
В дополнение к видеозаписи моего 84-го мастер-класса Как бесплатно перевести блог на WordPress на HTTPS на хостинге Timeweb , я как обещала, представляю вашему вниманию скриншоты «Пошаговая инструкция бесплатного перевода на HTTPS блога на шаблоне AB-Inspiration с помощью сертификата SSL Let’s Encrypt на хостинге Timeweb».
Сначала мы рассмотрим перевод на HTTPS блога, созданного только на шаблоне AB-Inspiration. Затем, какие для этого необходимо сделать изменения и в дополнительных лицензионных плагинах для шаблона AB-Inspiration (если они у вас установлены):
- Живая Форма +Слайдер
- Входная Страница
- Живая Форма в Футер
- Каталог
Лицензионные плагины:
- Отзывы
- Рейтинг Статей
- Кнопка Вверх
- Удаление Даты Плюс
не требуют никаких изменений в их настройках для перевода блога на HTTPS.
Внимание! После перевода блога на HTTPS счетчики лайков социальных сетей не будут показывать количество лайков. Пока решения восстановления счетчиков нет.
Итак, если вопрос показа количества лайков для вас не принципиален, то начнем…
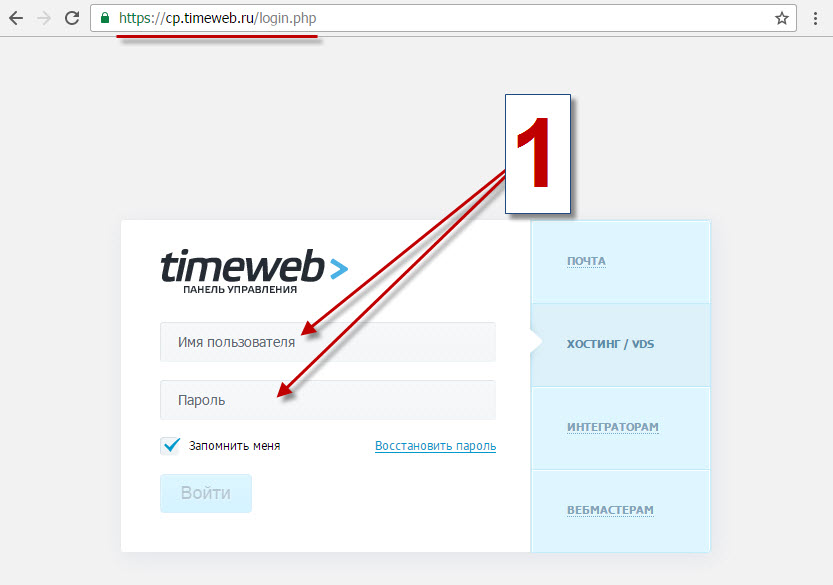
