
Из этого видео Вы узнаете:
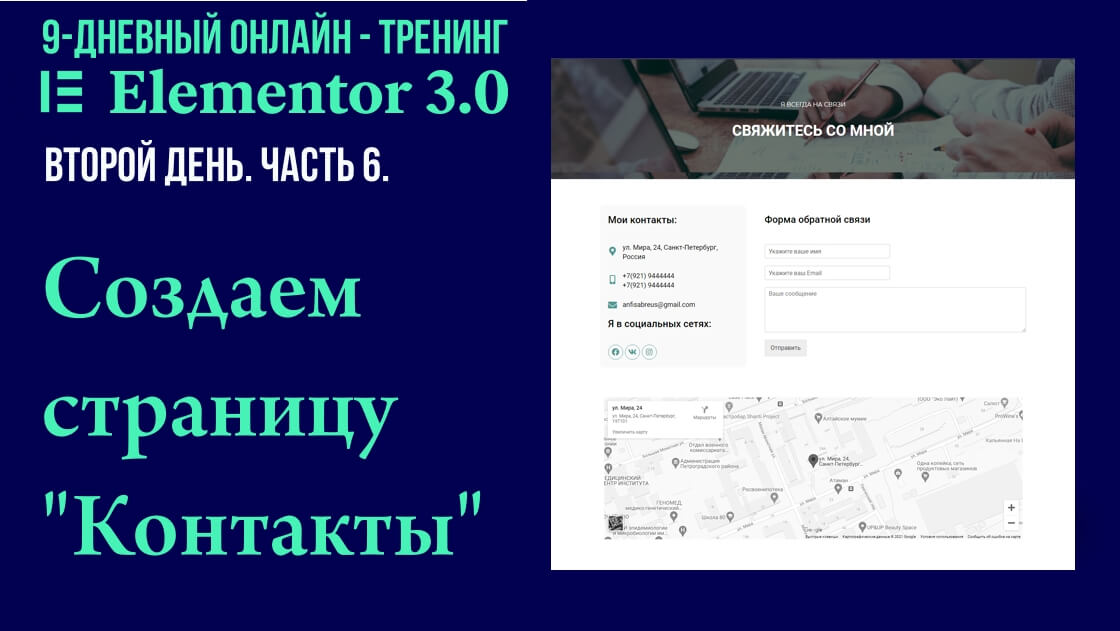
- Как создать секцию для страницы «Контакты» с фиксированным фоном и заголовком.
(Демо страницы: https://wplandingpage.ru/) - Как установить контактную форму с отправкой сообщения на емаил и сохранить сообщение на сайте.
- Как установить и настроить иконки с телефоном, и почтовым адресом, емаил и кнопки социальных сетей.
- Как создать карту с адресом расположения Вашей компании и установить ее на странице «Контакты».
Посмотреть ГОТОВЫЕ ШАБЛОНЫ страниц, которые созданы на этом 9-дневном онлайн — тренинге «Elementor 3″можно по ссылке: https://wplandingpage.ru/:
Нужна помощь или консультация по данным урокам ?
Обращайтесь в нашу службу поддержки клуба «Мастер WordPress»
1 голос
Средняя оценка: 5 из 5
Средняя оценка: 5 из 5