
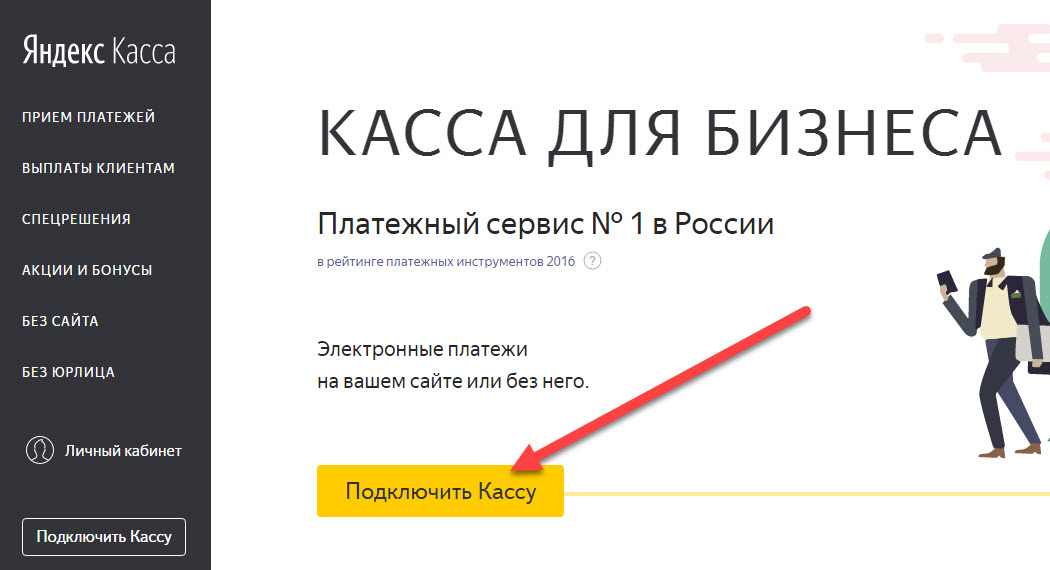
Регистрируемся в платежном сервисе №1 в России Яндекс. Касса.
ЮKassa (Яндекс.Касса) — универсальный платёжный инструмент для интернет-магазинов, онлайн-сервисов и благотворительных фондов.
Через Кассу можно получать разовые или регулярные платежи (с автоматическим списанием денег) с банковских карт Visa, MasterCard и Maestro, а также наличными (через терминалы и салоны связи), электронными деньгами (Яндекс.Деньги, Qiwi и WebMoney), со счёта мобильного, через интернет-банк (Сбербанк Онлайн, Альфа-Клик, интернет-банк Промсвязьбанка, MasterPass) и с помощью займа (сервисы КупиВкредит и Куппи.ру).
C помощью Кассы можно делать массовые выплаты клиентам — такая возможность пригодится владельцам лотерей, валютных бирж, p2p-платформ и многим другим. Зачисления можно отправлять на кошельки в Яндекс.Деньгах, банковские карты, номера мобильных телефонов и банковские счета.
Работать с Кассой могут юридические лица или индивидуальные предприниматели из России и других стран.
Регистрация и отправка Анкеты с данными владельца интернет — магазина
Для регистрации нажимаем на кнопку «Подключить Кассу»
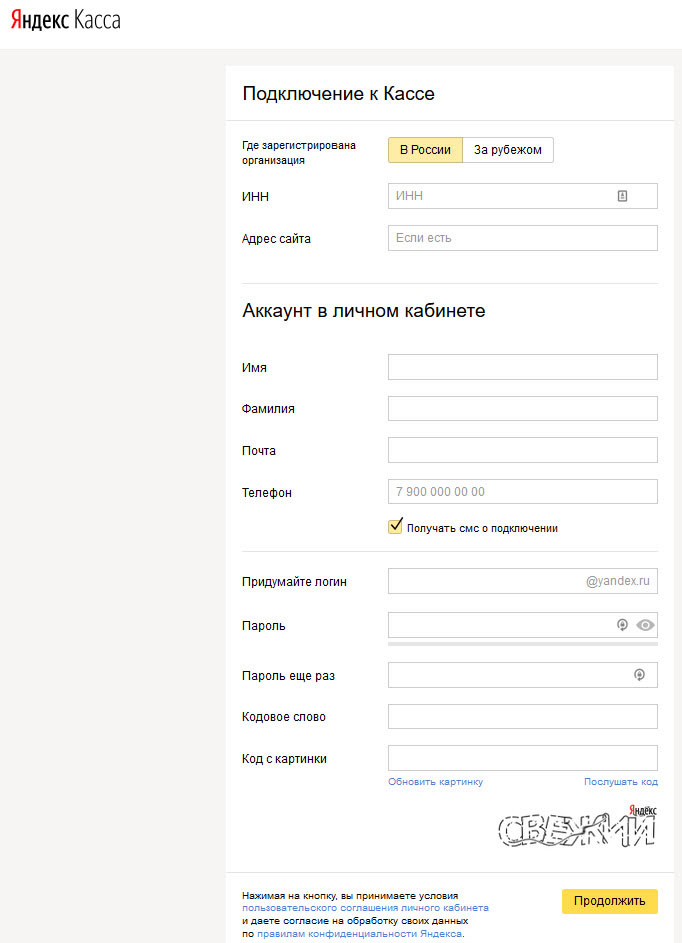
Далее, если Вы еще не имеете почтовый ящик в почтовом сервисе Яндекс, или хотите (рекомендуем) создать отдельный аккаунт почты для интернет-магазина, то заполняем все поля регистрационной формы.
В разделе формы «Придумайте логин» рекомендуем прописать название email по названию домена вашего интернет-магазина. Например, в моем случае мой интернет-магазин называется https://wpplaza.ru email будет wpplaza.ru@yandex.ru.
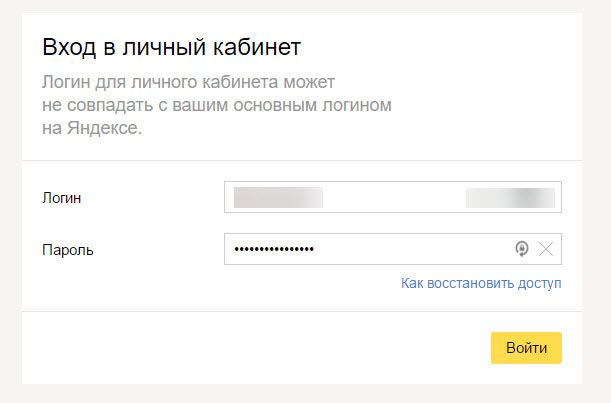
Или, входим по данным своего обычного почтового ящика Яндекс. Почты. Эту форму Вы найдете чуть ниже регистрационной формы.