1. Зайдите по своему логину и паролю в панель управления хостинга Timeweb
(кликните любую картинку для ее увеличения)
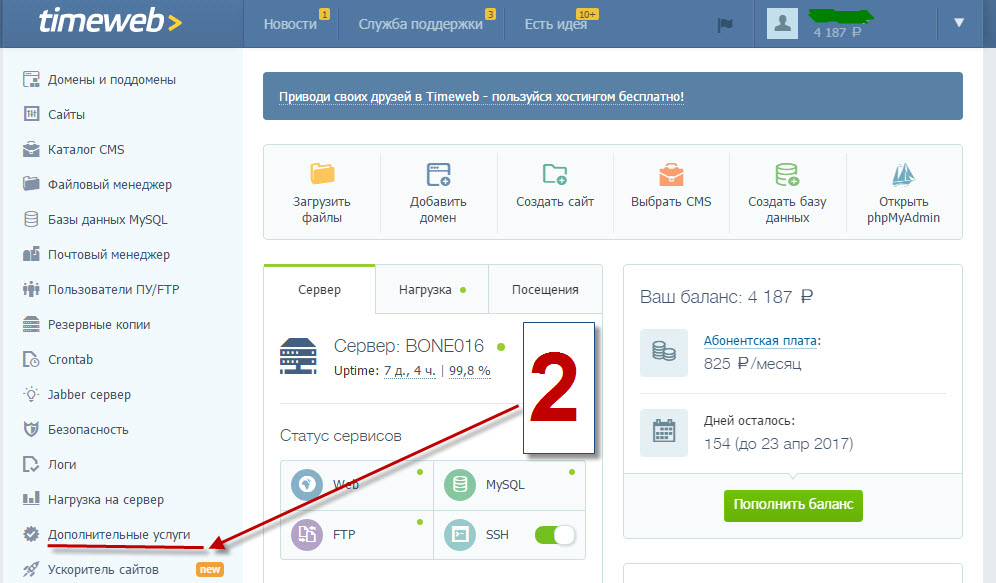
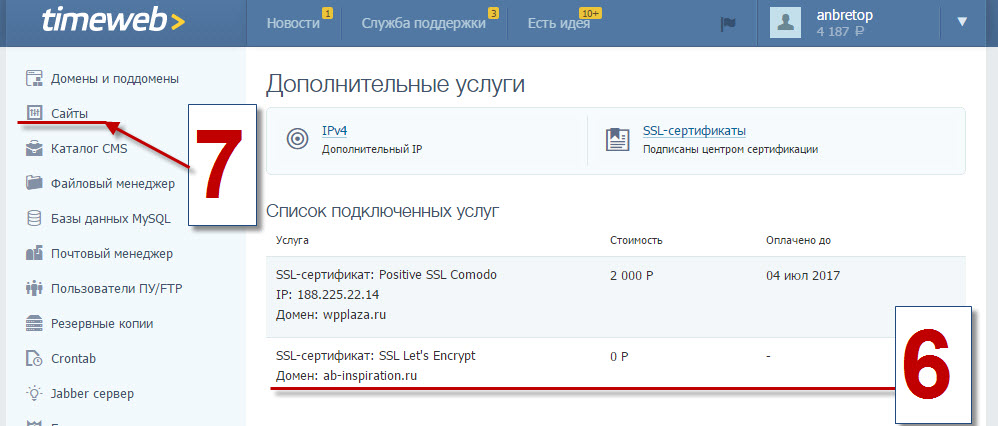
2. Перейдите в раздел дополнительные услуги
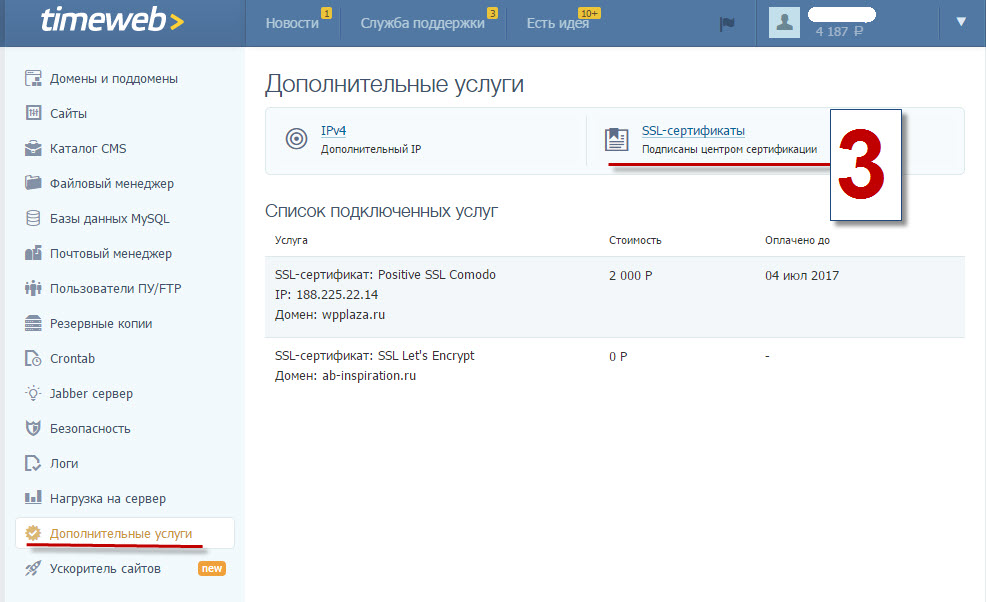
3. Нажмите на ссылку SSL-сертификаты
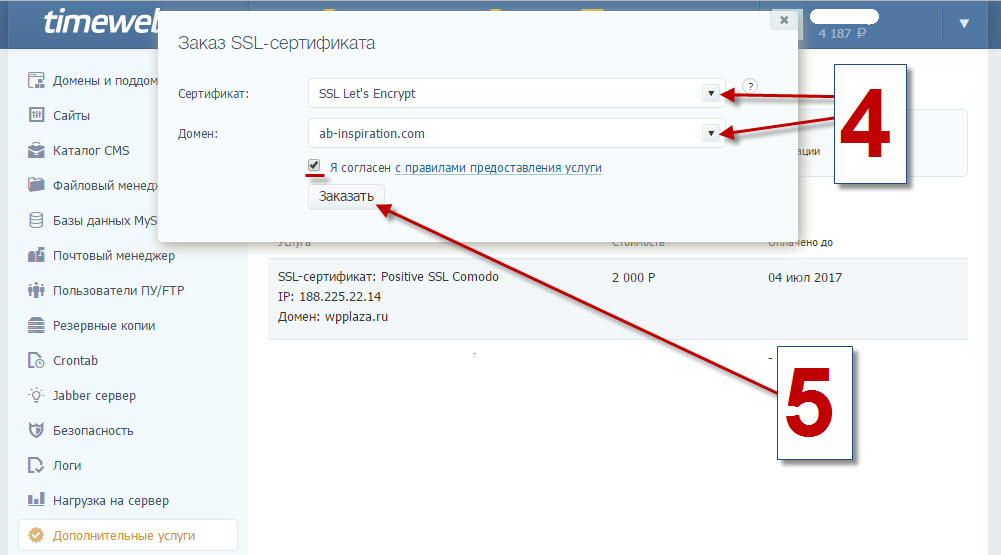
4. Выберите из списка «Сертификат» — SSL Let’s Encrypt, выберите из списка доменное имя вашего блога, поставьте галочку «Я согласен»
5. Нажмите на кнопку «Заказать». Сертификат SSL Let’s Encrypt будет установлен на сайт в течении пяти минут.
6. Проверьте, чтобы внизу в списке подключенных услуг была надпись SSL-сертификат : SSL Let’s Encrypt и доменное имя блога. Для этого, через 5 минут перегрузите страницу или снова нажмите на ссылку «SSL-сертификаты» (3).
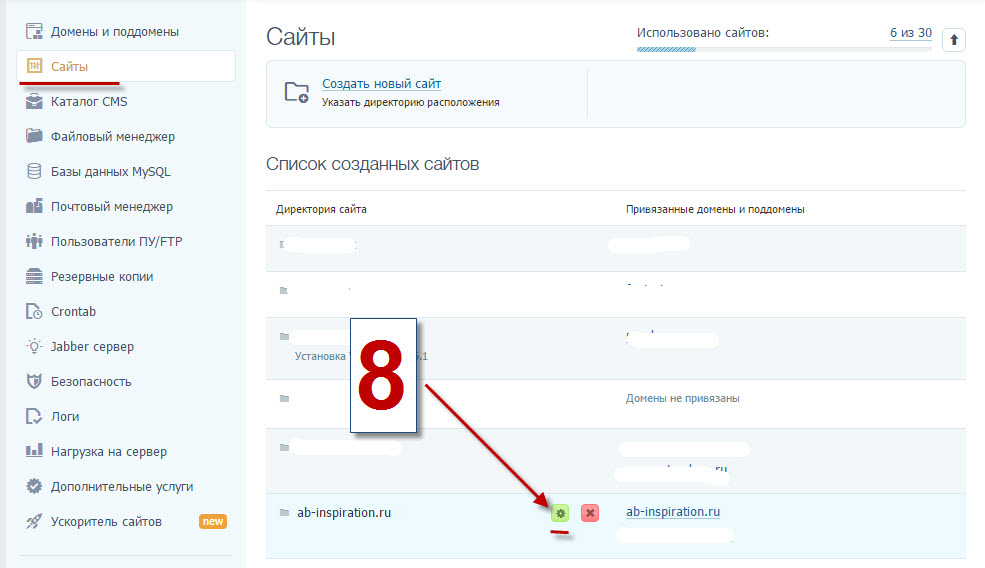
7. Перейдите в раздел «Сайты»
8. Напротив домена блога нажмите на значок шестеренки
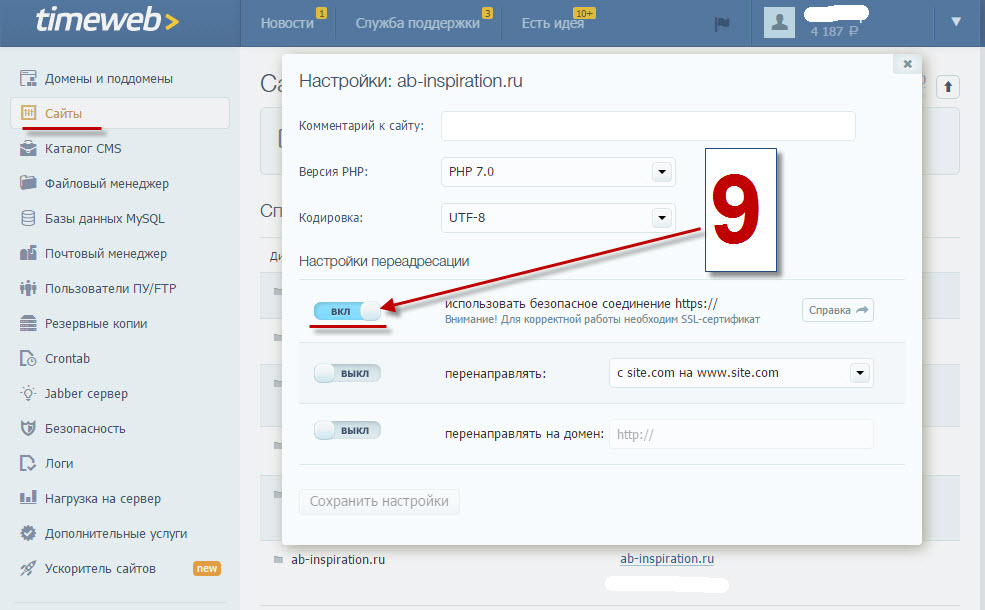
9. Во всплывшем окне активируйте опцию Использовать безопасное соединение https://, и затем внизу нажмите кнопку «Сохранить настройки».
