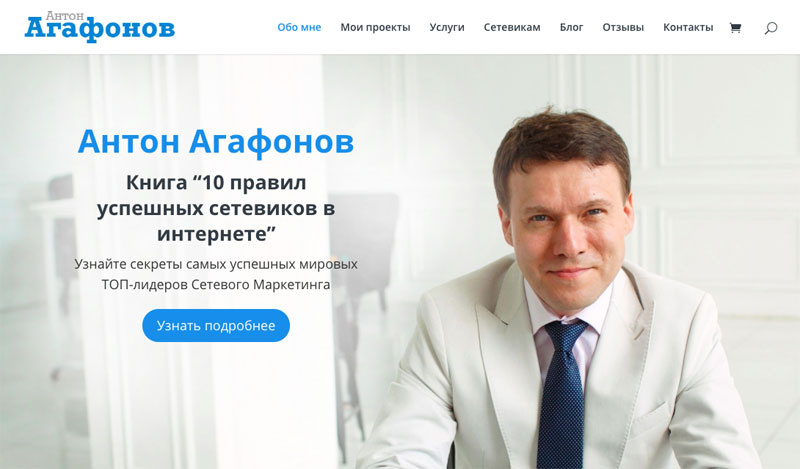
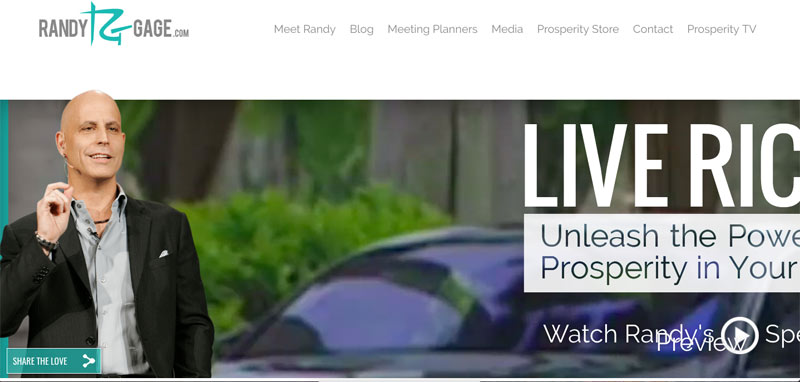
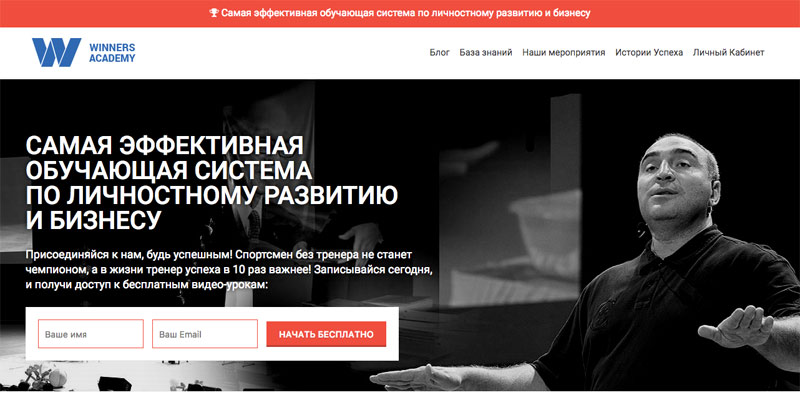
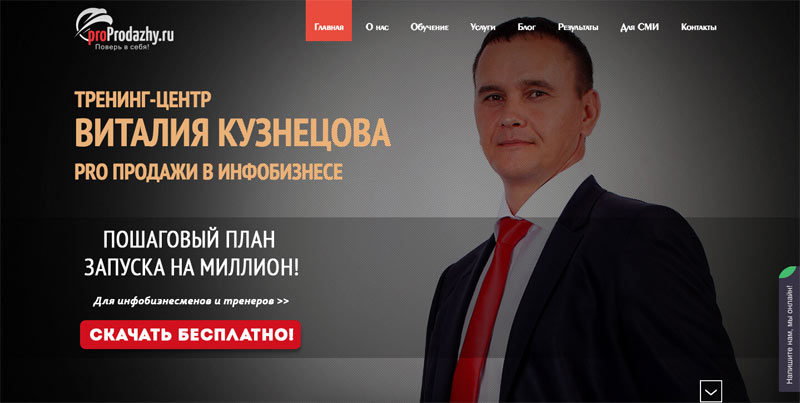
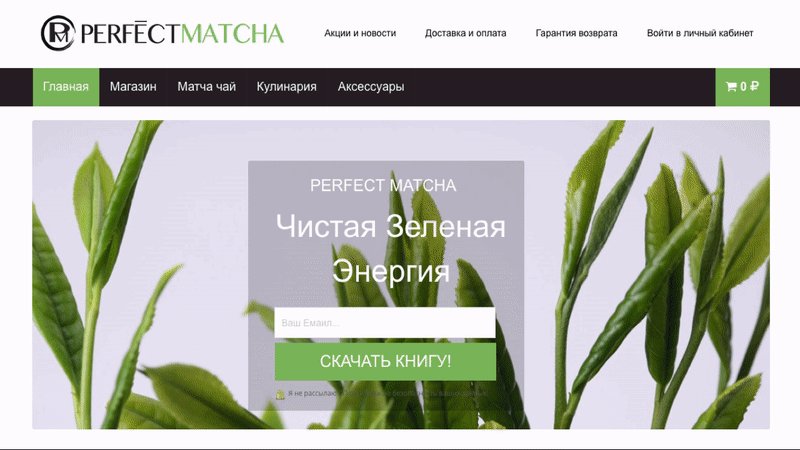
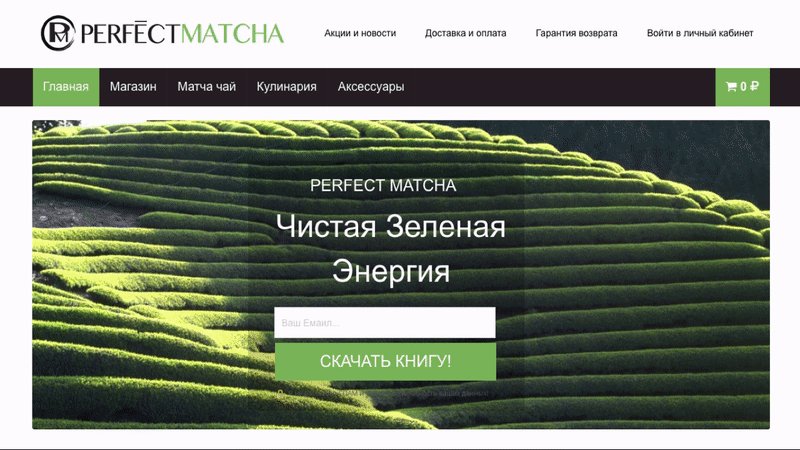
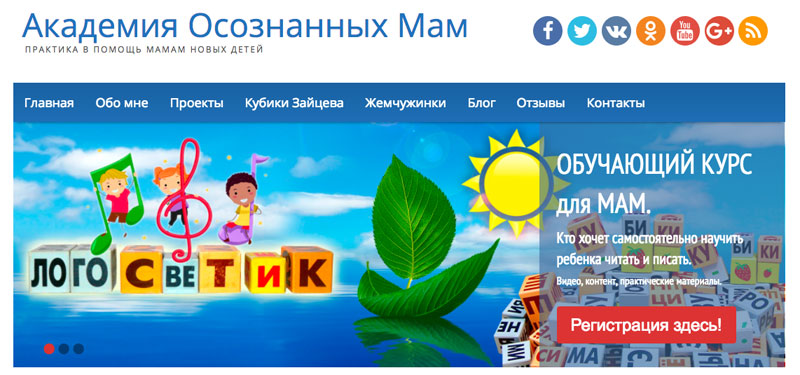
