
(4 видео урок из 100+ видео уроков пошагового видео курса «Elementor — от новичка до профи«. Новый видео урок во вторник.)
В этом видео уроке посмотрим редактор Elementor на примере страниц.
Напоминаю, что редактор Elementor одинаковый везде, и в записях, и на страницах.
Итак, перейдем на странице «Главная» в редактор Elementor, нажав на ссылку «редактировать Elementor», и познакомиться с редактором поближе.
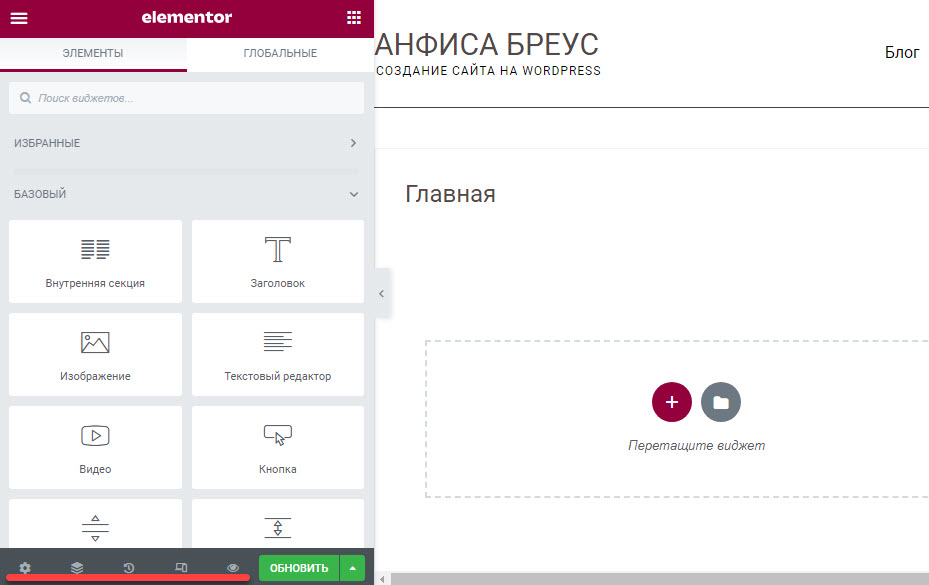
С левой стороны редактора Elementor у нас рабочий инструмент, где мы будем собственно редактировать все виджеты, их настраивать, а по центру при этом будут происходить эти изменения в реальном времени.
Давайте посмотрим нижнюю панель. Начнем слева направо.
Настройки — значок шестеренки внизу слева. Кликаем по нему. И здесь нас интересует макет страницы.
Как я уже говорила ранее, у элемента есть два макета страницы. Первый «Холост Elementor», и второй «Elementor полная ширина».
Если мы выберем «Холст Elementor», то у нас исчезнет абсолютно все — и шапка, и футер. Останется белый лист, на котором мы сможем создать страницу полностью с нуля. А это значит, что мы сможем создать на такой странице лендинг.
Давайте посмотрим второй шаблон «Elementor полная ширина». Этот шаблон с шапкой и нижней частью.
То есть мы здесь оформляем только вот внутреннюю страницу сайта на WordPress. Шапка меня у нас остается, и фактор тоже остается. Оформляется только центральная часть сайта. И такой шаблон идеально подходит для любых страниц вашего сайта, например, «Об авторе», «Услуги», «Контакты», и т.д….
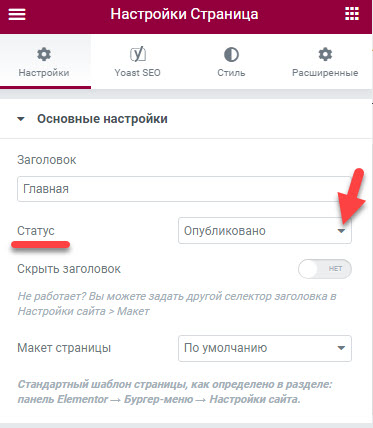
Давайте теперь кликнем на кнопку «Настройки», и посмотрим выпадающий список «Статус».
В разделе «Статус» Вы можете поменять на черновик, если страница еще не готова, или опубликовать. То есть, то же самое, что и в обычном классическом редакторе записи.