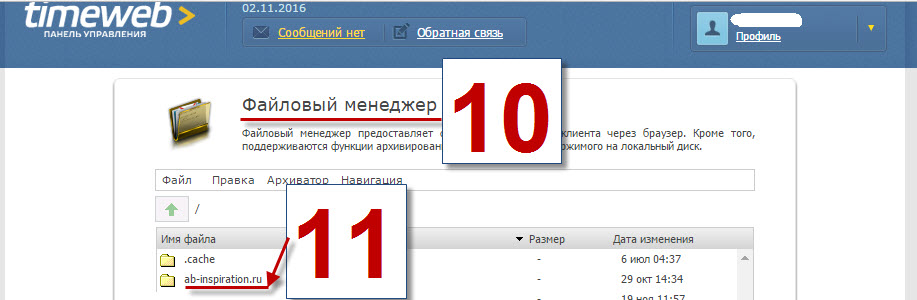
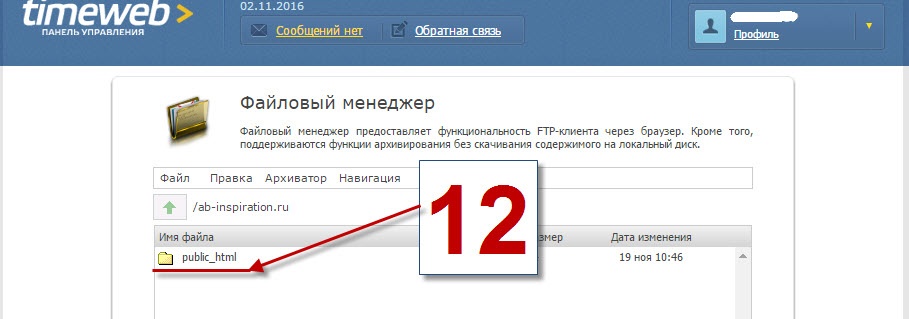
10. Перейдите в раздел Файловый менеджер выбрав в вертикальной колонке меню справа надпись «Файловый менеджер».Откроется страница «Файловый менеджер». (10)
11. Откройте папку с файлами блога
12. Кликните на папку public_html
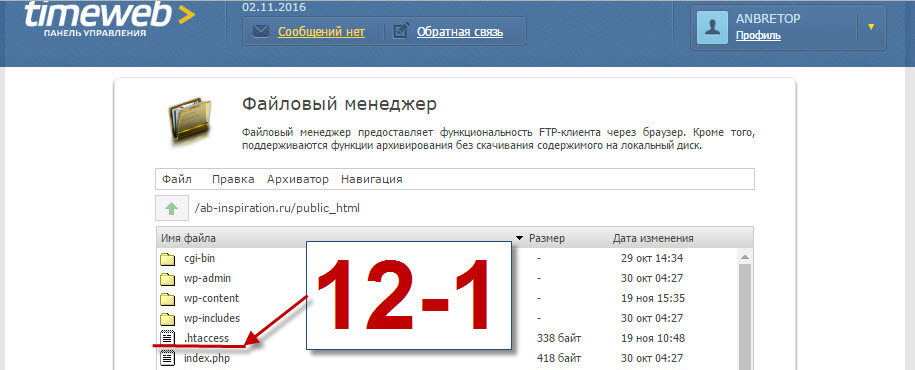
12-1. Кликните на папку .htaccess
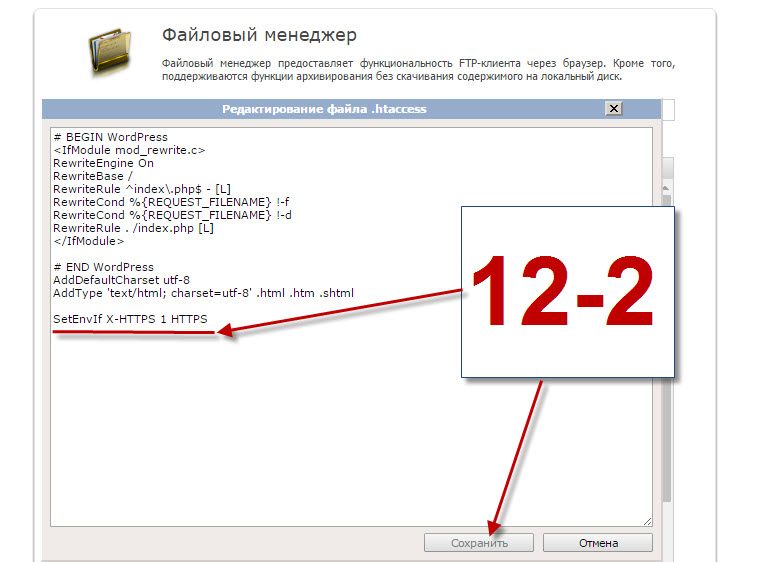
12-2. Во всплывшем окне копируйте строчку (включая точку с запятой):
SetEnvIf X-HTTPS 1 HTTPS
, затем вставьте ее как указано на рисунке, и нажмите на кнопку «Сохранить».
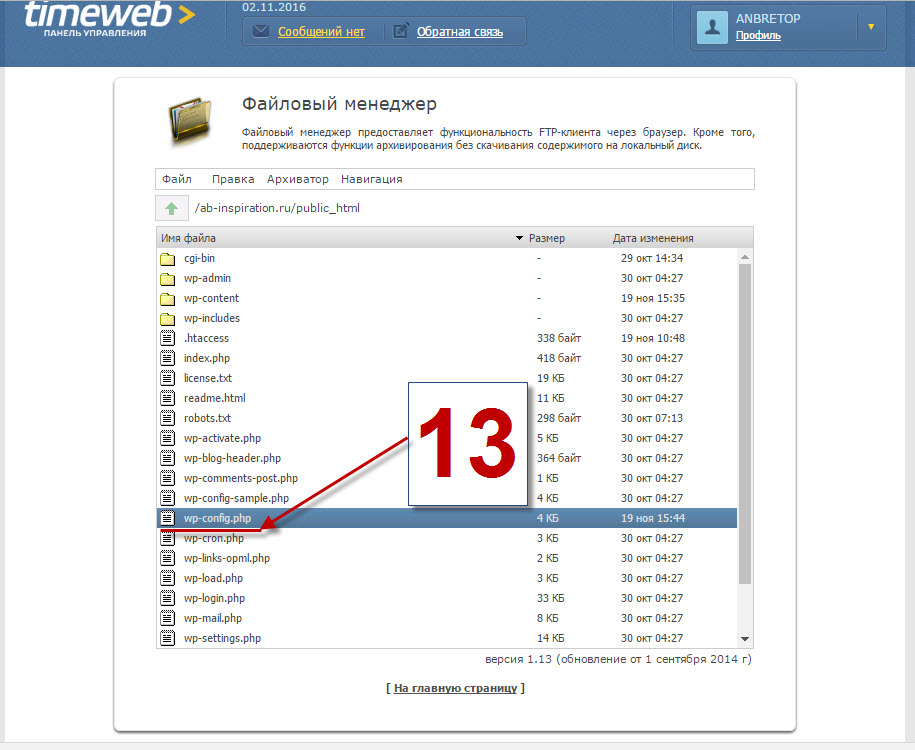
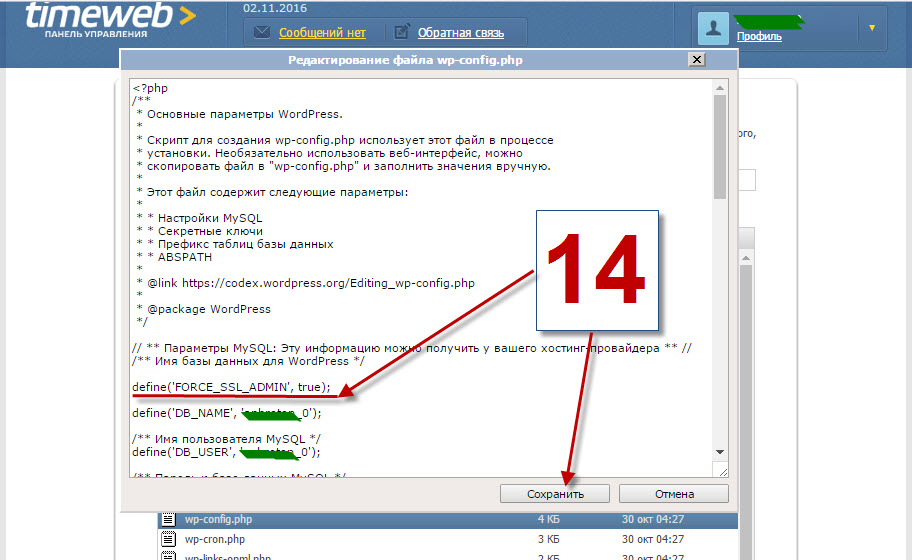
13. Кликните на папку wp-config.php.
