В шаблоне — конструкторе AB-Inspiration большую часть настроек занимает изменение внешнего вида. Практически каждую деталь внешнего вида можно изменить: Цвет, границы, шрифты и т.д..
Это классный и творческий процесс, однако требующий от пользователей аккуратности и умения подбирать цвета, шрифты для всех элементов сайта, чтобы все смотрелось гармонично.
И мы заметили , что некоторые пользователи шаблона не меняют внешний вид блога, который установлен по умолчанию, боясь все испортить, и сделать блог некрасивым.
Поэтому, меня все не покидала мысль сделать настройку внешнего вида как можно проще. Чтобы в 2-3 клика и готово. От идеи до реализации понадобилось 6 месяцев. Простая настройка очень сильно подстегнула пользователей менять внешний вид своего детища.
Как работает «Простая настройка»
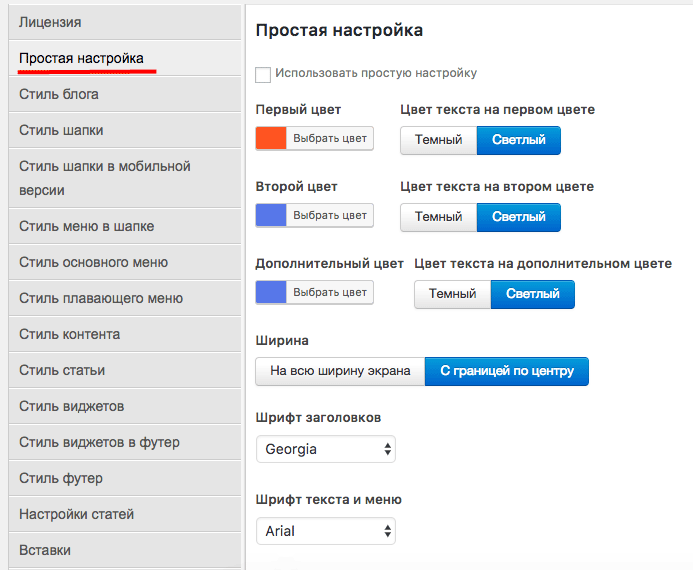
В разделе «Настройки шаблона» появилась новая вкладка «Простая настройка».
- Если вы хотите использовать простую настройку необходимо поставить галочку «Использовать простую настройку».
- Необходимо выбрать 3 цвета и определить какого цвета будет текст.
- Выбираете на всю ширину будет сайт или с границами по центру
- И выбираете шрифты для заголовков и для текста
Далее программа все эти настройки перенесет на элементы сайта. Здорово, правда?
В этой небольшой видео инструкции я покажу как быстро меняется внешний вид сайта с простой настройкой.
Внимание! Если вы активировали простую настройку, то настройки цвета и шрифтов, а также цвет границ и текста, фоны всех элементов будут подчиняться данной настройке. Если же вы хотите что-то поменять, например задать другой цвет фона для формы подписки в боковой колонке, вам придется отказаться от «Простой настройки».
Какие элементы входят в «Простую настройку»
Ниже список элементов, которые входят в Простую настройку. Это значит, что их невозможно будет менять, если вы используете «Простую настройку».
Стиль блога
- Ширина блога
Стиль шапки
- Ширина шапки
- Настройки заголовка блога — цвет заголовка и описания будет использоваться согласно «Простой настройки». Все остальное можно менять
Стиль меню в шапке
- Фон
- Цвет текста пунктов меню
- Шрифт текста пунктов меню
Стиль основного меню
- Ширина
- Фон
- Шрифт и цвет текста пунктов меню
Стиль контента
- Шрифт текста
Стиль статьи
- Цвет границы
- Шрифт и цвет заголовков статей и страниц
- Шрифт и цвет заголовков в тексте статей
- Цвет ссылок
- Цвет кнопок
Стиль виджетов
- Цвет границы
- Шрифт и цвет заголовков
- Фон заголовков
Стиль виджетов в футер
- Фон снаружи и фон внутри
- Шрифт и цвет заголовков
- Цвет текста
Стиль футер
- Ширина
- Фон
- Цвет текста
Форма в виджете
- Фон
- Шрифт и цвет заголовка
- Цвет границы
- Цвет кнопки
- Шрифт и цвет текста на кнопке
Форма в конце статьи
- Фон
- Шрифт и цвет заголовка
- Цвет границы
- Цвет кнопки
- Шрифт и цвет текста на кнопке
Простая настройка также работает и в плагинах «Входная страница» и «WPForm — Живая форма + Слайдер», Каталог
Плагин «Входная страница»
- Фоны уровней (первый уровень — первый цвет, далее чередуется белый с бледным основным цветом)
- Шрифты и цвет заголовков
- Цвет кнопок
Плагин WPForm — Живая форма
- Цвет кнопок
Плагин WPForm — Слайды
- Шрифт и цвет текста
- Цвет кнопки
Плагин Каталог
- Цвет кнопок и фильтров
- Шрифт и цвет заголовков
Плагин Woocommerce (Интернет магазин)
- Шрифт и цвет заголовков товаров
- Цвет границы
- Цвет границ вокруг товаров
- Цвет кнопок
- Шрифт текста
- Цвет плашки Скидка (третий цвет)
- Цвет звездочек рейтинга (третий цвет)
- Фон
Средняя оценка: 0 из 5