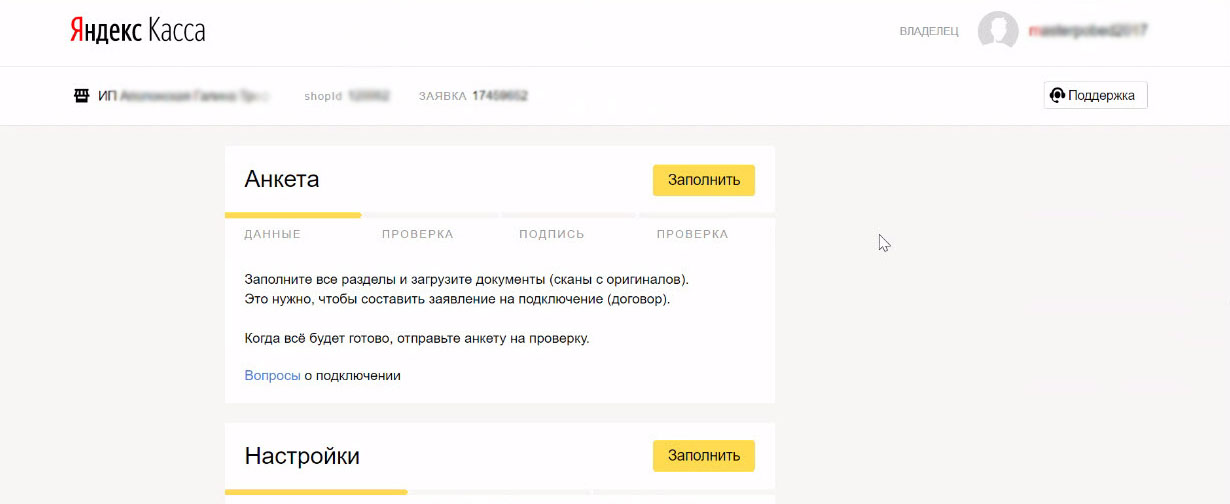
После входа в личный кабинет платежного сервиса Яндекс. Касса в верхнем разделе страницы «Анкета» нажимаем на кнопку «Заполнить».
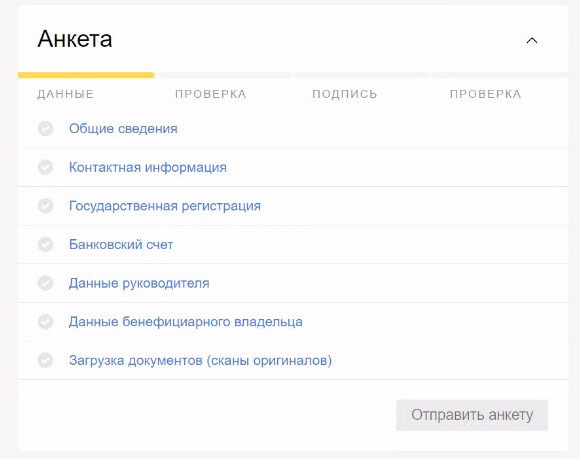
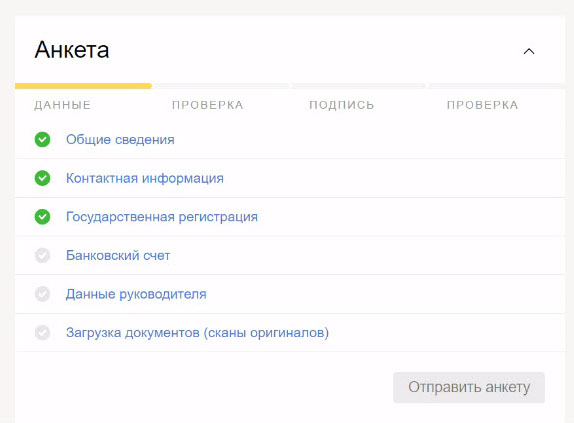
Откроется страница со ссылками на формы для заполнения данных, необходимых для подключения к интернет-магазину Яндекс.Кассы.
Далее по очереди:
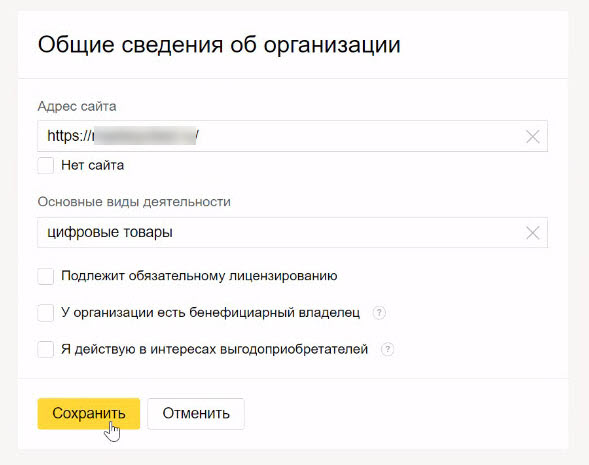
Заполняем «Общие сведения об организации» и жмем на кнопку «Сохранить».
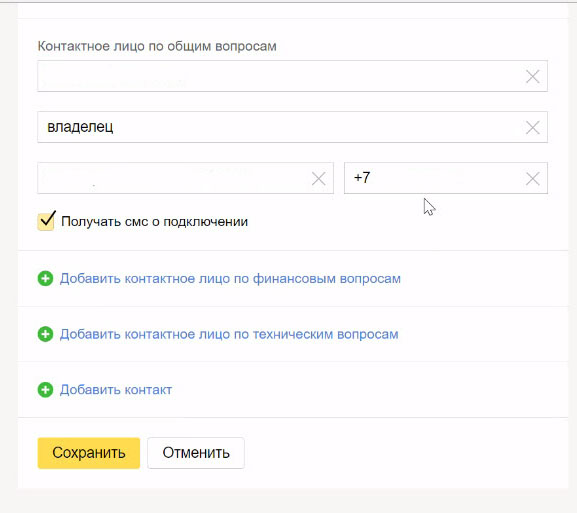
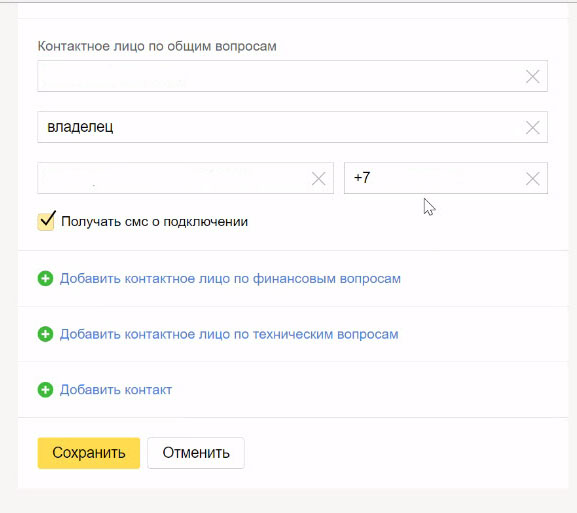
Отрываем и заполняем «Контактная информация», жмем на кнопку «Сохранить».