14. Копируйте строчку (включая точку с запятой):
define(‘FORCE_SSL_ADMIN’, true);
и во всплывшем окне вставьте эту строчку как указано на рисунке, и нажмите на кнопку «Сохранить».
Далее войдите в админку своего блога по своему логину и паролю.
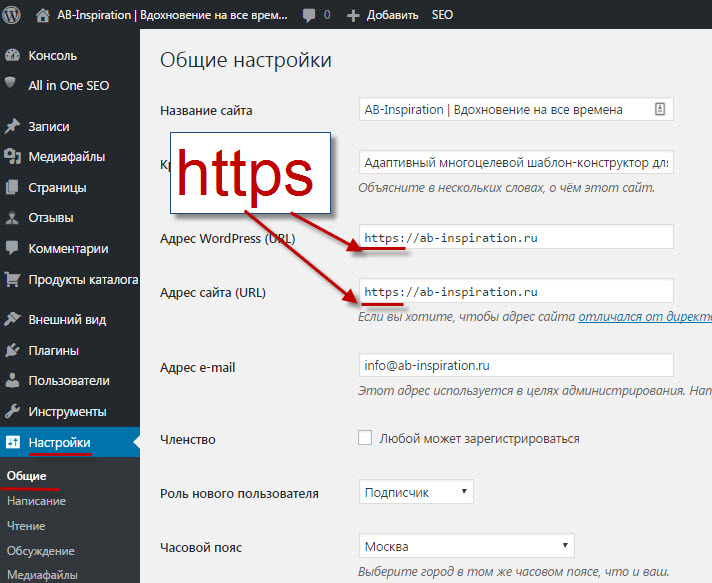
В консоли блога в разделе «Настройки» нажмите на ссылку «Общие». Откроется страница «Общие настройки».
В «Общих настройках», напротив надписей Адрес WordPress (URL) и Адрес сайта (URL) замените http на https .
Далее, во всех статьях, страницах, и настройках блога необходимо заменить все ссылки на файлы и картинки с http:// на https://. То есть необходимо удалить смешанный контент.
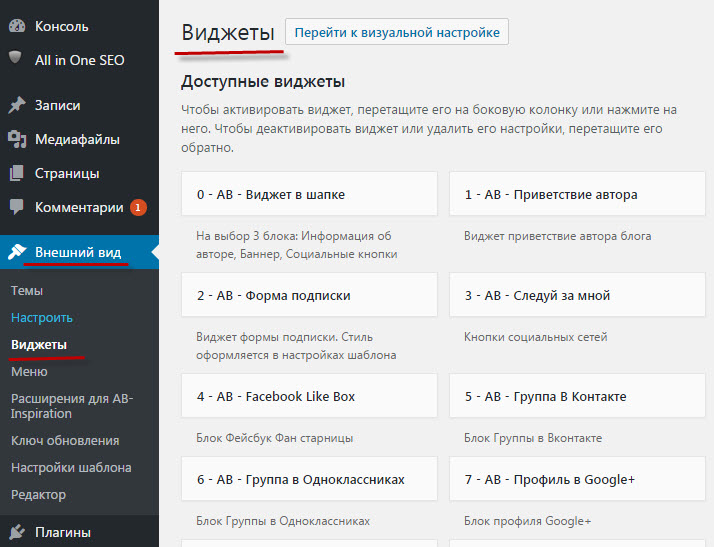
Важно! Обязательно убедитесь в том, чтобы шаблоне «AB-Inspiration» обновлен до самой свежей версии. Для этого нажмите в консоли блога раздел «Внешний вид», далее «Темы». Справа от картинки шаблона не должно быть надписи «Доступно обновление». Если такая надпись есть, то обязательно обновите шаблон «AB-Inspiration» до его последней свежей версии.
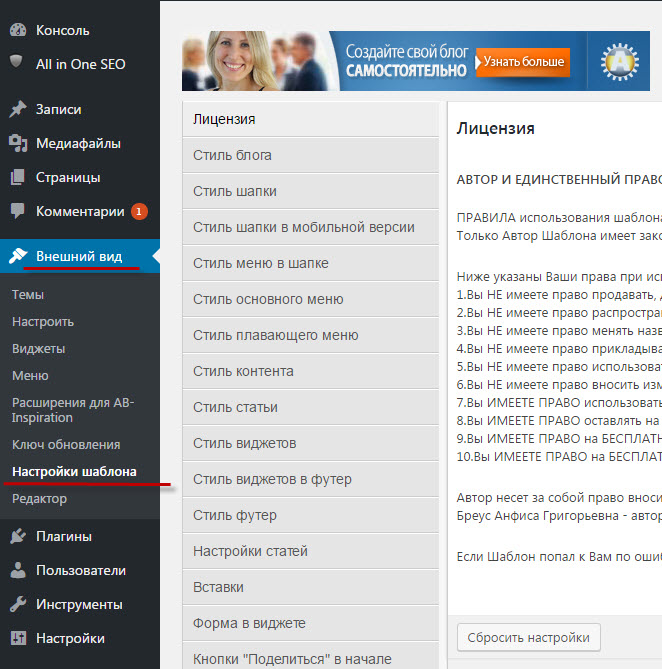
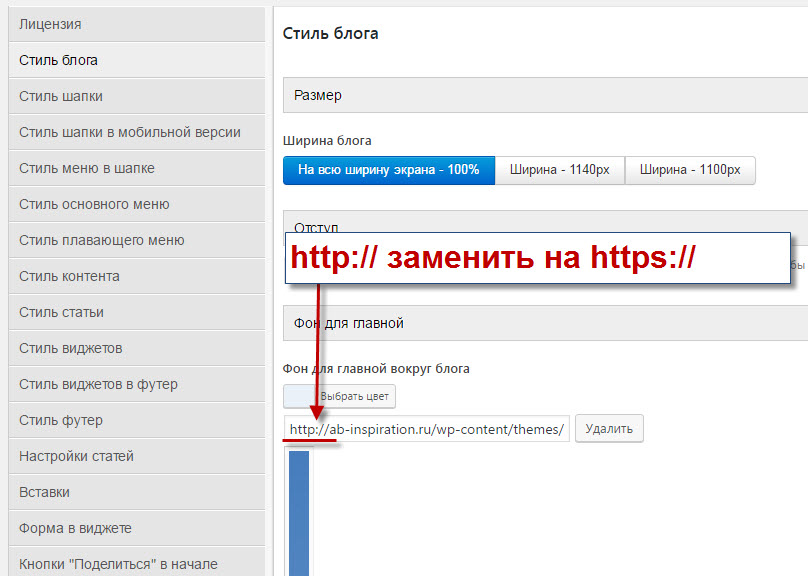
После того, как вы убедились что у вас самая свежая версия шаблона «AB-Inspiration», в разделе «Внешний вид» нажмите «Настройки шаблона». Откроется меню шаблона «AB-Inspiration».