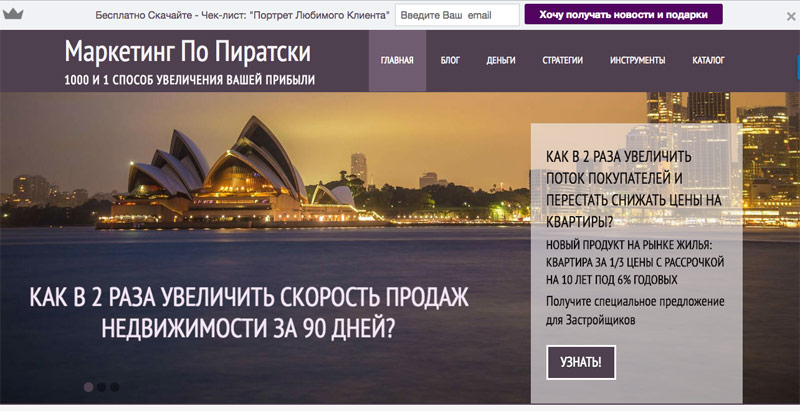
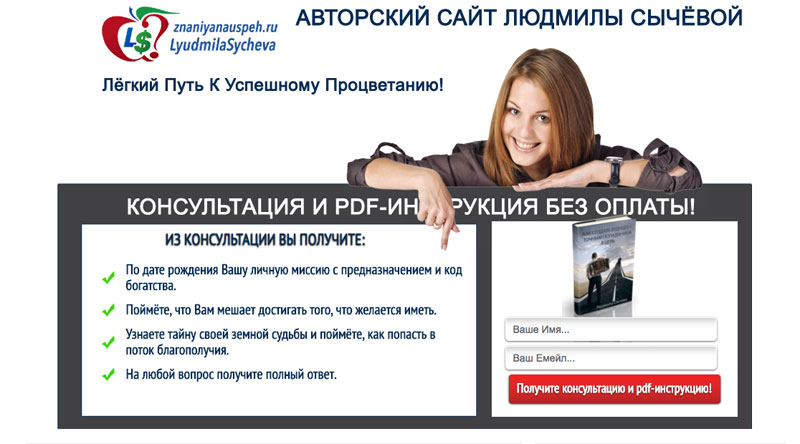
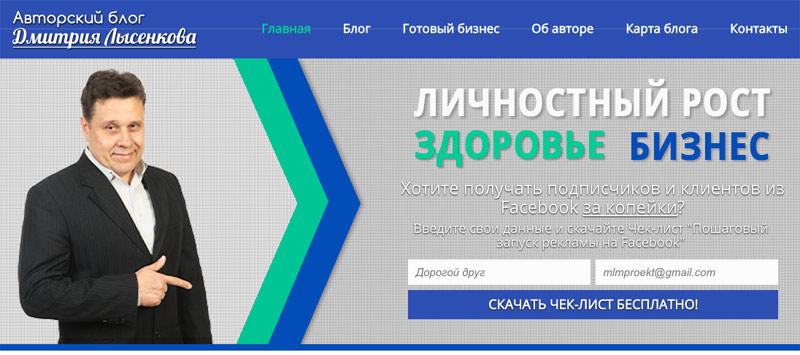
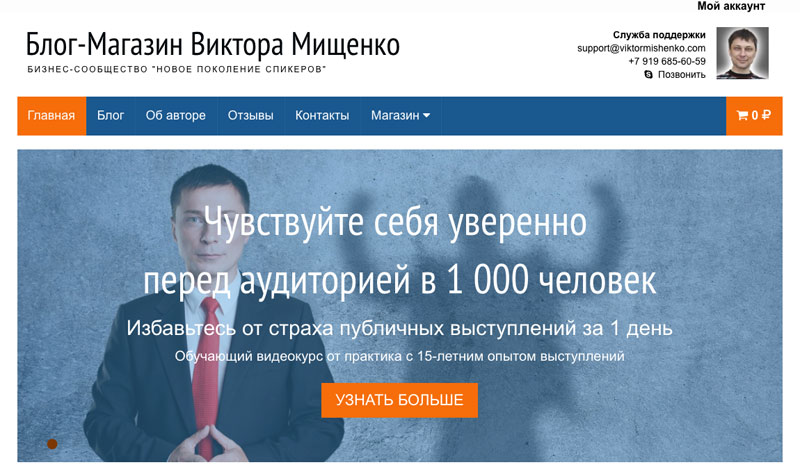
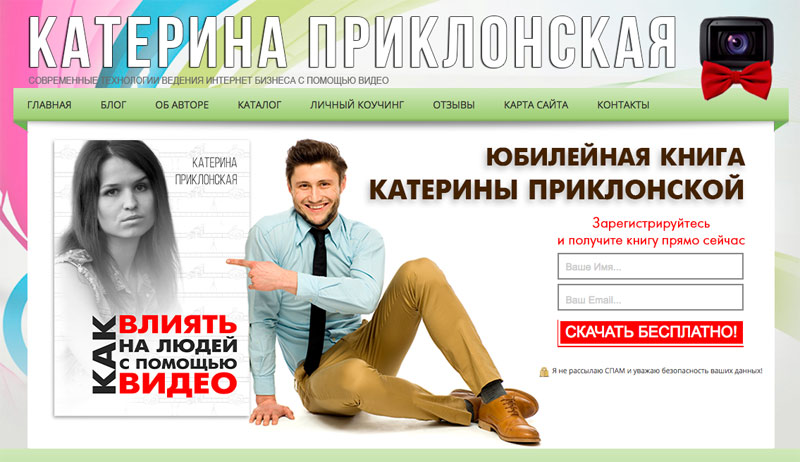
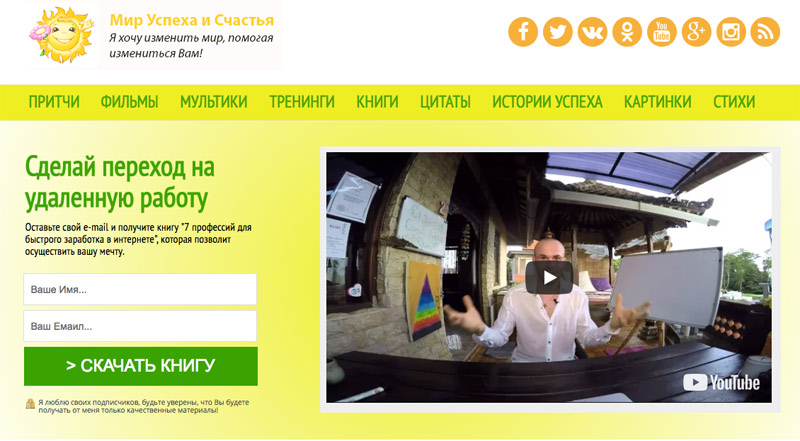
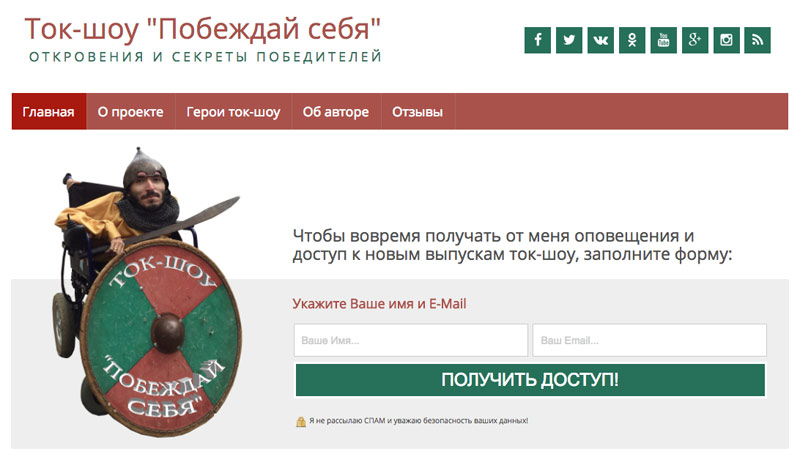
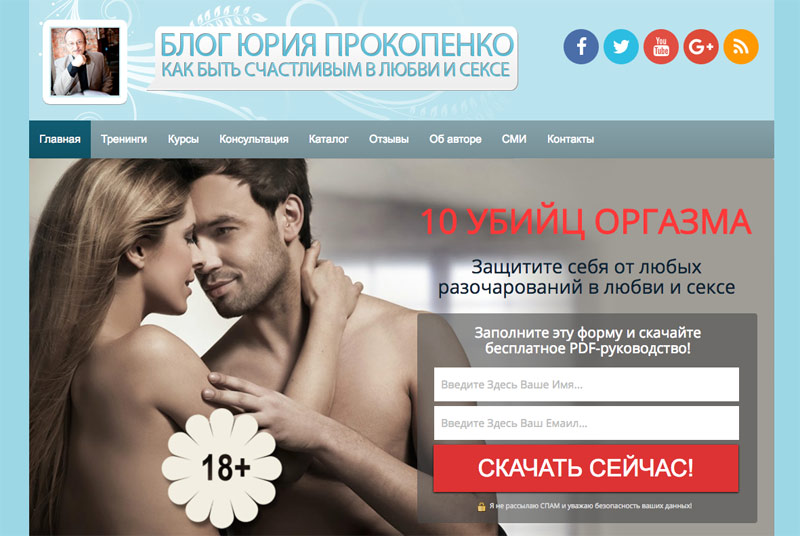