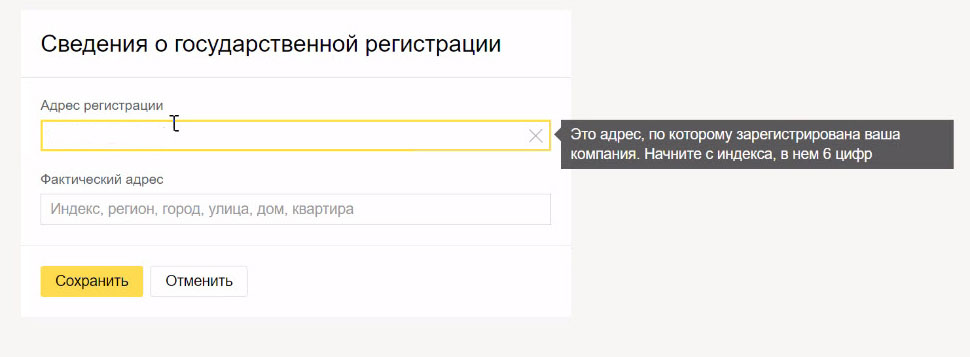
Отрываем и заполняем «Государственная регистрация», жмем на кнопку «Сохранить».
Отрываем и заполняем «Банковский счет», жмем на кнопку «Сохранить».
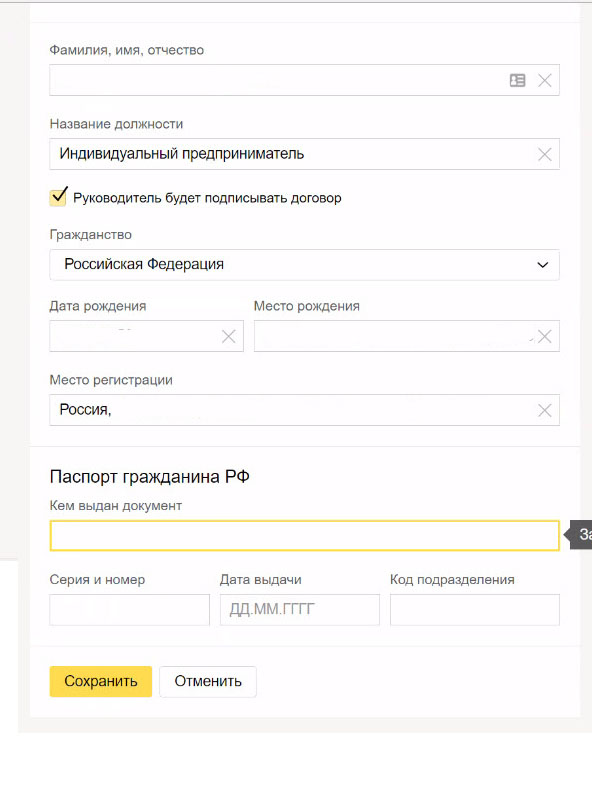
Отрываем и заполняем «Данные руководителя», жмем на кнопку «Сохранить».
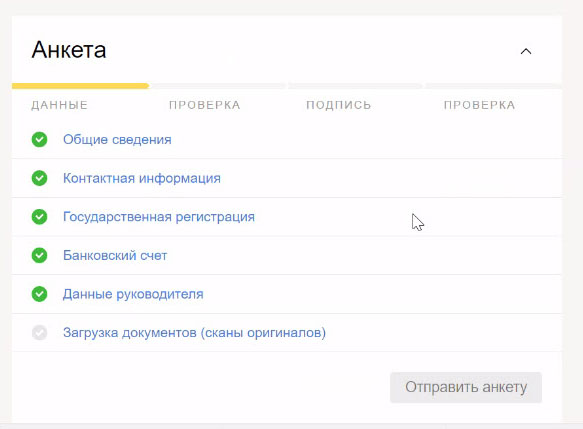
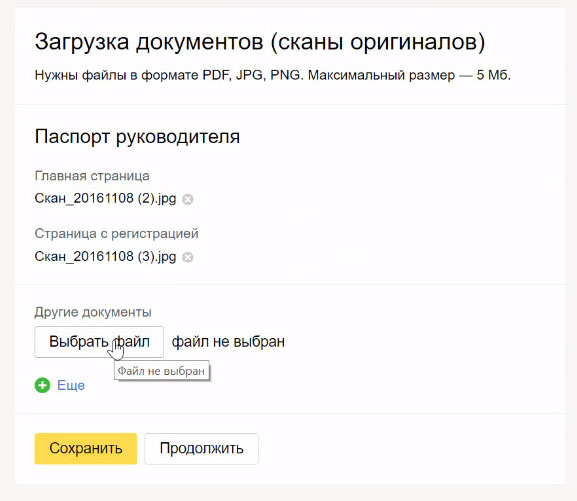
Отрываем и загружаем документы(сканы своего паспорта), жмем на кнопку «Сохранить».
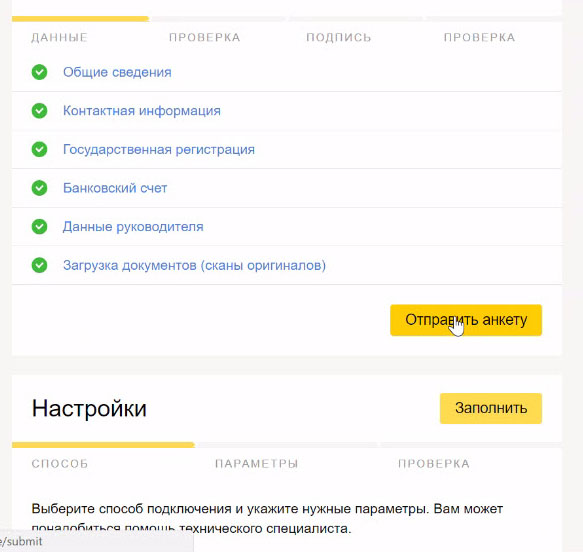
И наконец, если все верно заполнено, отправляем свою анкету в платежный сервис Яндекс. Касса на проверку нажав на кнопку «Отправить анкету».
