
Продолжаем создавать страницу «Главная (входная)» для сайта на WordPress с помощью бесплатной версии Elementor. В прошлом видео уроке «Об авторе. Как убрать отступы вокруг картинки.» мы рассмотрели как убирать в колонке Elementor с картинкой отступы, чтобы картинка прилипала к какому-либо элементу страницы.
В этом видео уроке Вы узнаете как создать секцию Elementor «Портфолио — галерея» для демонстрации работ учеников. В бесплатной версии Elementor есть возможность сделать вот такую небольшую простую, без всевозможных эффектов, галерею.
Этот и другие 100+ видео уроков входят в видеокурс «Elementor — от новичка до профи»
В такой простой галереи, при клике на картинку картинка будет раскрываться в PopUp окне, и дальше человек сможет проблистать все картинки, которые входят в эту галерею.
Итак, посмотрим как создается простая галерея.
Для этого переходим в настройке нашей главной страницы и откройте ее в редакторе Elementor. Дальше спуститесь вниз, нажмите на значок «Плюс», выберите структуру одна колонка на всю ширину.
В этой колонке мы разместим и настроим заголовок (см. видео урок).
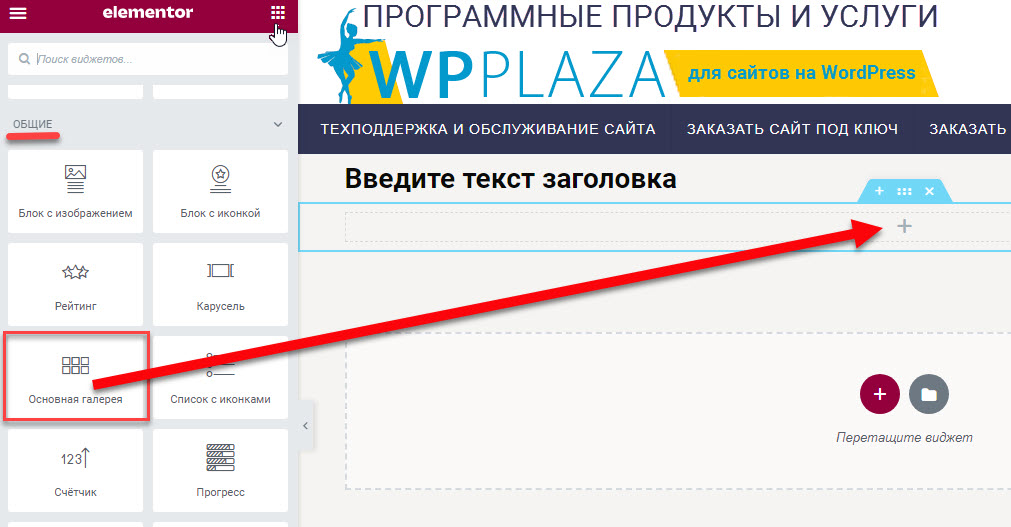
Теперь добавим еще одну секцию с одной колонкой, в которую мы разместим галерею. Для этого, в разделе виджетов Elementor внизу выбираем виджет «Основная галерея», и перетаскиваем его в колонку.
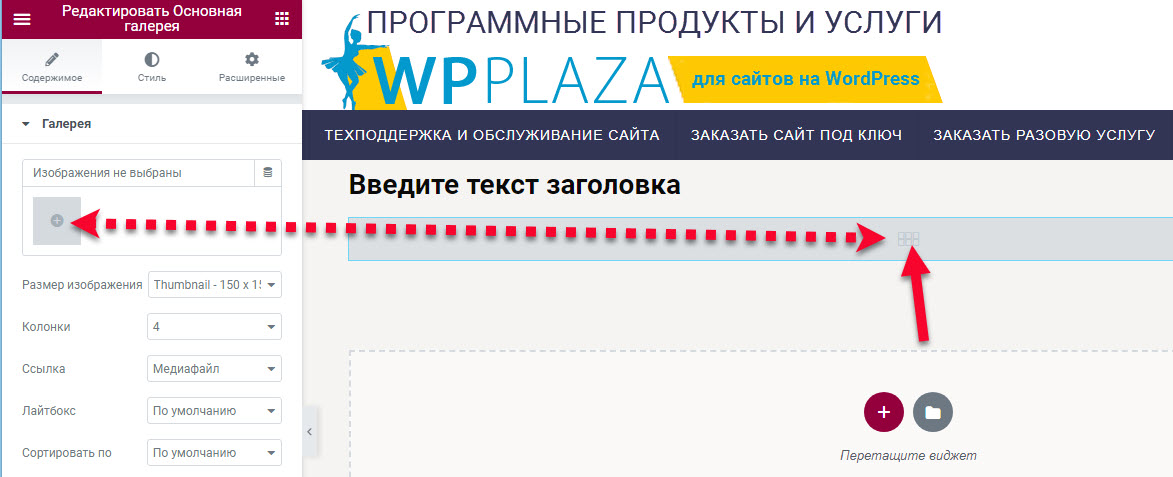
Дальше, кликаем в колонке на этот виджет, и с левой стороны нажимать на значок «Выбор изображений» для загрузки нужных нам скриншотов работ учеников, или любых других картинок (например, сертификатов, любых фотографий, и т.д…).
Рекомендую загружать в галерею картинки одинакового размера, иначе у Вас галерея будет смотреться некрасиво. Все картинки будут картинки смотреться вразнобой. Поэтому заранее подготовьте их в фотошоп, чтобы они были одинаковые высоты и ширины.
Настройте правильное и красивое отражение картинок в галерее, учитывая все тонкости настройки, по моему пошаговому видео уроку.
В следующем видео уроке Вы узнаете как с нуля создать секцию «Вопросы — ответы» для страницы «Главная» сайта на WordPress.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 0 из 5