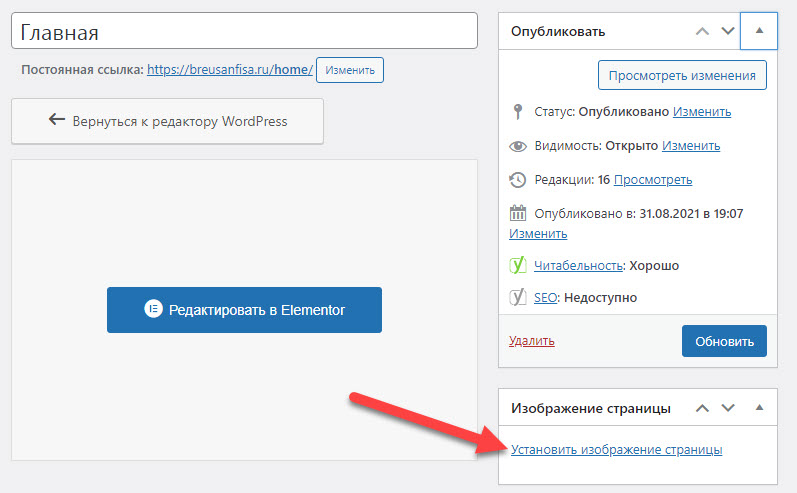
На видео показан раздел «Сопутствующее изображение», который в текущей версии Elementor удален. Тем не менее Вы можете на каждой странице установить сопутствующее изображение как показано на видео и на скриншоте ниже.
Сопутствующее изображение — это изображение страницы, которое на самой странице не отображается. Но если кто-то поделился ссылкой вашей страницы в социальной сети или в мессенджерах, то это изображение будет показываться рядом со ссылкой. Хотя, это происходит крайне редко. Обычно делятся ссылкой записи.
Идем дальше.
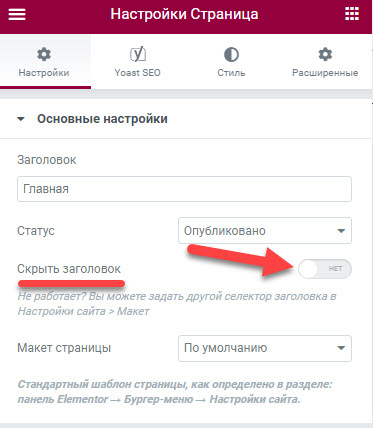
В разделе «Скрыть заголовок» Вы можете, нажав на кнопку, скрыть заголовок страницы в том случае, если Вы хотите использовать другие шаблоны страниц сайта WordPress, а не шаблоны «Холост Elementor», или «Elementor полная ширина».
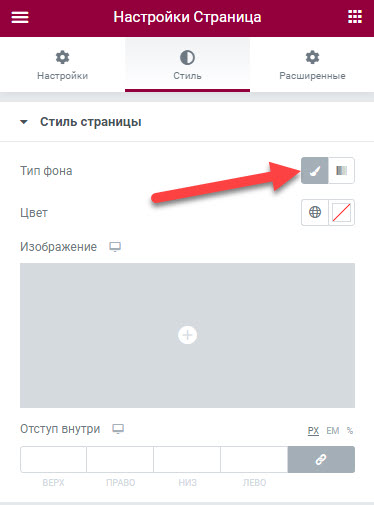
Дальше, идет вкладка «Стиль». Это стиль это стиль общий для страницы которую мы создаем в Elementor. Вы можете здесь задать фон, тип фона, например, цвет.
Но лучше здесь не экспериментируйте с настройками, поскольку мы будем создавать страницу с нуля и уже назначать для каждого элемента свой цвет, свои отступы и так далее. Поэтому раздел «Стиль» пропускаем.
Также раздел «Расширенные» тоже пропускаем, тем более они только в доступны в платной версии плагина Elementor Pro.
Что я не рекомендую делать.
Из опыта проведения моих бесплатный мастер — классов, ученики иногда делали то, чего я не говорила — экспериментировали с настройками, и все плыло.
Поэтому, если вы экспериментируете и не понимаете, что это за настройка, и не видите изменение, то обязательно отмените эту настройку ( см. видео). Иначе у вас в итоге может так получится, что эта настройка всплывет позже, но Вы потом не будете знать, как это исправить. Лучше не трогайте, если не знаете.
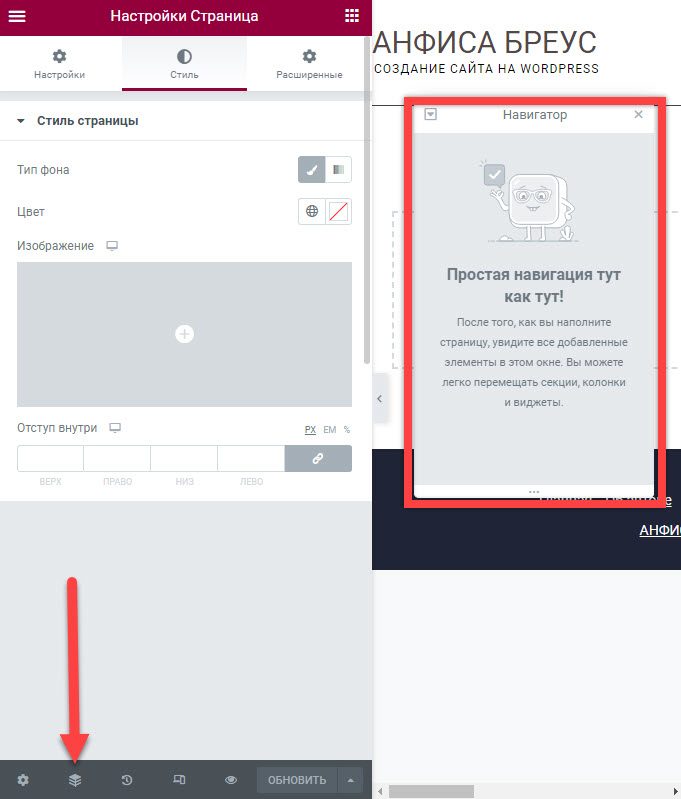
Смотрим настройки дальше. Для этого спускаемся ниже и смотрим вторую кладку «Навигатор». Во вплывающем на странице сайта, сверху справа, окне будут отображаться все виджеты и секции которые мы создаем с помощью Elementor.