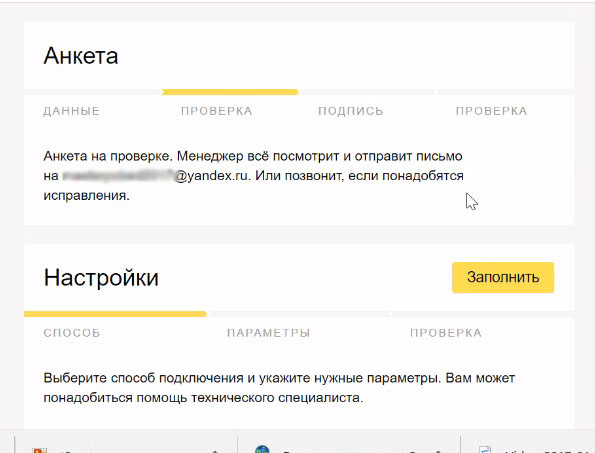
После этого на ваш почтовый ящик указанный при регистрации придет подтверждающее письмо, что Ваша анкета принята и находится на проверке. За ваши лично будут закреплен менеджер платежного сервис Яндекс. Касса для решения любым вопросов. Вы можете своему менеджеру звонить по телефону или писать по email.
Из моего личного опыта все менеджеры работают отлично и всегда помогают решить возникшую проблему.
Если все отлично в Вашими данными в Анкете в течении 1-3 рабочих дней на Ваш email придет ответ от платежного сервиса Яндекс. Касса.
Техническая настройка универсального интернет-магазина
Пока мы ждем ответа от менеджера Яндекс.Касса о проверке анкеты с Вашим данными сделаем техническую настройку универсального интернет-магазина.
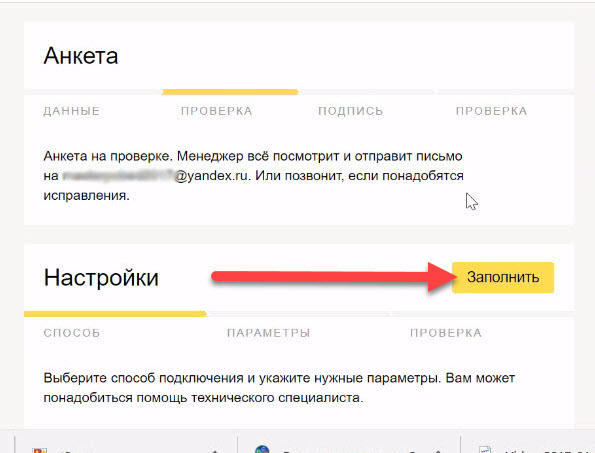
Итак, в разделе «Настройки» и нажимаем кнопку «Заполнить».
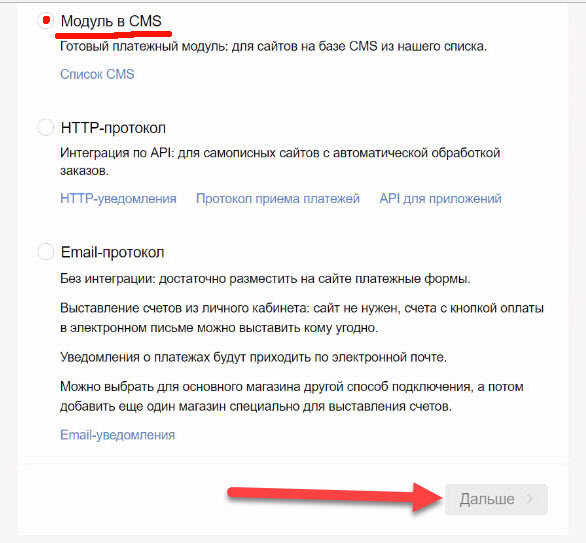
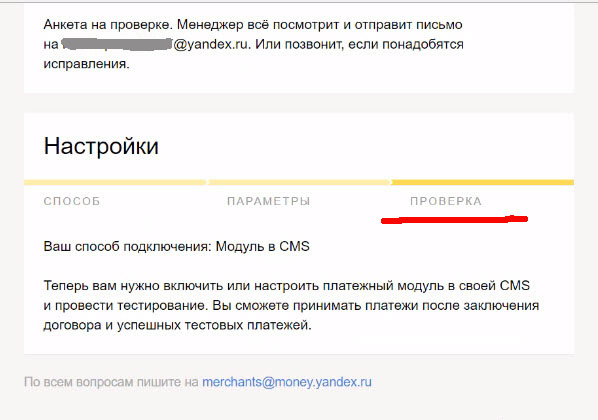
Выбираем способ подключения «Модуль в CMS» и внизу жмем на кнопку «Дальше»
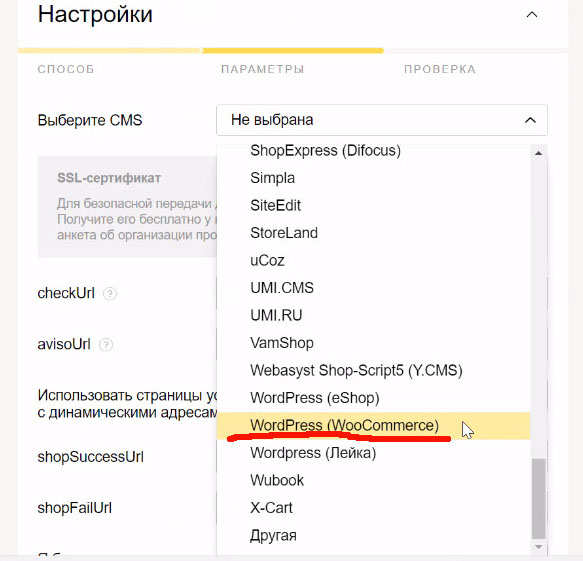
В выпадающем меню «Выберите CMS» выбираем позицию «WordPress (WooCommerce)».
