
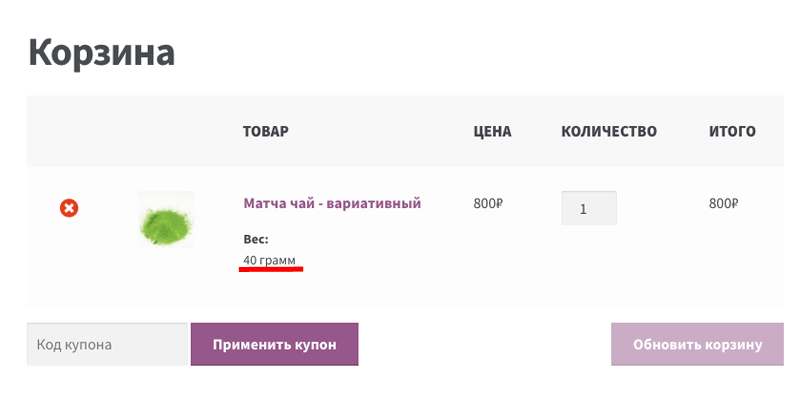
В wooccommerce есть одна интересная штука с атрибутами. Если вы создаете вариативный товар и создаете атрибуты для вариаций на ходу, т.е. индивидуальные атрибуты прямо в самом товаре, то попадая в корзину, атрибут отображается под заголовком товара.
Если же вы создаете атрибуты заранее в разделе Товары-Атрибуты, а затем указываете их в товаре, то попадая в корзину атрибут отображается вместе с заголовком товара.
Как-то на одном из форумов по Woocommerce я увидела вопрос, как сделать так, чтобы атрибуты товара отображались в корзине всегда отдельно, а не приклеивались к заголовку, независимо от того как этот атрибут был создан.
Поизучав немного эту тему, я нашла простое решение, вставить два фильтра в файл functions.php:
add_filter( 'woocommerce_product_variation_title_include_attributes', '__return_false' ); add_filter( 'woocommerce_is_attribute_in_product_name', '__return_false' );
Первый фильтр убирает атрибуты из заголовка товара (в том случае, если атрибут был создан в разделе Товары — Атрибуты)
Второй принуждает отображать атрибуты самостоятельно, на отдельной строке.
С вопросами обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.2 из 5