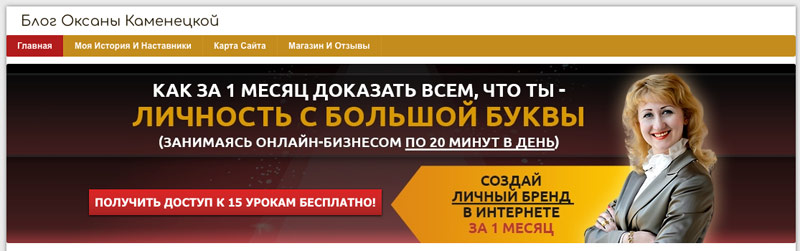
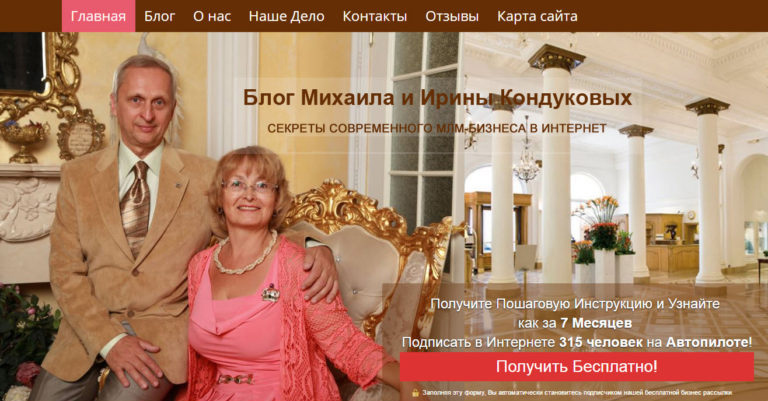
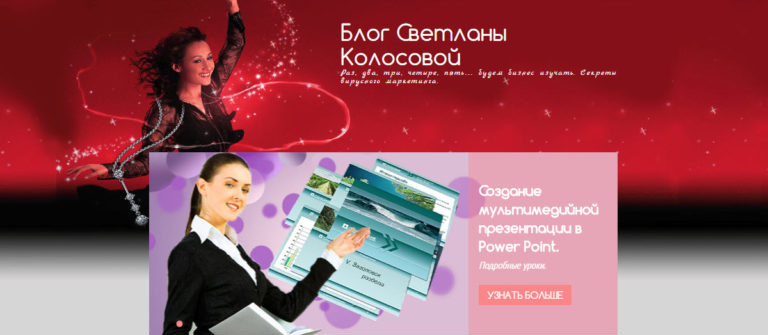
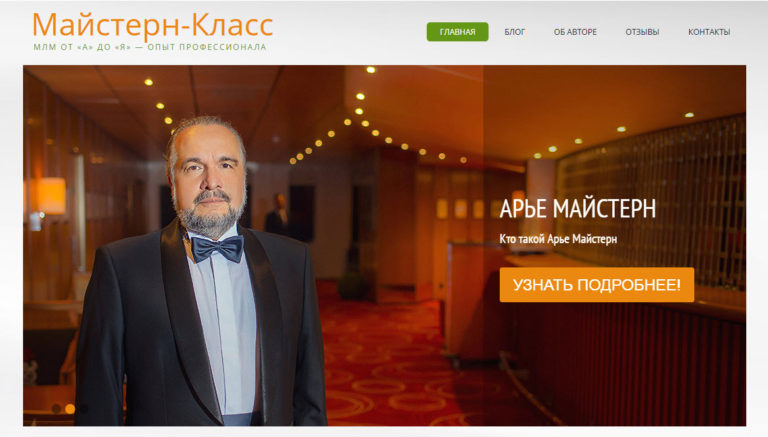
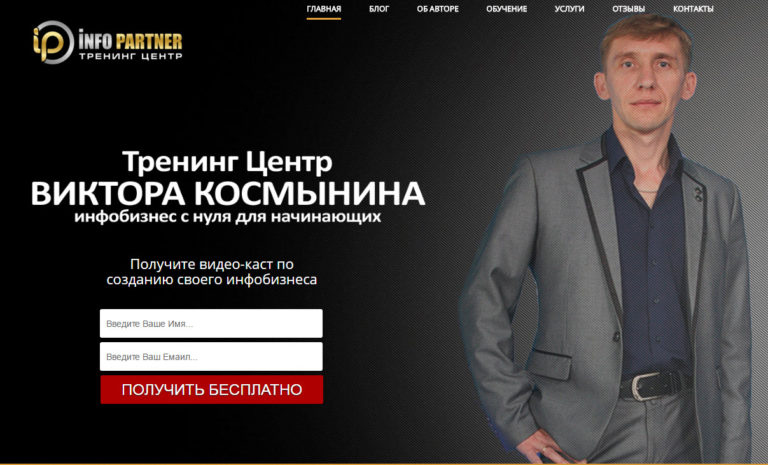
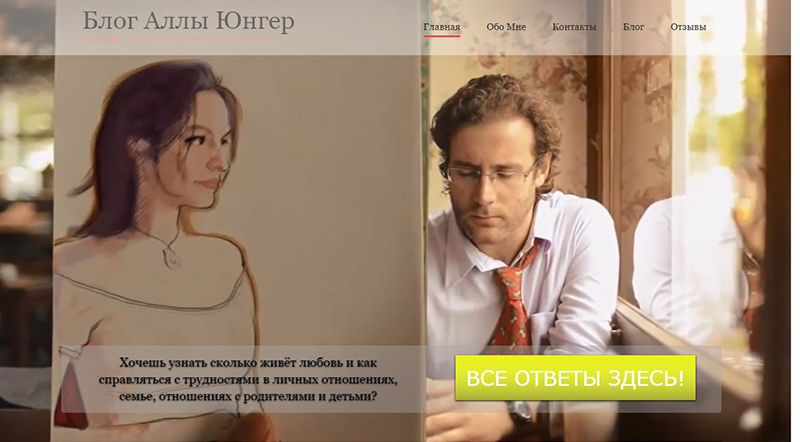
А вы знаете, что самое лучшее место для сбора подписчиков на сайте это верхняя часть главной страницы. Если вы посмотрите на сайты знаменитостей, то сразу обратите внимание на форму подписки под шапкой с призывом подписаться, или красочными слайдами с кнопкой на лендинги или страницы с большей информацией. Для примера ниже скриншоты верхней части сайтов знаменитостей, которых вы наверняка знаете:
Создать такую форму дело непростое. И самое сложное в этой задаче это встроить все это гармонично в дизайн сайта, да так, чтобы ничего не испортить. Даже самый простой на первый взгляд вариант:
- фоновое изображение
- заголовок и подзаголовок
- форма подписки на белом фоне
Потребует немало знаний и навыков как минимум HTML и CSS, а еще кодекса WordPress, чтобы все творение правильно разместить в файлах шаблона. Отдельная «песня» с самой формой подписки. Скорее всего ее придется генерировать в сервисе рассылок, а потом уже интегрировать в код.
