
С уходом SmartResponder с рынка авторесподеров, пользователи задались вопросом, в какой сервис перейти. Многие перешли в Justclick и Getresponse. Но на рынке есть много других сервисов. Конечно я не могу добавить их все стразу, но по запросам пользователей я постепенно увеличиваю количество встроенных форм подписки разных сервисов.
Сегодня речь пойдет о форме подписки от сервиса Sendsay. В новую версию шаблона AB-Inspiration, по просьбе пользователей, я добавила форму подписки сервиса Sendsay.
Если вы пользуетесь данным сервисом, теперь подключение формы подписки от Sendsay дело пары кликов. В данной статье я не буду рассказывать как создать рассылку в сервисе. Информацию по работе с сервисом вы найдете в разделе Помощь на сайте Sendsay. Здесь же мы разберемся, где и какие данные нужно взять, чтобы подключить форму подписки на сайте.
Итак, поехали.
Для начала, мы соберем все данные/коды необходимые для подключения. Все данные сохраните в блокноте.
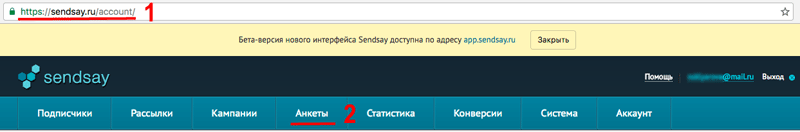
1 Зайдите в свой аккаунт Sendsay под логином и паролем
2. Перейдите в раздел «Анкеты»
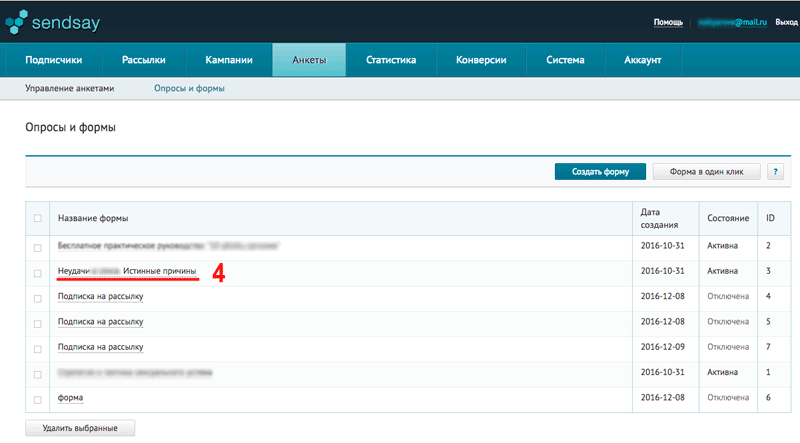
3. Перейдите на станицу «Опросы и формы»
4. Найдите в списке нужную рассылку и кликните по ней
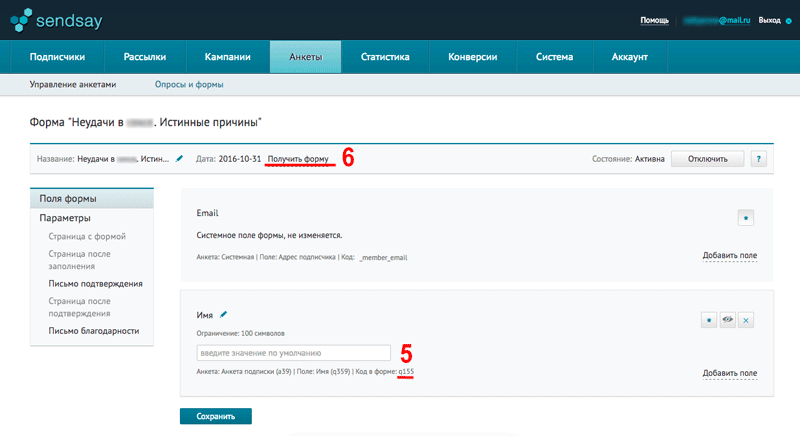
5. Скопируйте код в форме для поля «Имя» и сохраните в блокноте. Этот код нужно будет вставить в поле «Имя формы» в настройках формы.
6. Перейдите в раздел «Получить форму»
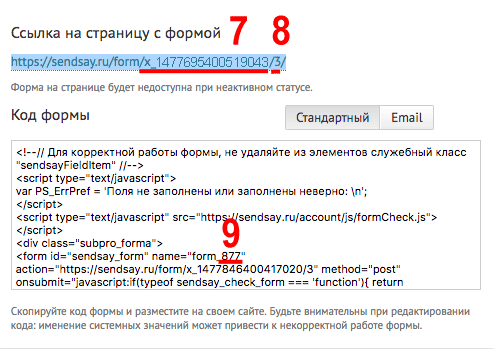
7. Код формы. В ссылке скопируйте то, что идет после слова form/ и до следующего знака слэш /. Сохраните Код формы в блокноте
8. ID формы — Скопируйте последнюю цифру в ссылке. Сохраните ID формы в блокноте
9. Имя формы. Найдите в коде формы строчку:
<form id="sandsay_form" name="form_XXX">
Скопируйте номер после слова form_. Сохраните Имя формы в блокноте
Все данные для подключения формы у нас есть (Имя формы, Код формы, ID формы, Имя формы), теперь нам нужно все эти данные прописать в соответсвующие поля в настройках.
