
В интернет-магазине на Woocommerce есть бесплатная доставка. Если покупатель добавил в корзину товаров больше чем на 5000 рублей, то, доставка бесплатная.
Задача: добавить в корзину строку, где указана сумма, сколько еще не хватает до бесплатной доставки.
Например, покупатель добавил товара на сумму 2000 рублей. Бесплатная доставка начинается от 5000 рублей. В строке должно быть написано «Осталось 3000 ₽ до бесплатной доставки».
Если в корзине товара на 5000 и более рублей, выводим «Бесплатная доставка».
Разместить данную строку необходимо перед списком добавленных товаров
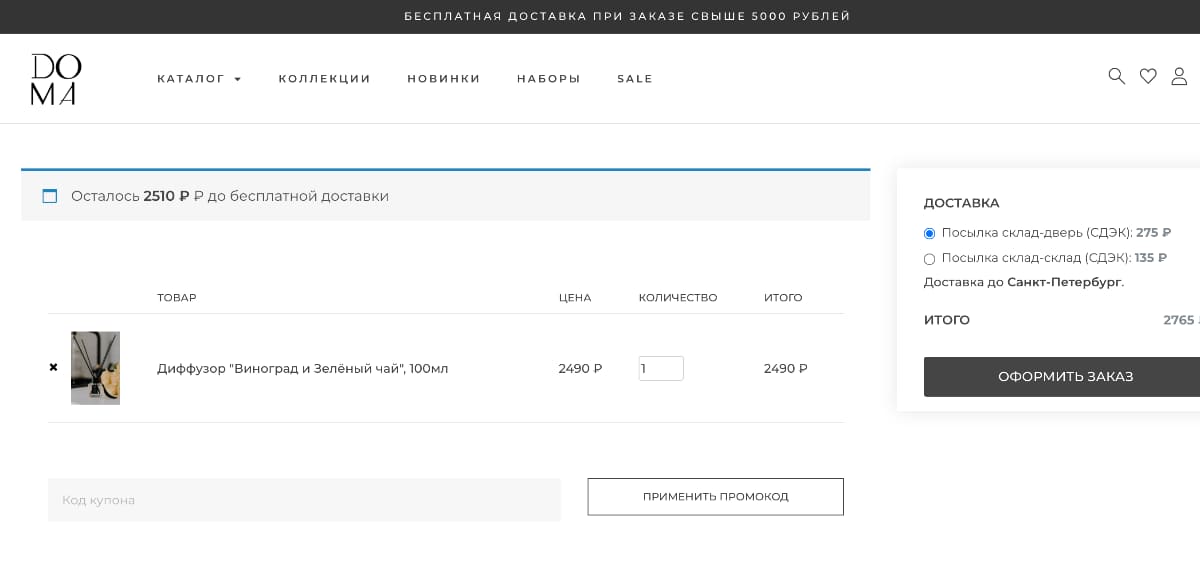
Вариант №1 — в виде уведомления
Код добавить в файл functions.php дочерней темы или с помощью плагина Индивидуальные функции
add_action( 'woocommerce_before_cart_table', 'wc_add_notice_amound_left_for_free_shipping' ); // *
function wc_add_notice_amound_left_for_free_shipping() {
$free_shipping_settings = get_option('woocommerce_free_shipping_settings'); // **
$amount_for_free_shipping = $free_shipping_settings['min_amount'];
$cart = WC()->cart->subtotal;
$remaining = $amount_for_free_shipping - $cart;
if( $amount_for_free_shipping > $cart ){
$notice = sprintf( "Осталось %s ₽ до бесплатной доставки", wc_price($remaining));
wc_print_notice( $notice , 'notice' );
}
}
В этом варианте мы используем встроенную функцию Woocommerce вывода уведомлений wc_print_notice.