Ну что, напугала?
Все сложно, но только не для пользователей шаблона AB-Inspiration. Вы же знаете, что все что я создаю для моих клиентов, предназначено для облегчения профессиональной настройки сайта, сделать ее простой и увлекательной. Так появился на свет плагин WPForm «Живая форма + Слайдер». Плагинчику уже 3 года, и он успел завоевать всеобщую любовь и благодарность его пользователей.
В этой статье я бы хотела немного подробнее рассказать о плагине. Представляете, есть еще пользователи шаблона AB-inspiration, которые ничего о нем не знают, или задают вопросы типа «А зачем он мне нужен», «Что я смогу с ним сделать», «А сложно ли его настраивать» и т. д.
Посмотрела архив статей и не нашла ни одной подробной статьи про плагин. Есть практические статьи как сделать красивую форму, но нет элементарных ответов на вопросы.
В конце статьи я дам ссылки на полезные материалы связанные с плагином, чтобы вы могли с ним познакомиться поближе.
Что такое премиум плагин «Живая форма + Слайдер»
Премиум плагин «Живая форма + слайдер» это единственный в своем роде плагин, который позволяет создавать удивительные блоки под шапкой с формой подписки или просто кнопкой без редактирования кода.
Зачем нужен премиум плагин «Живая форма + Слайдер»
Для сбора подписчиков на блоге необходимо размещать формы подписки. Самое лучшее место для формы или просто кнопки для перехода на лендинг — под шапкой.
Для создания подобного блока необходимы специальные навыки в HTML и CSS и не только. С плагином вы сможете самостоятельно создать такой блок даже если у вас совсем нет знаний в области веб разработки.
Почему премиум плагин называется «Живая форма + Слайдер»
Изначально плагин назывался просто WPForm, и в нем была возможность создавать блоки с формой подписки или просто кнопкой под шапкой. Фоном для блока может быть изображение, видео или слайды. Поверх фона размещаются элементы: текст, список, изображение, видео, форма.
В дальнейшем плагин был доработан и в функционал был включен отдельный слайдер. Теперь можно создать блок с формой и отдельный блок со слайдами.
Какой фон можно разместить в блоке с формой
В плагине есть возможность сделать фон в виде изображения, видео, или слайдов или просто цвет. Давайте на примере посмотрим как это работает:
Пример фона в виде изображения
Пример фона в виде слайдов
Пример видеофона
Что можно разместить в блоке с формой подписки
В блоке можно разместить следующие элементы:
- Заголовок
- Подзаголовок
- Список выгод
- Призыв подписаться
- Текст гарантии
- Изображение
- Видео
- Плавающий фон
- Форма подписки с полями Имя (поле Имя можно отключать) и E-Mail или просто кнопка
Совершенно не обязательно размещать все элементы. Вы выбираете, что хотите использовать в блоке, остальные элементы отключаете.
Как разместить элементы в блоке в том месте, где мне хочется
Это фишка плагина. Такого вы не найдете нигде. Обычно в конструкторах уже все заранее запрограммировано: текст слева, картинка справа, форма внизу, и ничего поменять не получится.
В плагине WPForm вы можете менять местами все элементы просто перетаскивая их с места на места.