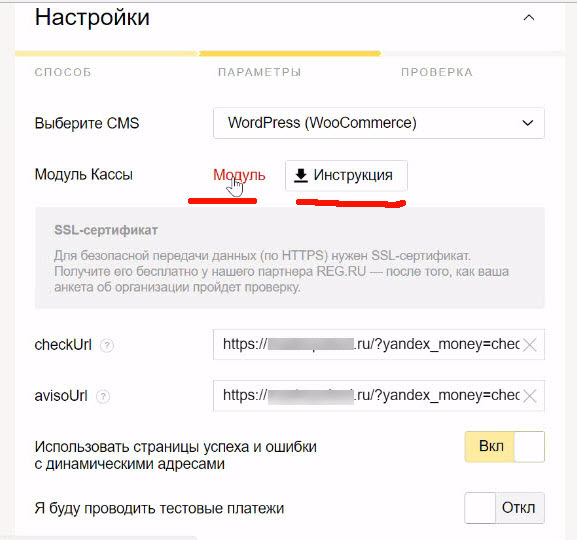
Далее, напротив надписи «Модуль Кассы» кликаем на надписи «Модуль» и «Инструкция»
После нажатия на кнопку с надписью «Инструкция» начнется скачивание инструкции Яндекс.Кассы Как подключить Яндекс.Кассу
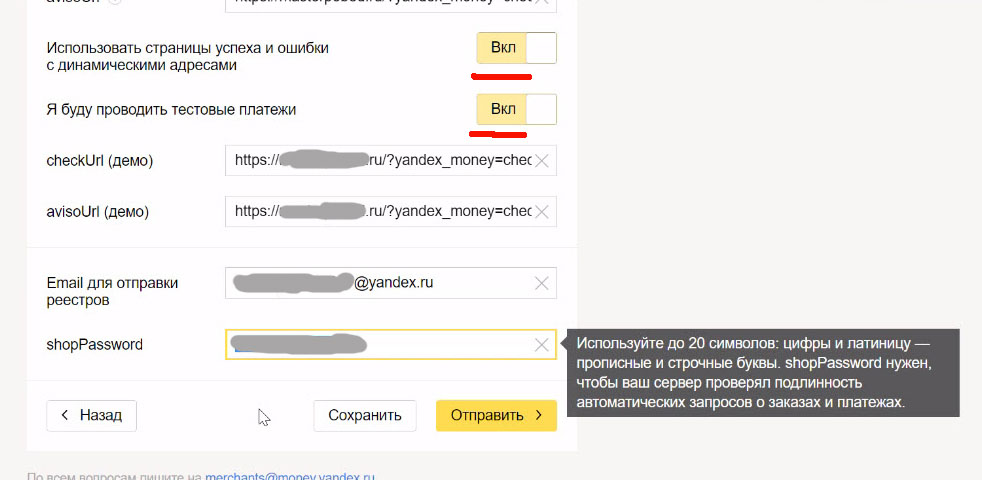
Поля checkUtl и avisoUrl заполняться автоматически, без Вашего участия.
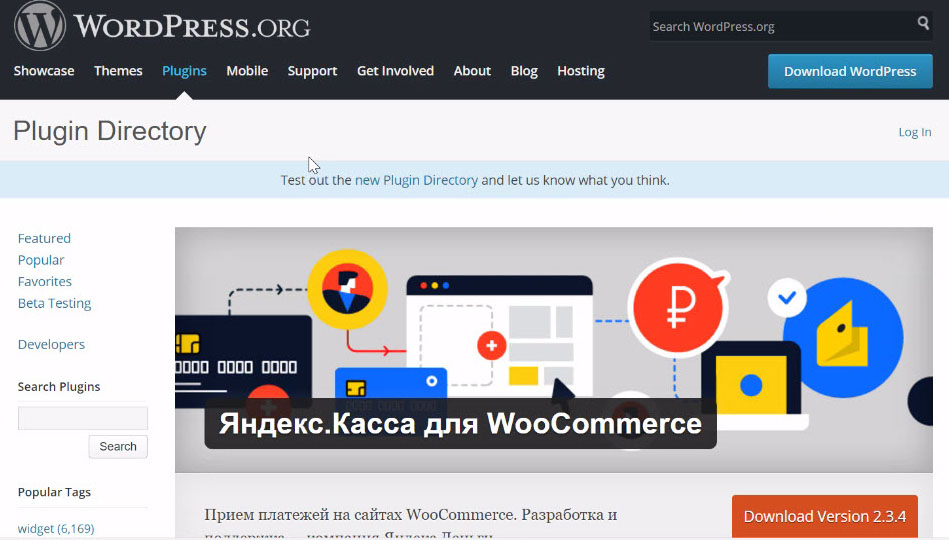
После нажатия на ссылку «Модуль» произойдет перенаправление на сайт WordPress.org на страницу сайта WordPress.org для скачивания плагина Яндекс.Касса для WooCommerce. — >> Далее, жмем на этой странице на оранжевую кнопку Dowload Version 2.3.4 и скачиваем плагин yandexkassa себе в папку своего компьютера.
Далее, напротив надписи «Я буду проводить тестовые платежи» устанавливаем кнопку в позицию «Вкл».
Поля checkUtl (демо) и avisoUrl (демо) заполняться автоматически, без нашего участия.
Напротив надписи «Email для отправки реестров» (они будут приходить каждый день) прописываем свой Email. Рекомендуем прописать Email аккаунта Яндекс. Кассы.
Далее, придумываем пароль для своего интернет-магазина( цифры и латиницу -прописные и строчные буквы), запишите его себе отдельно и сохраните. Он нам понадобится когда будем настраивать плагин Яндекс.Касса для WooCommerce.
Прописываем этот пароль в поле формы напротив надписи shopPassword.
Далее, когда все поля заполнены, нажимаем на надпись «Отправить»
После нажатия на надпись «Отправить» и появления картинки как ниже переходим к настройке платежного модуля WordPress (WooCommerce) в универсальном интернет-магазине и произведение тестирования приема оплаты за товары.
Внимание! Принимать реальные платежи в интернет-магазине мы сможем только после заключения договора с платежным сервисом №1 в России Яндекс. Кассой.
Поэтому, периодически заходим в свой почтовый ящик для проверки ответа Яндекс. Кассы с письмом договора.
Настройка платежного модуля WordPress (WooCommerce) интернет-магазина и тестирование приема платежей
Итак, заходим в админку своего личного интернет-магазина на WordPress по своему логину и паролю.
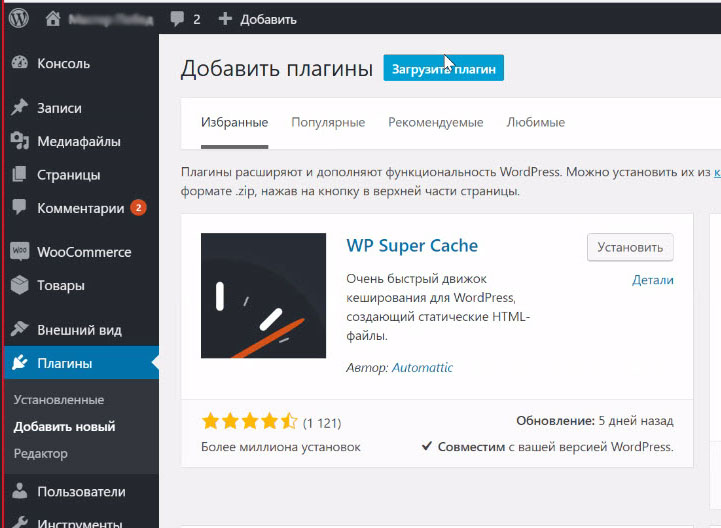
В консоли своего интернет-магазина в разделе «Плагины» нажимаем на надпись «Добавить новый», далее, жмем на кнопку «Загрузить плагин».