Нажимая по очереди сверху в них каждый раздел меню настройки шаблона произведите замену ссылок на картинки, вставленные в шаблон, с http:// на https://.
Например. В разделе меню «Стиль блога» если в разделе «Фон для блога» есть картинка фона, то нужно в ссылке на картинку фона для замены дописать английскую букву — s. Затем в самом низу страницы справа не забудьте, для сохранения изменений, нажать кнопку «Сохранить изменения».
Разделы меню настройки шаблона в которых необходимо заменить в ссылках на картинки в шаблоне AB-Inspiration http:// на https:// :
- Стиль блога
- Стиль шапки
- Стиль шапки в мобильной версии
- Стиль плавающего меню
- Стиль контента
- Стиль статьи
- Стиль виджетов
- Стиль виджетов в футер
- Стиль футер
- Вставки
- Форма в виджете
- Форма в конце статьи
- Баннеры
Убедившись, что во всех этих разделах ссылки на картинки заменены с http:// на https:// перейдите в раздел консоли блога «Внешний вид», далее «Виджеты».
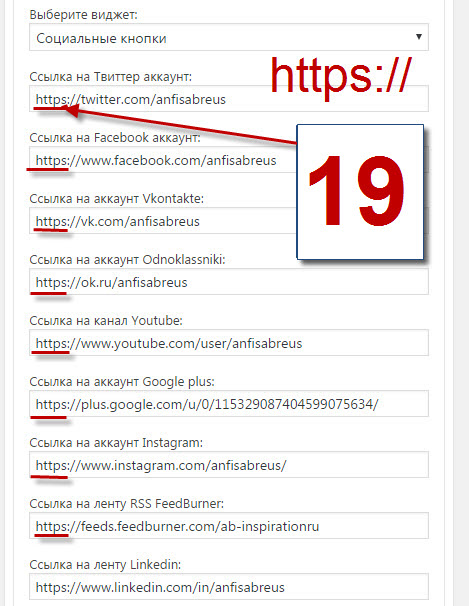
В разделе «Виджеты» (справа от «Доступные виджеты») откройте каждый виджет отдельно в «Боковой колонке», в «Виджет в шапке», в «Виджет в шапке» и произведите замену http:// на https:// во всех ссылках, что вы увидите.
19. Для примера показан виджет «3-AB- Следуй за мной». В каждой ссылке вместо http:// должно быть https://.
Виджеты шаблона AB-Inspiration в которых необходимо заменить http:// на https:// :
- 0-AB-Виджет в шапке
- 1-AB-Приветствие автора
- 2-AB-Форма подписки, если используется функция одной кнопки
- 3-AB-Следуй за мной
- 15-AB-Баннер на всю ширину
- В любом текстовом виджете, установленных дополнительно помимо встроенных виджетов шаблона AB-Inspiration.
Далее, делаем настройки для поисковиков Google и Яндекс.
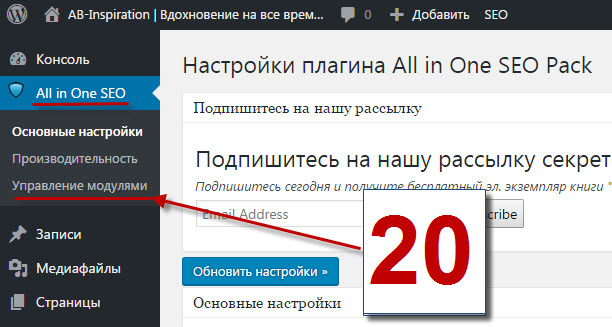
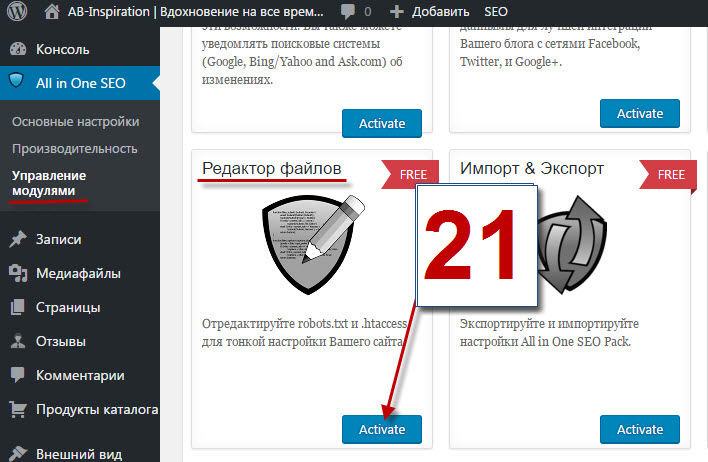
20. В консоли блога нажмите на надпись «All in One SEO Pack», далее в выпадающем меню на надпись «Управление модулями». Откроется страница «Настройки плагина All in One SEO Pack».
21. Нажмите кнопку «Активировать» в модуле «Редактор файлов»
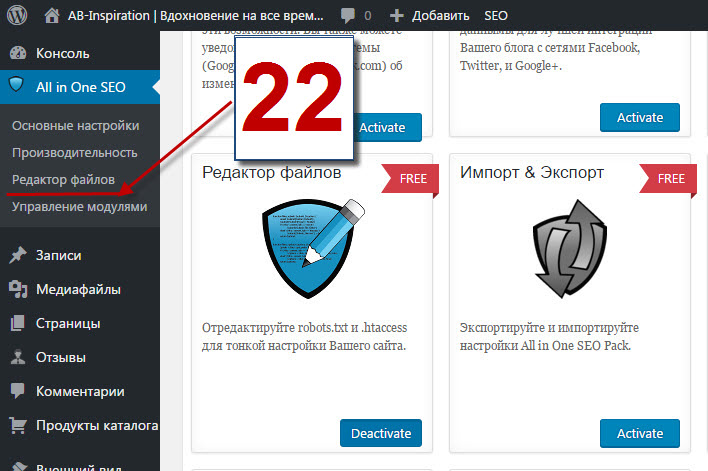
22. В консоли блога нажмите на надпись «All in One SEO Pack», далее в выпадающем меню на надпись «Редактор файлов». Откроется страница редактирования файла robots.txt.
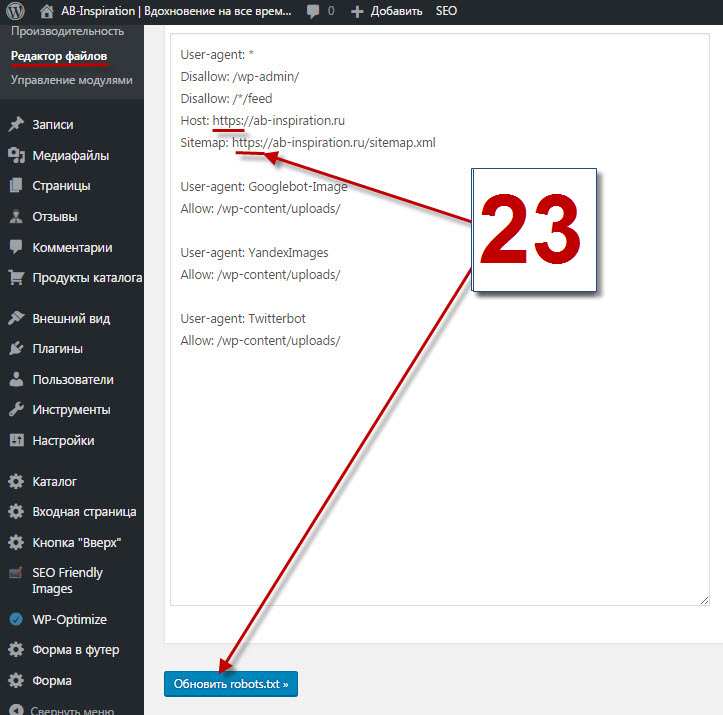
23. Отредактируйте файл robots.txt. Он должен выглядеть как на пример ниже. Вместо нашего доменного Имени блога- ab-inspiration.ru пропишите доменное имя своего блога, и нажмите кнопку «Обновить robots.txt».
