
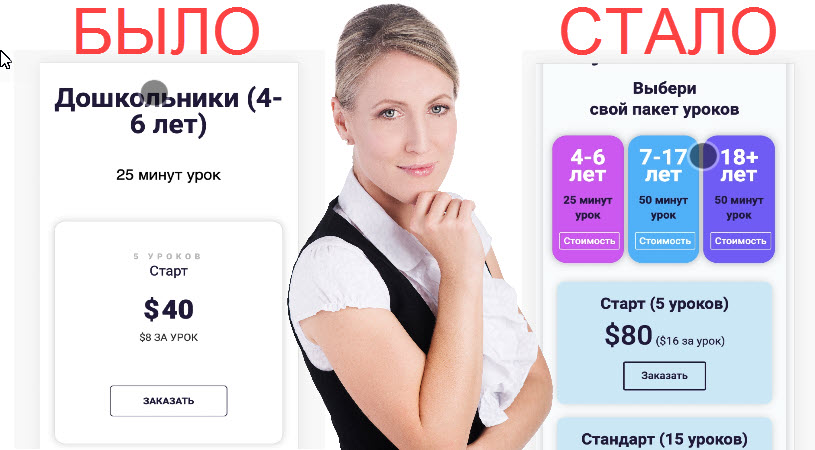
Бывает такая ситуация, когда у Вас не просто один тариф, а разбивается на несколько групп, как например в этом видео.
Шаг за шагом, я покажу Вам, как сделать выпадающую при клике таблицу цен для мобильной версии с помощью Elementor Pro.
Получить базовые навыки создания страниц сайта с помощью фантастического Elementor Pro вы можете по моему мини — курсу «Elementor для начинающих»
Смотрите это видео руководство:
Хотите быстро прийти к заработку в интернете?
Освойте сначала бесплатный курс «Elementor для начинающих«, и затем платный курс «Elementor — от новичка до профи» для создания красивых сайтов. Результат гарантирован!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

0 голосов
Средняя оценка: 0 из 5
Средняя оценка: 0 из 5