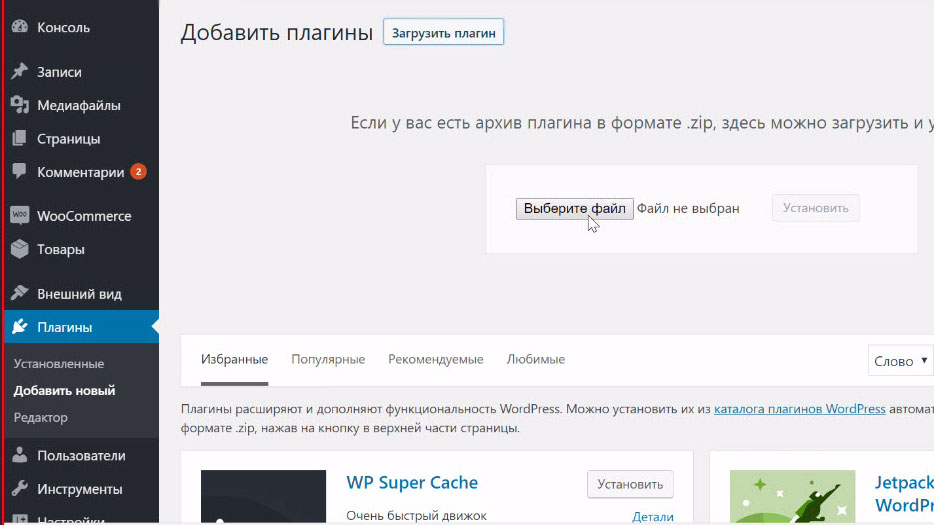
Далее, жмем на кнопку «Выберите файл». Ищем на своем компьютере ранее скаченный плагин yandexkassa ( или нажмите эту ссылку и скачайте сейчас), и жмем на кнопку «Установить».
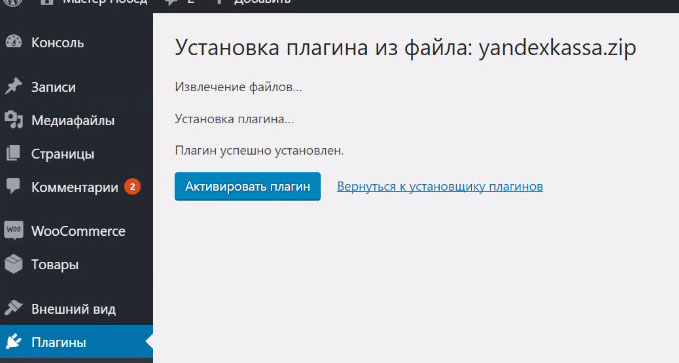
Поле успешной загрузки плагина yandexkassa.zip жмем на кнопку «Активировать плагин».
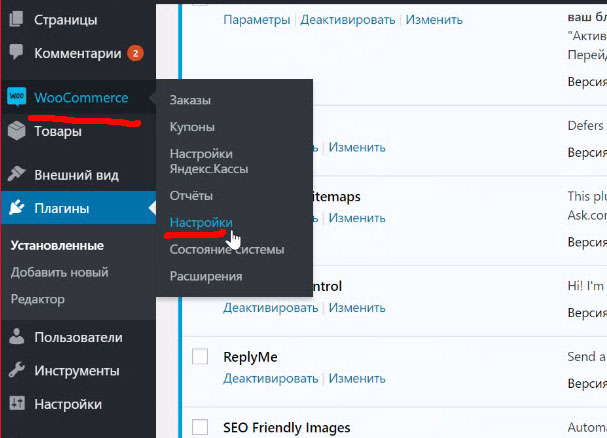
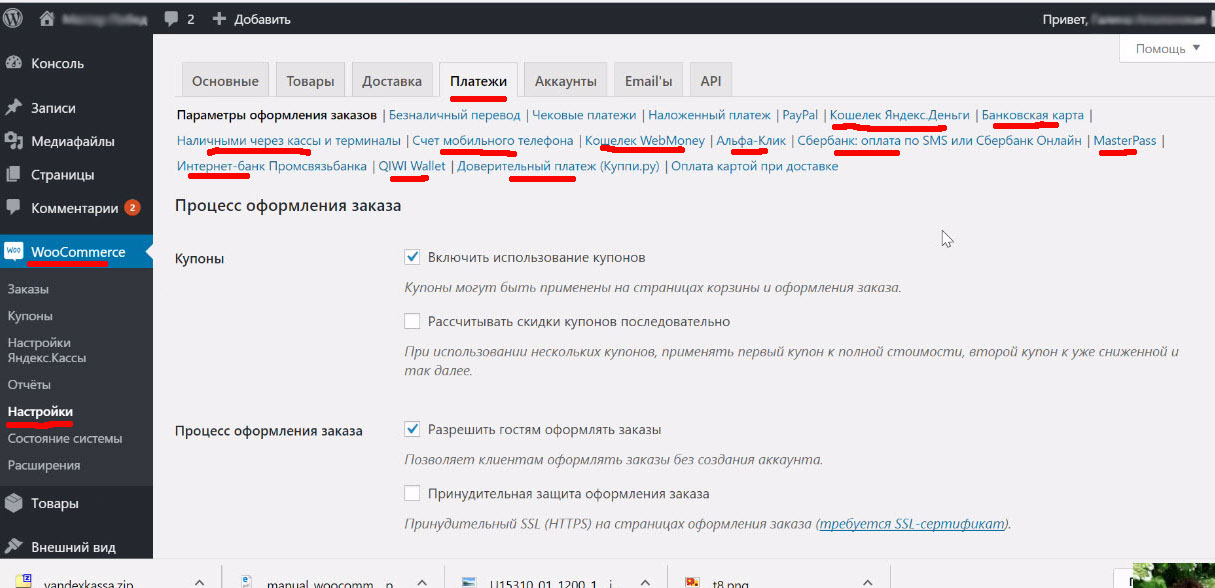
Далее, переходим в консоли своего интернет-магазина в раздел «WooCommerce», и далее жмем на ссылку выпадающего меню этого раздела «Настройки».
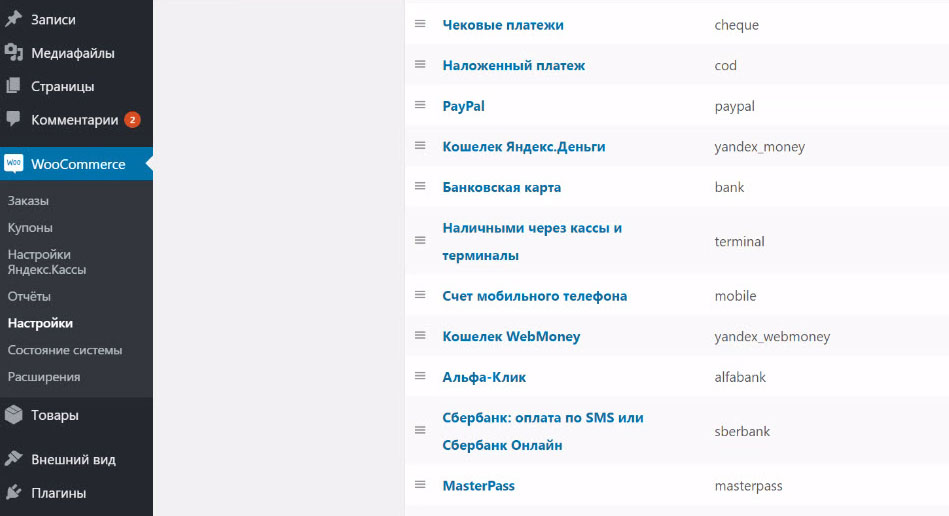
Далее, в горизонтальном меню выбираем вкладку «Платежи». Этом в разделе мы видим множество способов оплаты. А при прокрутке страницы вниз внизу увидим эти же способы расположенные горизонтально.