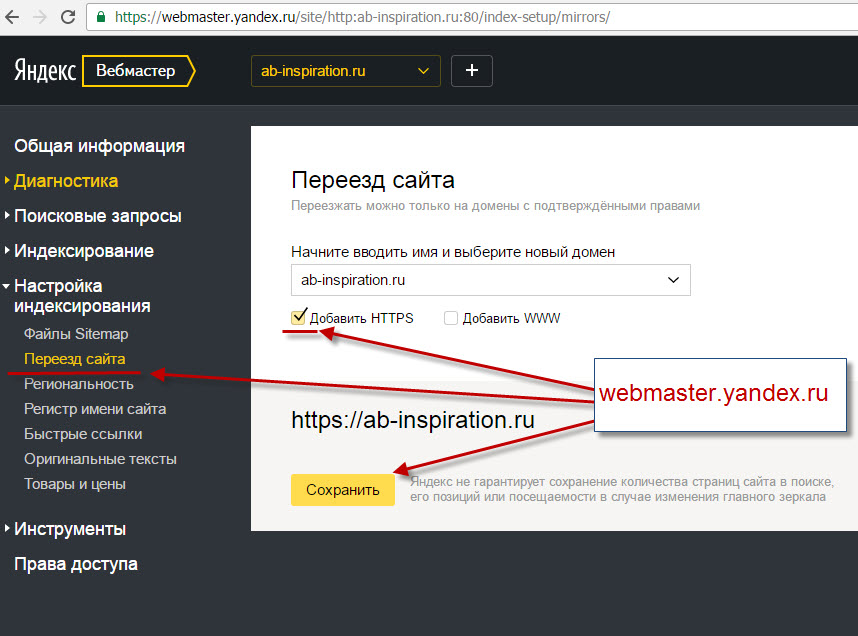
Далее произведите изменения в интернет-сервисе https://webmaster.yandex.ru/
Для этого в разделе «Настройка индексирования» нажмите в выпадающем меню «Переезд сайта». Откроется страница «Переезд сайта».
На этой странице поставьте галочку напротив надписи «Добавить HTTPS» и нажмите кнопку «Сохранить»
Далее произведите изменения в интернет-сервисе Google webmaster: https://www.google.com/webmasters/
Важно! Вам необходимо снова в Google webmaster подтвердить право собственности на свой блог, но теперь уже с https://. Прежнее подтверждение права собственности на свой блог с http:// оставьте нетронутым. То есть, у Вас в Google webmaster будет прописано два ваших блога с http:// и с https://.
Итак, войдите снова в Google webmaster нажав кнопку «Войти» по своему email и паролю.
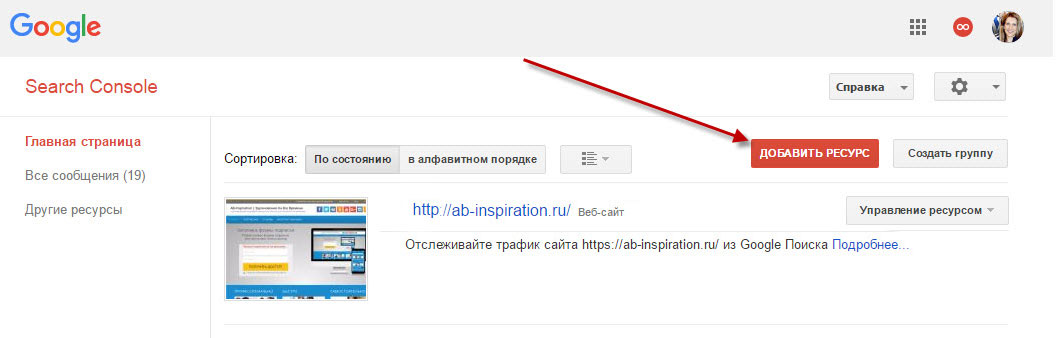
Нажмите на кнопку «Добавить ресурс»
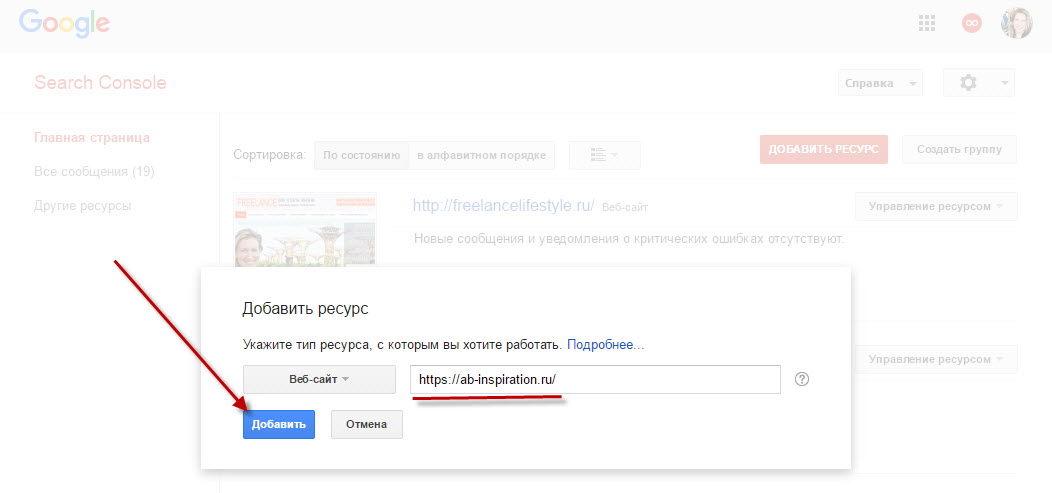
Во всплывшим окне с формой в поле формы пропишите адрес своего блога с https://
и затем нажмите кнопку «Добавить».
Откроется новая страница для Подтверждения права собственности на ваш блог.
