 'woocommerce-settings-tab-convert-price' ),
'id' => 'wc_settings_tab_extraprice_curse'
),
'percent' => array(
'name' => __( 'Процент', 'woocommerce-settings-tab-convert-price' ),
'type' => 'text',
'desc' => __( 'Пример: 50' ),
'id' => 'wc_settings_tab_extraprice_percent'
),
'section_end' => array(
'type' => 'sectionend',
'id' => 'wc_settings_tab_convert_price_section_end'
)
);
return apply_filters( 'wc_settings_tab_convert_price_settings', $settings );
}
}
WC_Settings_Tab_Convert_Price::init();
Код вставить в файл functions.php дочерней темы или с помощью плагина Индивидуальные функции
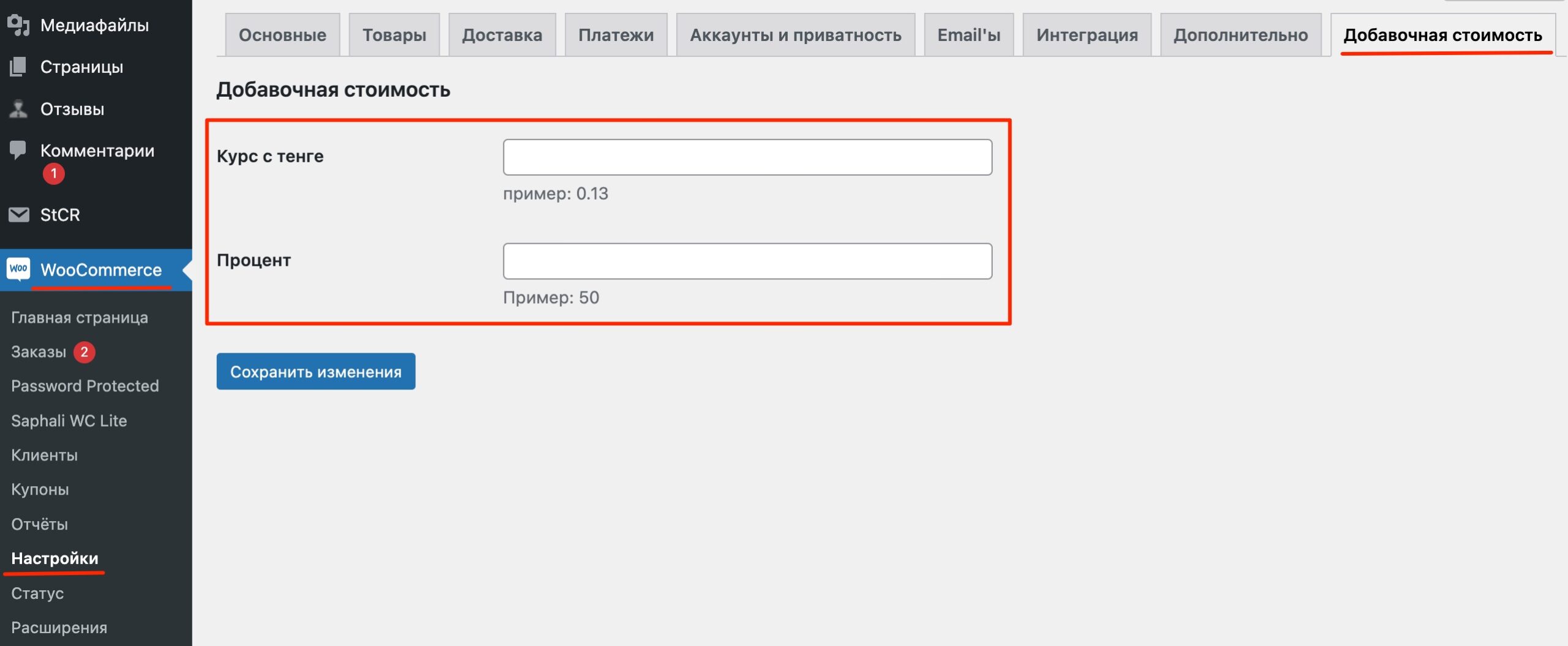
После вставки кода в разделе WooCommerce -> Настройки появится новая вкладка «Добавочная стоимость». На странице вкладки будет 2 поля «Курс с тенге» и «Процент».