Для настройки модуля Яндекс.Кассы нам нужно активировать все способы оплаты которые подчеркнуты красным.
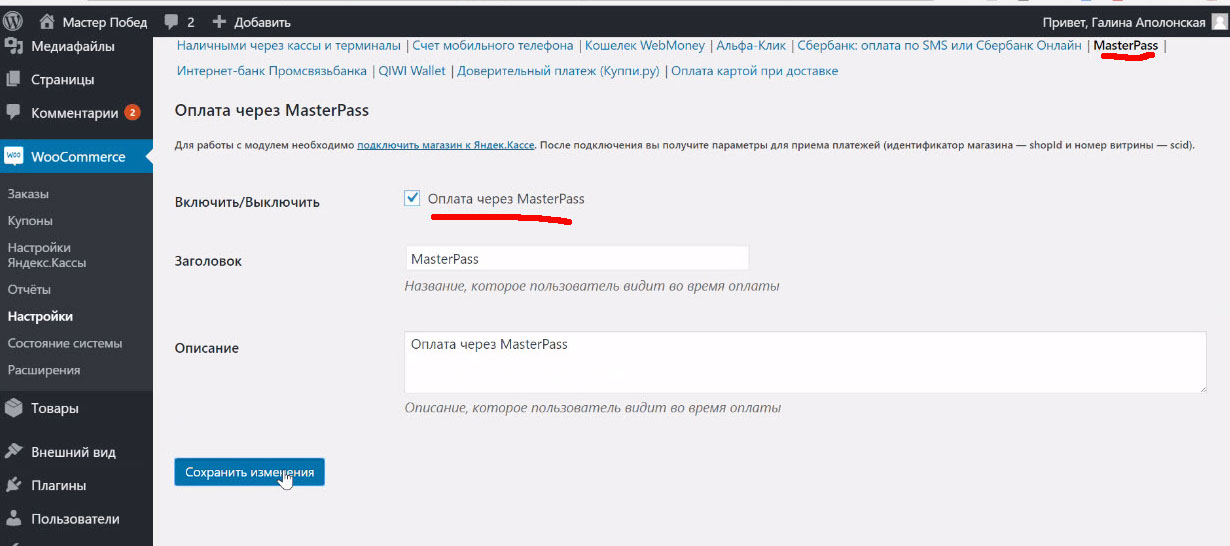
Для этого, кликайте на каждую ссылку по очереди и в открывшиеся странице этого способа, напротив надписи «Включить/Выключить», ставим галочку с надписью «Оплата через …», и жмем на кнопку «Сохранить изменения».
Все другие настройки (галочки) на этой странице оставьте как есть.
Для примера, смотрим включение оплаты через MasterPass.
Далее, переходим снова в раздел «WooCommerce», и в выпадающем меню жмем на ссылку «Настройки Яндекс.Кассы».
В открывшиеся странице отмечаем позицию «Тестовый режим».
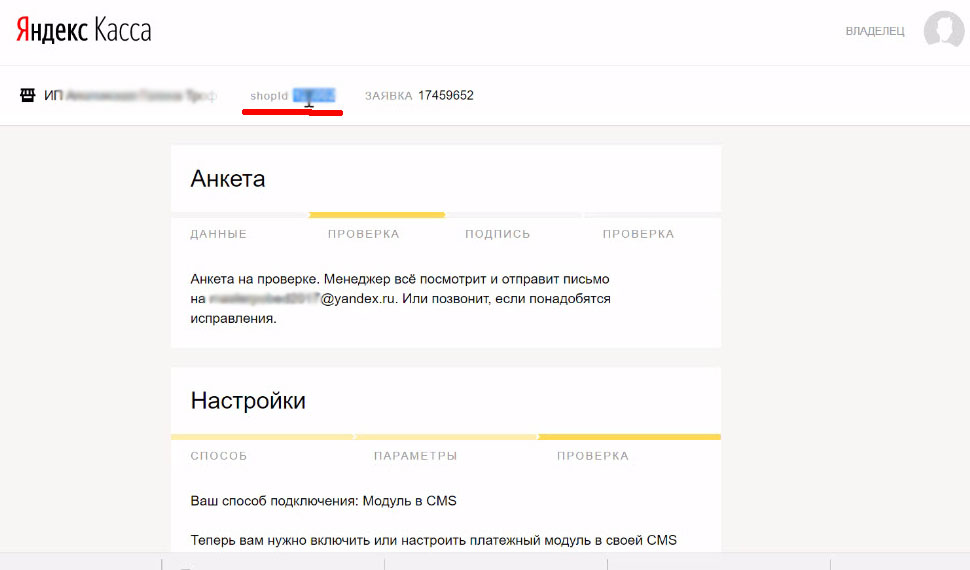
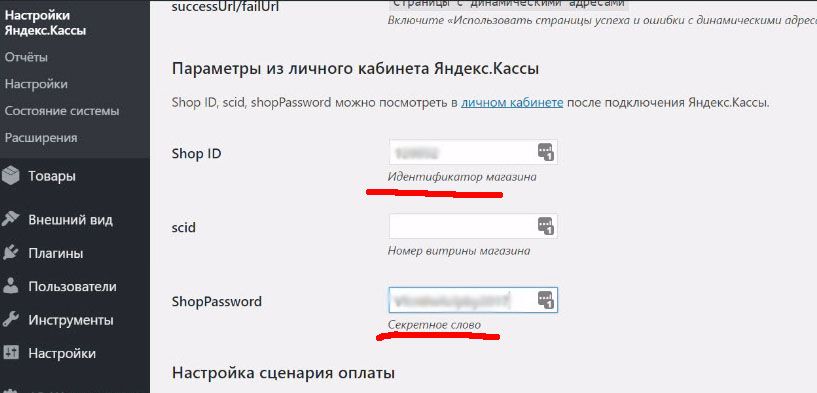
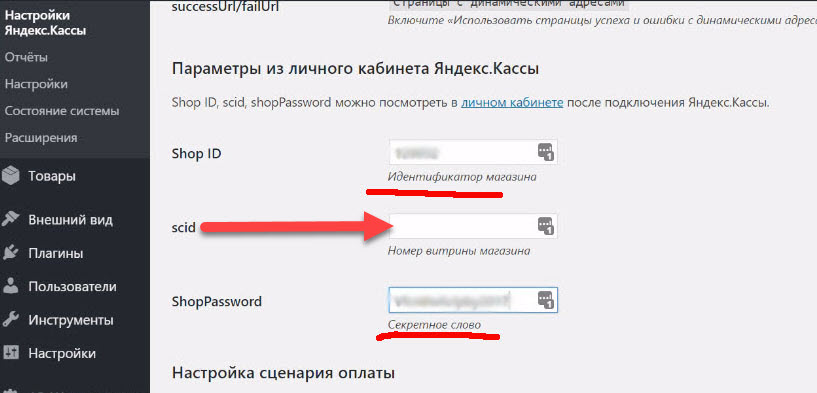
Чуть ниже, в поле вводим номер Shop Id.