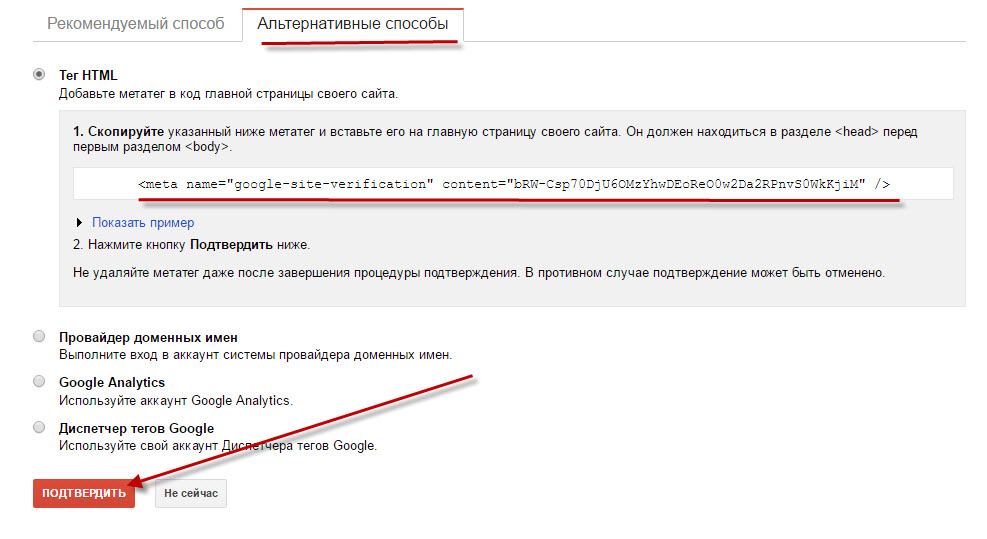
Из двух вкладок,что на этой странице, выберите вкладку с надписью «Альтернативные способы».
Во вкладке «Альтернативные способы» выберите позицию «Тег HTML».
Скопируйте указанный метатег и вставьте его в «Настройках шаблона» AB-Inspiration в разделе «Вставки», в поле «Вставка мета тегов и других скриптов в head» чуть ниже уже вставленных ранее метатегов, которые вы вставляли при создании блога.
После вставки метатега нажмите кнопку «Сохранить изменения», для сохранения изменений в шаблоне AB-Inspiration.
Возвратитесь снова на страницу с метатегом в Google webmaster и нажмите кнопку «Подтвердить». Откроется страница с поздравлением,что вы успешно подтвердили право собственности на свой блог.
Нажмите, на этой странице, надпись «Продолжить»
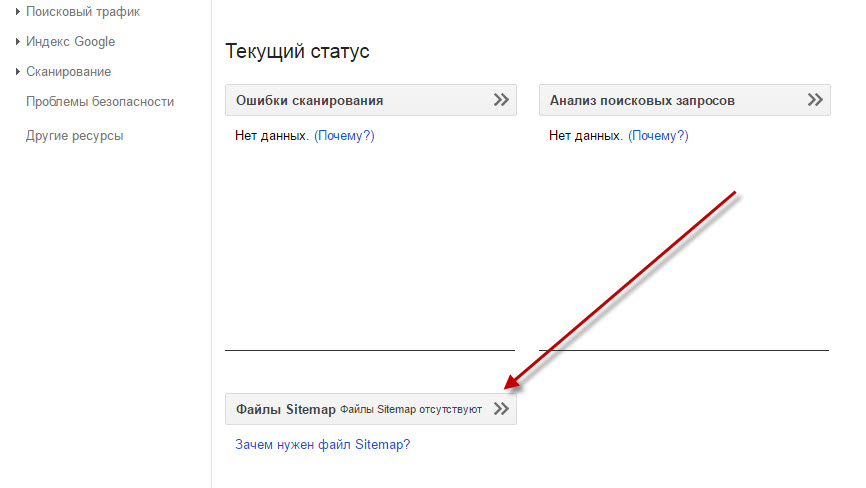
В открывшийся странице в разделе «Текущий статус» нажмите на кнопку »
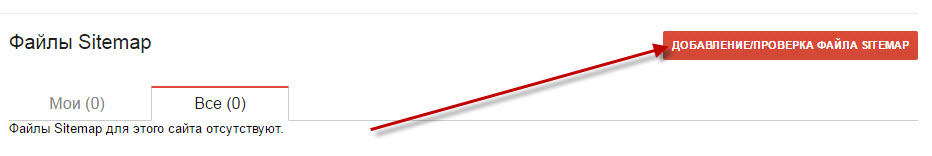
На странице «Файлы Sitemap» нажмите на кнопку справа «ДОБАВЛЕНИЕ/ПРОВЕРКА ФАЙЛА SITEMAP».
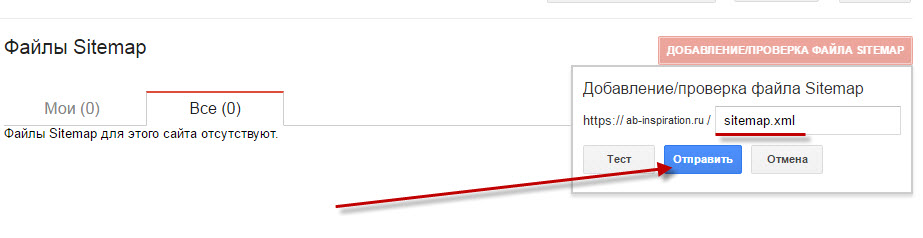
В открывшийся на этой странице форме в поле формы пропишите: sitemap.xml и нажмите кнопку «Отправить».
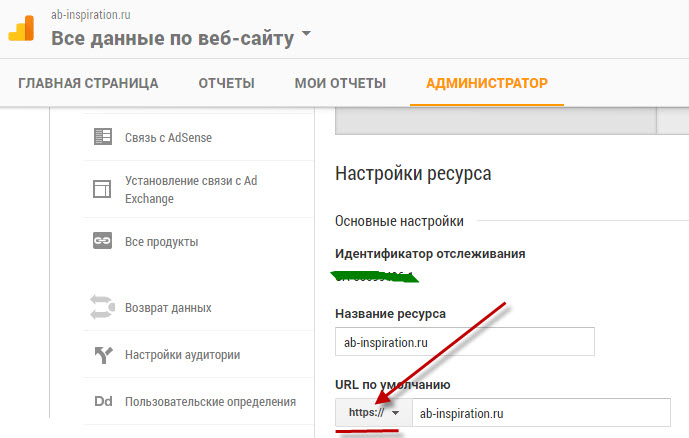
Далее, в интернет — сервисе Google Analytics: http://analytics.google.com в разделе «Настройка ресурса» установим своего блога URL по умолчанию — https://.
СЛЕДУЮЩИЙ ШАГ — ЗАМЕНА ВСЕХ ССЫЛОК С HTTP НА HTTPS В СПЕЦИАЛЬНЫХ ЛИЦЕНЗИОННЫХ ПЛАГИНАХ ШАБЛОНА «AB-INSIRATION», ЕСЛИ ОНИ У ВАС НА БЛОГЕ УСТАНОВЛЕНЫ:
- Живая Форма +Слайдер
- Входная Страница
- Живая Форма в Футер
- Каталог
ВНИМАНИЕ! ЕСЛИ ВАШ БЛОГ НЕ СОДЕРЖИТ ЭТИХ ПЛАГИНОВ ПЕРЕЙДИТЕ ВНИЗ, И УЗНАЙТЕ, КАК ПРОВЕРИТЬ ЧТО БЛОГ ПЕРЕВЕДЕН С HTTP НА HTTPS ПРАВИЛЬНО.