С помощью навигатора можно легко перейти с одного виджета на другой. Рассмотрим работу навигатора чуть позже , когда будем создавать страницу.
Далее.
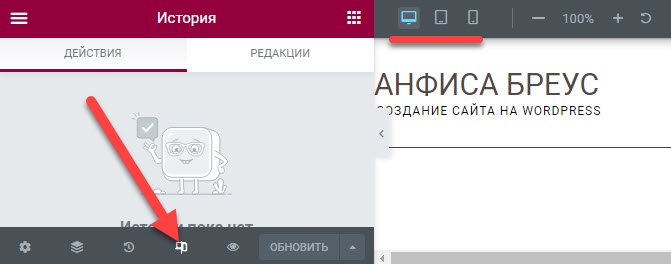
Вкладка «Навигатор» — это тоже очень полезная штука, поскольку если вы сделали на создаваемой в Elementor странице что-то не так, и видите, что страница поплыла, или либо что-то исказилось. И вы не понимаете, что произошло, то просто нажимаете вот на раздел «История», выбираете более раннюю ссылку и делаете откат (см. видео).
После чего, все настройки, которые были до этого отменяются. Когда Вы сделалы какие-то изменения, нужно всегда нажать на кнопку «Обновить».
Идем дальше.
Следующая вкладка «Режима адаптации». Мы не раз будем возвращаться к этой вкладке. Это настройка мобильной версии создаваемой страницы.
Когда мы нажимая на эту кнопку, нас выпадает три опции компьютер, планшет и телефон.
По молчанию установлен компьютер. И мы видим то, как выглядят компьютерная версия создаваемой в Elementor страницы.
Но когда вы создаете страницу, то вам нужно подправить и мобильную версию. Для этого нажимая на значок «Планшет» и «Телефон». И тут же у нас появляется имитация мобильного телефона или планшета. И здесь вы можете каждый элемент, которого здесь построили, подправить под телефонную или планшетную версию. В процессе работы над страницами мы обязательно будем к этому возвращаться.
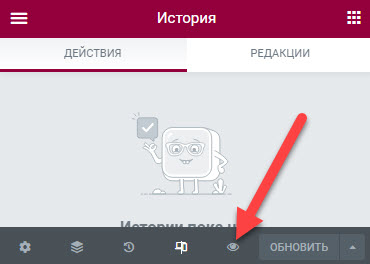
Дальше следует значок глазка «Просмотр изменения». Нажав на этот значок Вы можете посмотреть, как будет ваша страница выглядеть в браузере.
Кстати страничка в браузере, однажды открытая с помощью глазка «Просмотр изменения» будет обновлять автоматически, как только Вы будете нажимать на кнопку «Обновить».
Далее, кнопка «Обновить». Здесь у нас есть стрелочка «Верх», и нажимая на нее появляются опции»Сохранить как черновик» и «Сохранить как шаблон» .
В том случае, если вы еще не опубликовали эту страницу, то вы можете ее сохранять как черновик.
Либо второй вариант — сохранить создаваемую страницу как шаблон. Тоже очень интересная опция и мы еще не раз к ней вернемся в наших следующих видео уроках.
С помощью этой опции вы можете сохранить уже готовую страницу, которые вы создали, и в дальнейшем эту страницу как шаблон использовать на других страницах сайта на WordPress.
В новом следующем видео уроке мы рассмотрим работу с шаблона великолепного плагина Elementor.
Внимание! Этот видеоурок является частью подробного пошагового видео курса «Elementor — от новичка до профи«:
Вы можете приобрести этот курс для продолжения изучения и применения на практике.
В итоге пройдя этот пошаговый видео курс:
- Вы станете уверенным пользователем Elementor и Elementor Pro,
- Вы создадите себе красивый сайт на WordPress, лендинги, страницы интернет-магазина,
- Вы сможете создавать сайты на WordPress «на заказ» и зарабатывать в интернете.
Для детального ознакомления с содержанием видео курса переходите по этой ссылке или нажмите на картинку:
 
Для фрилансеров особые условия, о которых Вы легко можете узнать связавшись удобным способом через нашу службу поддержки. Перейдите прямо сейчас по ссылке, чтобы связать со службой поддержки для обсуждения особых условий.
 
Средняя оценка: 5 из 5