Как установить форму Sendsay в боковую колонку
Для подключения формы в боковой колонке сделайте следующее:
1. перейдите Админку сайта в раздел «Внешний вид» — Виджеты
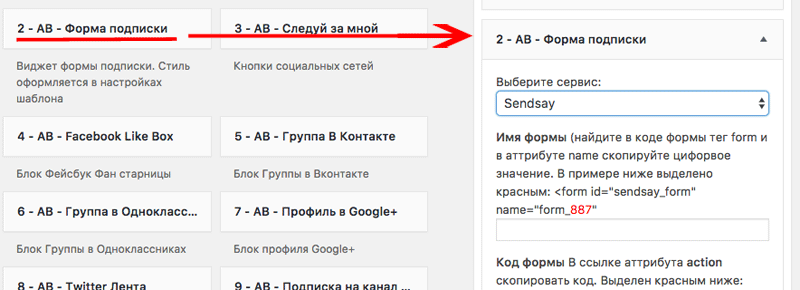
2. Перетащите виджет 2-AB-форма подписки
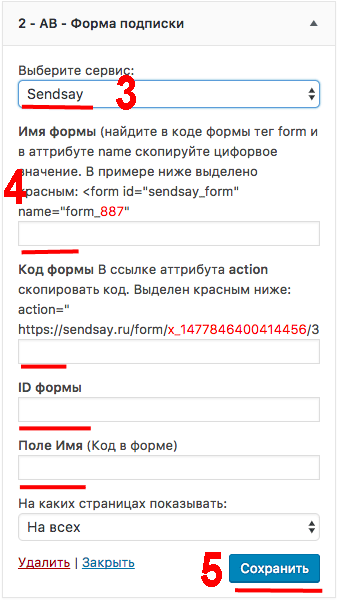
3. Выбрить из списка «Sendsay» и заполнить поля данными, которые вы сохранили в блокноте
4. Нажать на кнопку «Сохранить»
Как подключить форму Sendsay в конце статьи
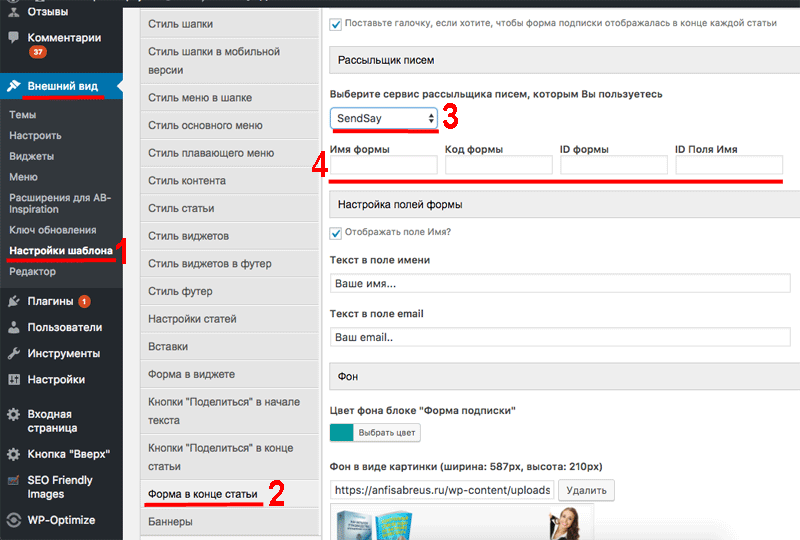
1. Перейдите в Админку — Внешний вид — Настройки шаблона
2. Перейдите во вкладку «Форма в конце статьи»
3. Выберите из списка сервисов рассылок «Sendsay»
4. Заполнить поля данными, которые вы сохранили в блокноте
5. Спуститесь вниз и нажмите на кнопку «Сохранить изменения»
Как подключить форму SendSay в плагине WPForm
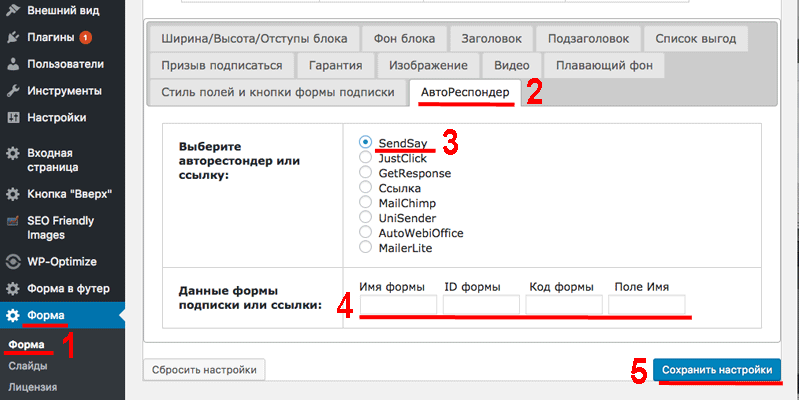
1. В админке перейдите в настройки плагина «WPForm»: Форма — Форма
2. Перейдите во вкладку «Автореспондер»
3. Отметить опцию Sendsay
4. Заполнить поля данными, которые вы сохранили в блокноте
5. Спуститесь вниз и нажмите на кнопку «Сохранить настройки»
На этом все. Если у вас есть вопросы по подключению формы подписки сервиса Sendsay, не стесняйтесь, пишите в комментариях. Буду рада помочь.
P. S. Более подробно о новом обновлении шаблона AB-Inspiration можно почитать здесь: Новая 7-я версия многоцелевого шаблона-конструктора AB-Inspiration. Что нового.
Средняя оценка: 3.7 из 5