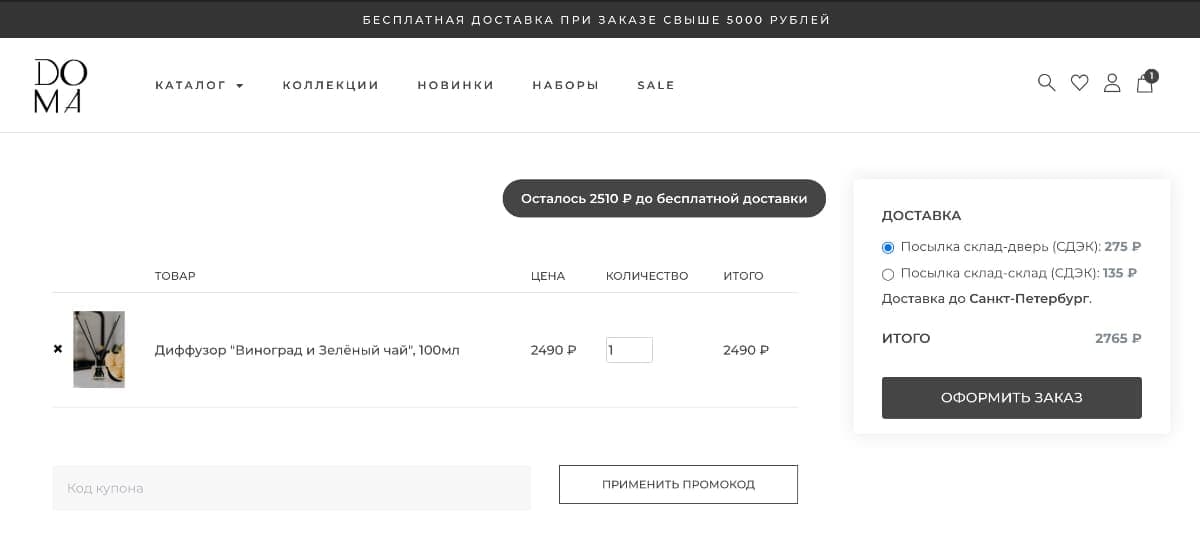
Вариант №2 — кастомный
add_action( 'woocommerce_before_cart_table', 'wc_add_notice_amound_left_for_free_shipping' ); // *
function wc_add_notice_amound_left_for_free_shipping() {
$free_shipping_settings = get_option( 'woocommerce_free_shipping_settings' ); // **
$min_amount = $free_shipping_settings['min_amount'];
$cart = WC()->cart->subtotal;
$remaining = $min_amount - $cart;
$html_start = '<p class="amound-left-for-free-shipping">';
$html_end = '</p>';
if( $min_amount > $cart ){
$notice = sprintf( "%s Осталось %s до бесплатной доставки %s ", $html_start, wc_price($remaining), $html_end);
echo $notice ;
} else {
echo '<p class="amound-left-for-free-shipping">Бесплатная доставка</p>';
}
}
В этом варианте больше возможностей для стилей.
Стили для второго варианта. Стили вставить либо в файл style.css дочерней темы или в разделе Внешний вид -> Настройки -> Дополнительные стили
.amound-left-for-free-shipping {
font-size: 14px;
padding: 10px 20px 10px 20px;
background: #454545;
display: inline-block;
color: #ffffff;
text-align: right;
float: right;
font-weight: 600;
border-radius: 50px;}
.amound-left-for-free-shipping .woocommerce-Price-amount.amount {
color: #ffffff;
}
* Мы обращаемся к таблице в базе данных wp_options к строке бесплатной доставки woocommerce_free_shipping_settings. Здесь нужно будет уточнить как данная опция записалась у вас в базе данных. По умолчанию woocommerce_free_shipping_settings, но может быть и такой вариант woocommerce_free_shipping_1_settings, или woocommerce_free_shipping_3_settings (то есть между shipping и settings добавляется цифра).
Можно зайти в базы данных через phpMyAdmin и проверить как записана данная опция у вас в базе. Или просто методом перебора (добавлять цифры к woocommerce_free_shipping_settings), выявить какой сработает.
** В зависимости от того, где вы хотите вывести данное уведомление используем соответствующий хук. В примерах выше выводим над корзиной. Хук woocommerce_before_cart_table. Выберите тот хук, который нужен. Прекрасный визуальный пример с хуками для Корзины — WooCommerce Visual Hook Guide: Cart Page и для Оформления заказа — WooCommerce Visual Hook Guide: Checkout Page
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5