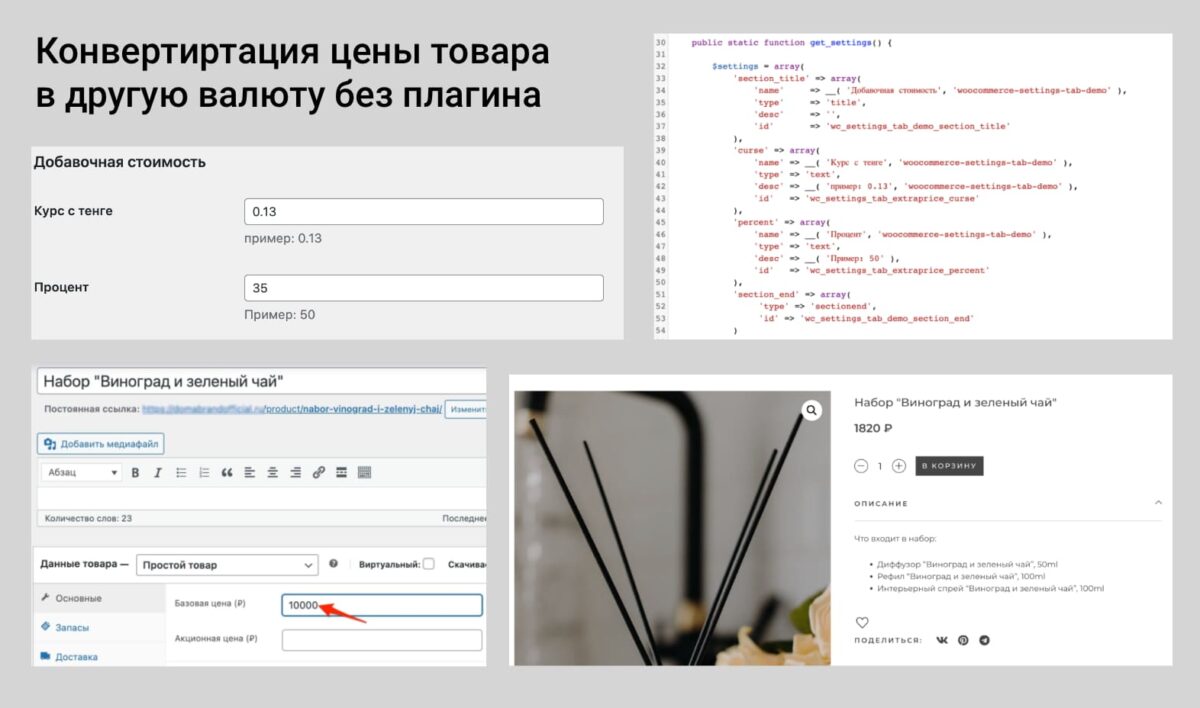
Теперь можно в полях указать курс тенге к рублю (в данный момент это 0.13). И во втором поле указать добавочный процент, например 40
Шаг 2 — Пересчет цены товара и добавление процента
Этот код также вставить в файл functions.php дочерней темы или с помощью плагина Индивидуальные функции
add_filter( 'raw_woocommerce_price', 'add_extra_price' );
function add_extra_price($price){
global $product;
$curse = get_option( 'wc_settings_tab_extraprice_curse' );
$percent = get_option( 'wc_settings_tab_extraprice_percent' );
return ($price / 100 * $percent + $price) * $curse;
}
Код меняет центу товара в соответствии с заданными параметрами и добавляет фильтр к raw_woocommerce_price. Математика здесь простая: цена, которая указана в товаре (в тенге) делим на 100, умножаем на процент и прибавляем цену = получается цена в тенге + процент. Затем умножаем на курс = получаем новую цену в рублях.
Шаг 3 — меняем цены на тенге.
Теперь нужно отредактировать каждый товар и поменять цену (указать цену в тенге).
В дальнейшем нужно будет следить за курсом и если он меняется, менять в разделе Woocommerce -> настройки — Добавочная стоимость.
Если возникли вопросы, не стесняйтесь задавать в комментариях.
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5