Номер Shop Id расположен в личном кабинете (подчеркнут красным).
На этой же странице, в разделе «Параметры из личного кабинета Яндекс.Кассы, помимо номера Shop ID прописываем сохраненный ранее пароль ShopPassword.
Номер scid для этого раздела мы получим позже, после проверки технического отдела платежного сервиса Яндекс. Касса.
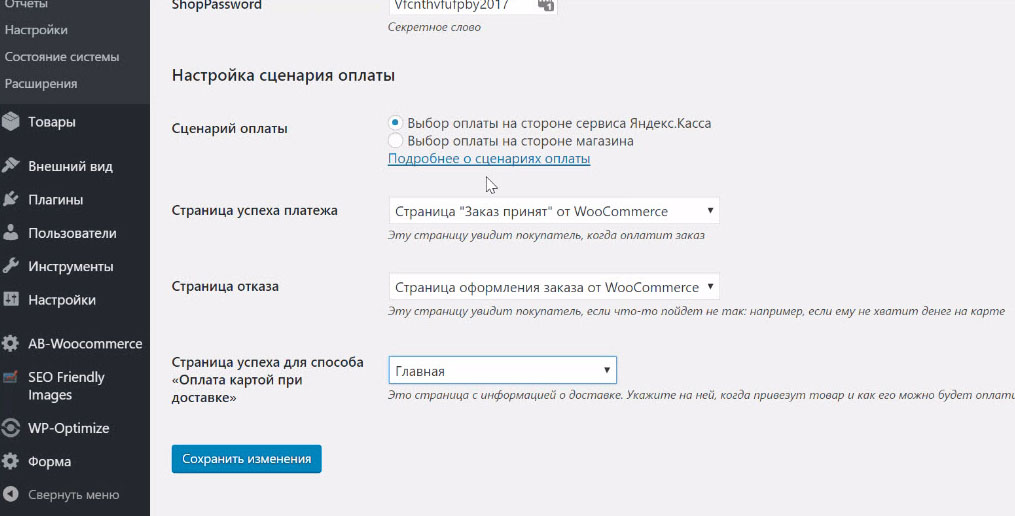
Рекомендуем выбрать в разделе «Настройка сценария оплаты» напротив надписи «Сценарий оплаты» — «Выбор оплаты на стороне Яндекс.Касса». Этот способ удобен тем, что сам сервис подставляет покупателю тот способ оплаты заказа, которым он пользуется в интернет чаще всего. Это удобно для обеих сторон.
После этого, нажмите кнопку «Сохранить изменения»
Итак, мы уже отправили Анкеты для заключения договора. Мы также сделали настройку платежного модуля WordPress (WooCommerce) интернет-магазина. Осталось нам протестировать прием платежей.
Для тестирования приема платежей нам нужен номер scid. Ждем ответ от нашего менеджера и письма с этим номером.
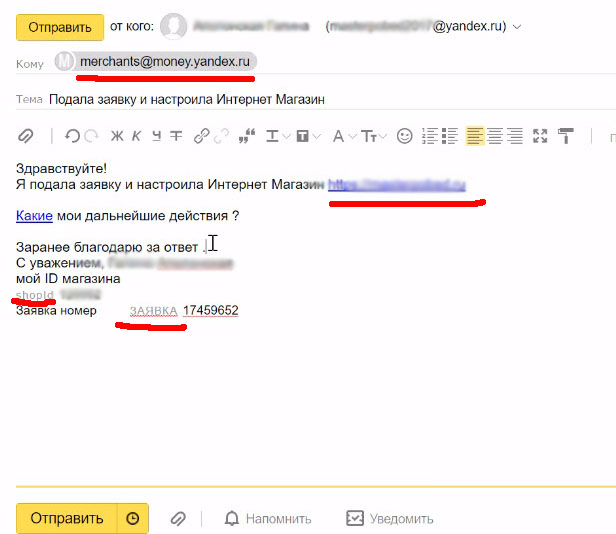
Для ускорения процесса рассмотрения нашей заявки рекомендуем написать письмо Яндекс.Кассе по email: .
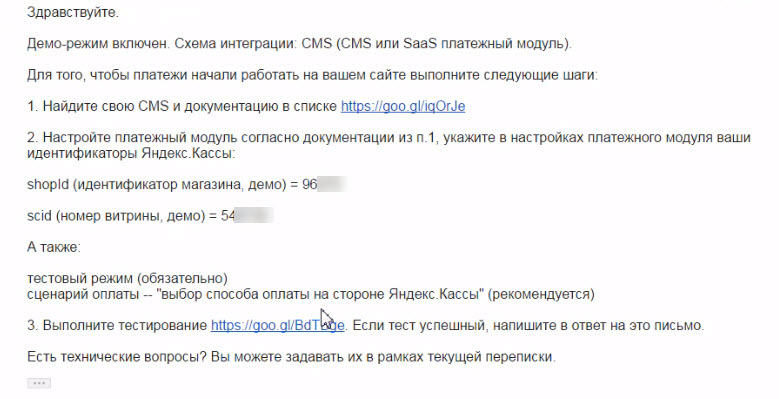
В течении дня — двух от менеджера Яндекс. Кассы придет письмо . В этом письме и будет нужный нам номер scid.
Копируем номер номер scid из письма, заходим снова в консоли своего интернет-магазина в раздел «Настройки Яндекс.Кассы, и прописываем в разделе «Параметры из личного кабинета Яндекс.Кассы» (там где мы прописывали номер Shop ID и пароль ShopPassword) этот номер scid.
После этого, нажмите кнопку «Сохранить изменения»
Теперь наш личный универсальный интернет-магазин готов к тестированию.
Создайте сайт с нами — легко и быстро!
Нужна помощь по данным урокам или хотите заказать интернет-магазин «ПОД КЛЮЧ»?
Обращайтесь в нашу службу поддержки 24/7
Средняя оценка: 5 из 5