Посмотрите небольшое видео, как это делается в действии:

Примеры форм
Практически каждый 3-й сайт созданный с шаблоном AB-Inspiration использует форму подписки под шапкой или слайды
Вот несколько ярких примеров использования плагина:
Больше примеров сайтов, созданных на шаблоне — конструкторе AB-Inspiration, можно посмотреть на сайте:
https://club.anfisabreus.ru/
Для каких сайтов подойдет плагин «Живая форма + Слайдер»
Думаю, здесь ни у кого не возникает сомнений, что для каждого блога/сайта необходима форма подписки для сбора подписчиков. Неважно у вас блог для хобби, млм-блог или вы специалист/коуч/тренер и ведете блог для продвижения себя как эксперта или вы ведете блог для продвижения интернет-магазина цель у всех одна:
Превращать посетителей/читателей в подписчиков
Для чего?
Чтобы напоминать о себе и возвращать читателей на сайт, когда появляется новый материал/статья на блоге
Для этого на сайте ставятся формы подписки в боковой колонке, в конце статьи и самое важное место это под шапкой.
С помощью плагина WPForm живая форма + Слайдер вы создадите привлекательную форму подписки под шапкой, которая как магнит будет притягивать ваших читателей и превращать в подписчиков.
Ну а дальше уже дело техники. Вы можете настроить рассыльщик, которым вы пользуетесь (Getresponse, Justclick, Unisender, Mailerlite итд) таким образом, что письма — оповещения о новых статьях на блоге будут уходить вашим подписчикам автоматически из RSS.
Преимущества плагина «Живая форма + Слайдер»
Главное преимущества плагина заключается в том, что вам не нужно редактировать код для встраивания формы. Даже если у вас знания по сайтостроению равны нулю, вы сможете создать эффектную форму подписки под шапкой как у профи, гуру и прочих интернет жителей у которых сайт как с обложки гламурного журнала.
Второе преимущество это возможность создавать разные формы с разными элементами и менять их хоть каждый день. Вы можете использовать разные фоны (изображение, видео, цвет, слайды), Разные элементы: тексты, изображение, видео, плавающий фон, список
Третье преимущество это творчество без границ. Нет никаких правил. Вы делаете так как вам захочется, как вы видите, как чувствуете ваш сайт.
Сложно ли настраивать плагин «Живая форма + Слайдер»
Самое сложное будет, пожалуй, придумать, как будет выглядеть блок с формой. Подобрать фон — картинку или видео, придумать текст. Вот это сложно.
А все остальное: разместить фон, настроить текст, подключить форму подписки, поставить видео, все это делается на раз, два, три. Вы уже убедились в этом просмотрев видео выше.
Какие есть видео уроки по настройке плагина
Конечно же мы не оставляем наших клиентов без помощи. Для пользователей формы есть видео инструкции по настройке. Также есть несколько видео инструкций и мастер-классов по настройке внешнего вида, в том числе и плагина WPForm живая форма+слайдер. Все видео инструкции доступны в клубе на сайте
Дополнительный материал
И в завершении хочу дать несколько ссылок на статьи, которые больше расскажут о плагине и покажут как он сможет вам помочь увеличить посещаемость, улучшить внешний вид блога.
Примеры использования плагина WPForm «Живая Форма»
Как установить видеофон на блоге с помощью плагина WPForm.ru «Живая Форма»
Как плагин WPForm «Живая Форма» поможет увеличить число подписчиков на блоге
Вопросы и ответы по плагину «Живая Форма в Футере»
«Живая Форма», увлекательный конструктор форм подписки WPForm, теперь и со слайдером.
Серия статей по подключению рассыльщиков:
Как настроить форму подписки АвтоВебОфис в шаблоне AB-Inspiration и плагинах WPForm
Как настроить форму подписки Mailer Lite в шаблоне AB-Inspiration и плагинах WPForm
Как настроить форму подписки JustClick в шаблоне AB-Inspiration и плагинах WPForm
Как настроить форму подписки GetResponse в шаблоне AB-Inspiration и плагинах WPForm
Вернуться к содержанию видео уроков
Создайте сайт с нами — легко и быстро!
Нужна помощь по данным урокам или хотите заказать сайт на WordPress «ПОД КЛЮЧ»?
Обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5