
Продолжаем создавать страницу «Главная (входная)» для сайта на WordPress с помощью бесплатной версии Elementor. В прошлом видео уроке мы создали секцию «Портфолио — галерея» для демонстрации работ учеников.
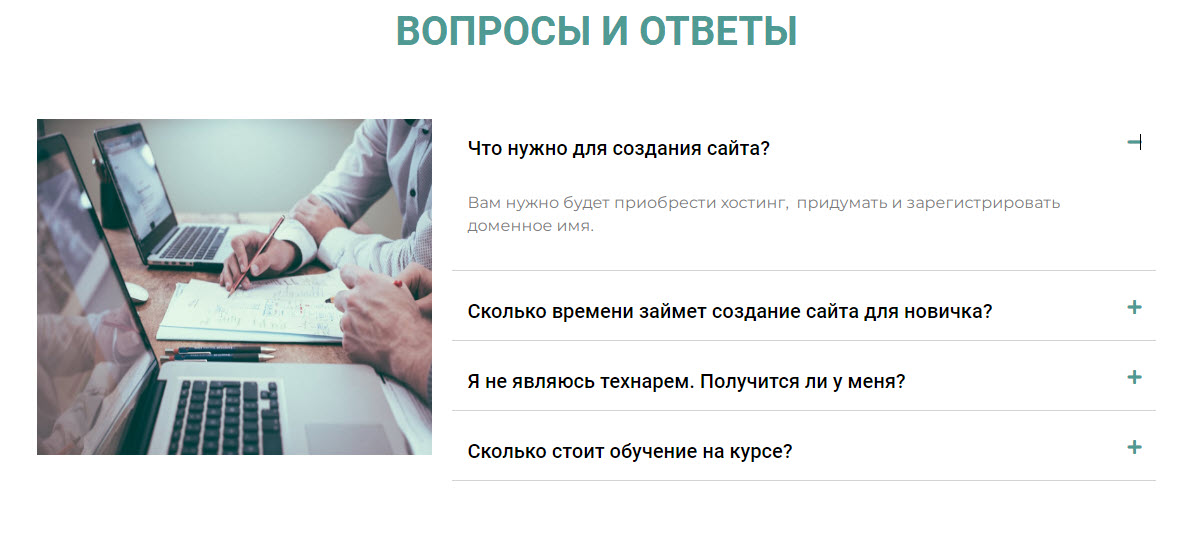
В этом видео уроке Вы узнаете как создать секцию Elementor «Вопросы — ответы» для закрытия возражений посетителей сайта или лендинга.
Этот и другие 100+ видео уроков входят в видеокурс «Elementor — от новичка до профи»
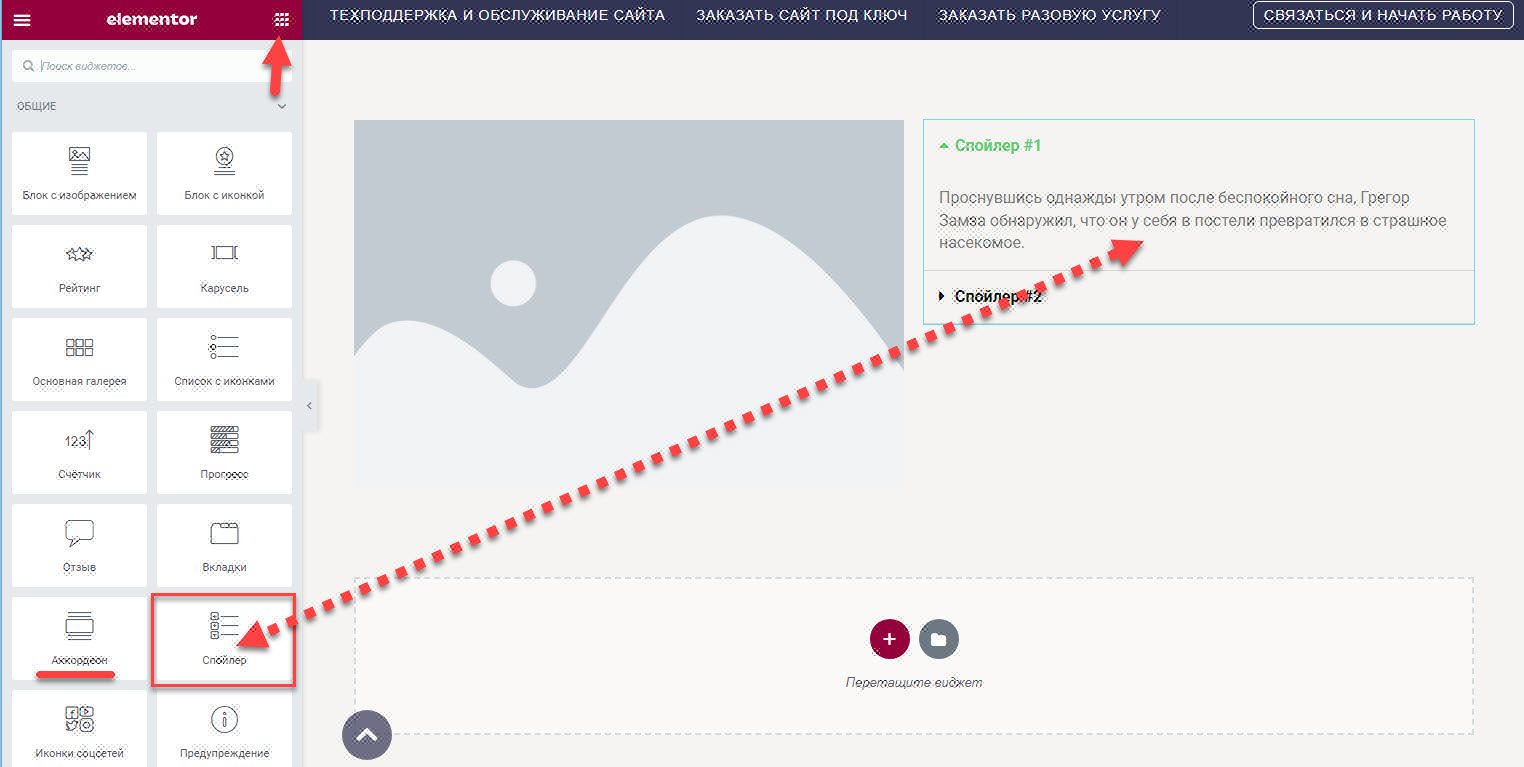
Для вопросов и ответов мы будем настраивать виджет «Спойлер» (показан на скриншоте справа от картинки). Виджет «Спойлер» позволяет скрыть контент. При нажатии на кнопку «плюс» этот контент открывается. Чаще всего такой виджет используется как раз для создания вопросов и ответов. Это удобно, поскольку он сохраняет место, и при желании читатель может прочитать больше информации которая скрыта.
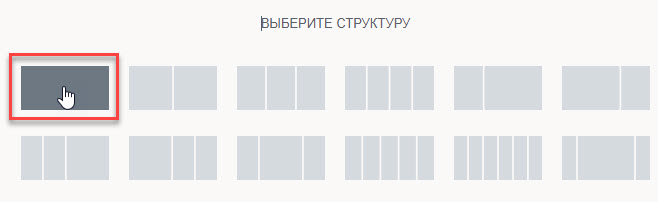
Переходим в настройке секции «Вопросы и ответы» для страницы «Главный». Откройте редактор Elementor, нажмите на кнопку плюс, выберите структуру секции с одной колонкой.
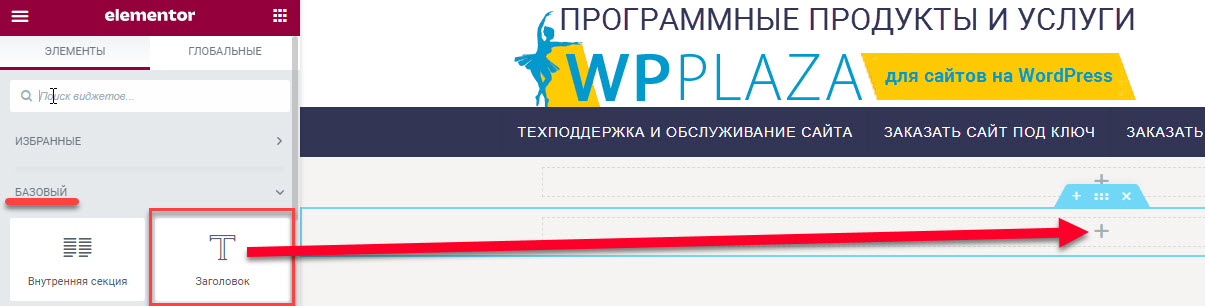
Далее перетащите в эту колонку виджет «Заголовок», и пропишите название заголовка «Вопросы — ответы».
Вы можете также использовать второй вариант для колонки с заголовком.
Поскольку у нас уже есть настроенные заголовки, то мы можем дублировать или скопировать готовый заголовок и ставить его в новый виджет, заменив просто текст.
Давайте посмотрим, как это делается.
И так, наводим мышку на заголовок, с правой стороны зажимаем правую кнопку мыши, и выбираем один из двух вариантов: дублировать или копировать.
Рассмотрим, для примера, первый вариант — дублировать.
При нажатии левой кнопкой миши на кнопку «Дублировать» ниже автоматически появляется еще один такой же виджет — копия настроенного заголовка.
Тогда вам нужно будет перетащить эту секцию с заголовком в нужное место, удерживая левой кнопкой мыши, и замените текст на свой.
Это очень удобно копировать или дублировать, потому что дальше вам не нужно делать настройку стиля текста заголовка. У вас уже все скопированы и выглядит так, как нужно.
Идем дальше.
Снова нажимаем на кнопку «Плюс», выбираем структуру с двумя колонками. В левую колонку перетаскиваем виджет «Изображение», и загружать изображения.
В правую колонку перетаскиваем движет Elementor «Спойлер».
Рядом с виджетом «Спойлер», который мы установили, есть виджет «Аккордеон». Разница между ними в лишь том, как раскрываться информация при клике на «Плюс» .
В виджете «Спойлер» при клике на второй вопрос (значок «Плюс») текст ответа на вопрос отрывается, а в первом вопросе текст ответа закрывается.
А виджете «Аккардеон» при клике на второй вопрос (значок «Плюс») текст ответа на вопрос также отрывается, но и в первом вопросе текст остается отрытым.
Вот, собственно, и вся разница. Потому, что и в настройках, и во внешнем виде они в общем то очень похожие.
Итак, смотрите детальную пошаговую настройку секции Elementor «Вопросы — Ответы», учитывая все тонкости настройки, по этому моему видео уроку.
В следующем видео уроке Вы узнаете как с нуля создать секцию «Наши партнеры» для страницы «Главная» сайта на WordPress.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 5 из 5