Замена ссылок с HTTP на HTTPS в лицензионном плагине «Живая Форма +Слайдер»
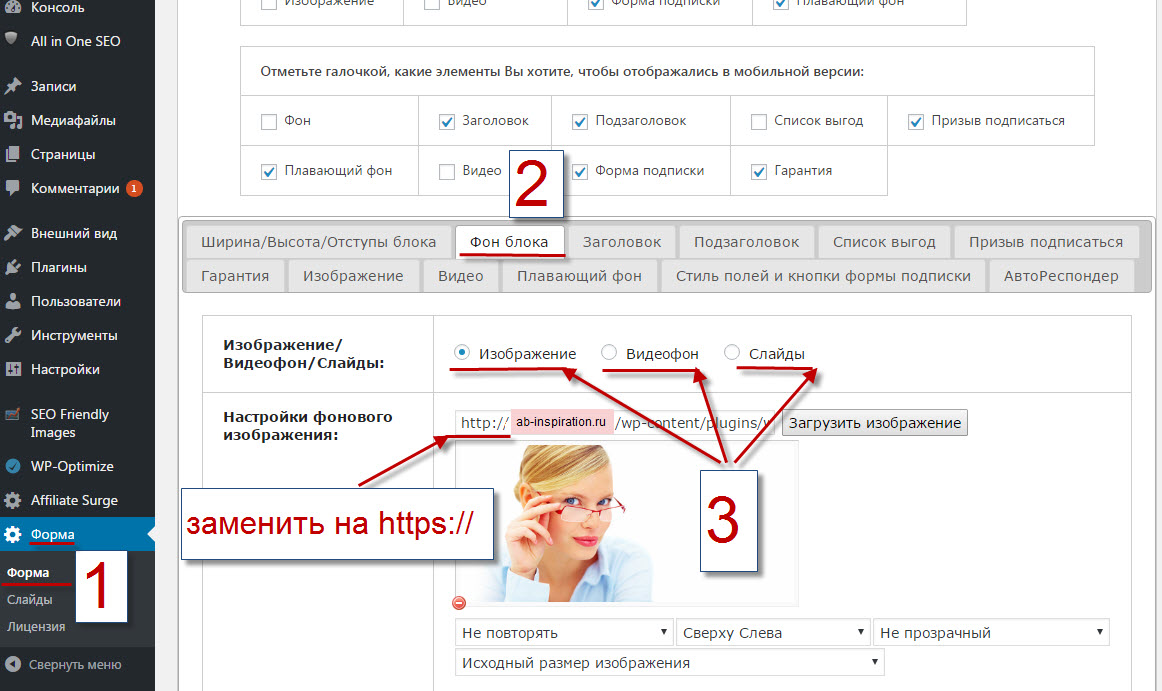
1.Перейдите в меню в раздел «Форма»
2. Выберите вкладку «Фон блока»
3. Откройте по очереди разделы «Изображение / Видеофон / Слайды» и замените все ссылки с HTTP на HTTPS. После замены нажмите кнопку «Сохранить настройки».
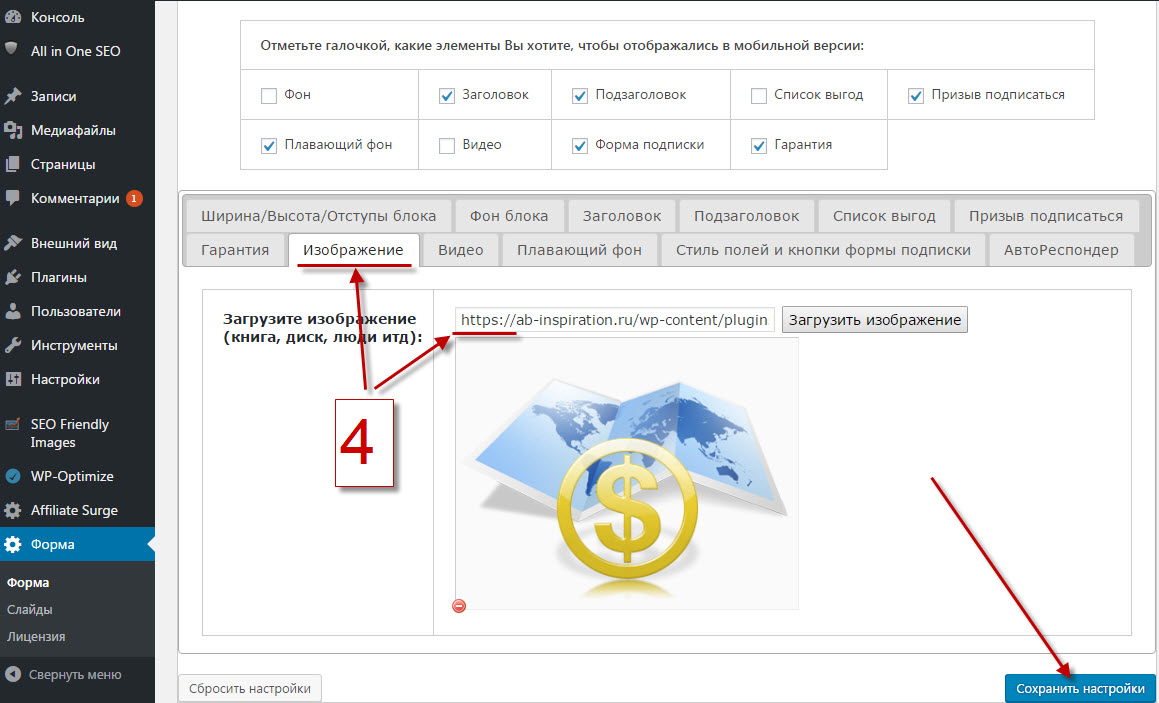
4. Откройте вкладку «Изображение» и замените ссылку на изображение с HTTP на HTTPS. После замены нажмите кнопку «Сохранить настройки».
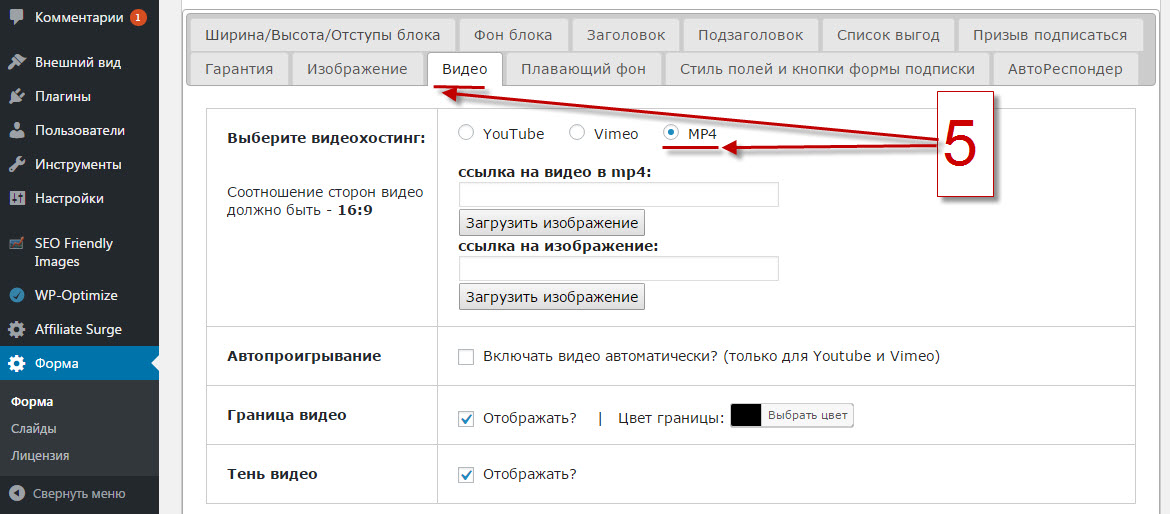
5. Откройте вкладку «Видео», затем подраздел MP4, и замените ссылку на изображение с HTTP на HTTPS (если видео есть). После замены нажмите кнопку «Сохранить настройки».
5. Откройте вкладку «АвтоРеспондер», затем выберите позицию «Ссылка», и поле формы подписки или ссылки замените ссылку с HTTP на HTTPS (если ссылка есть). После замены нажмите кнопку «Сохранить настройки».
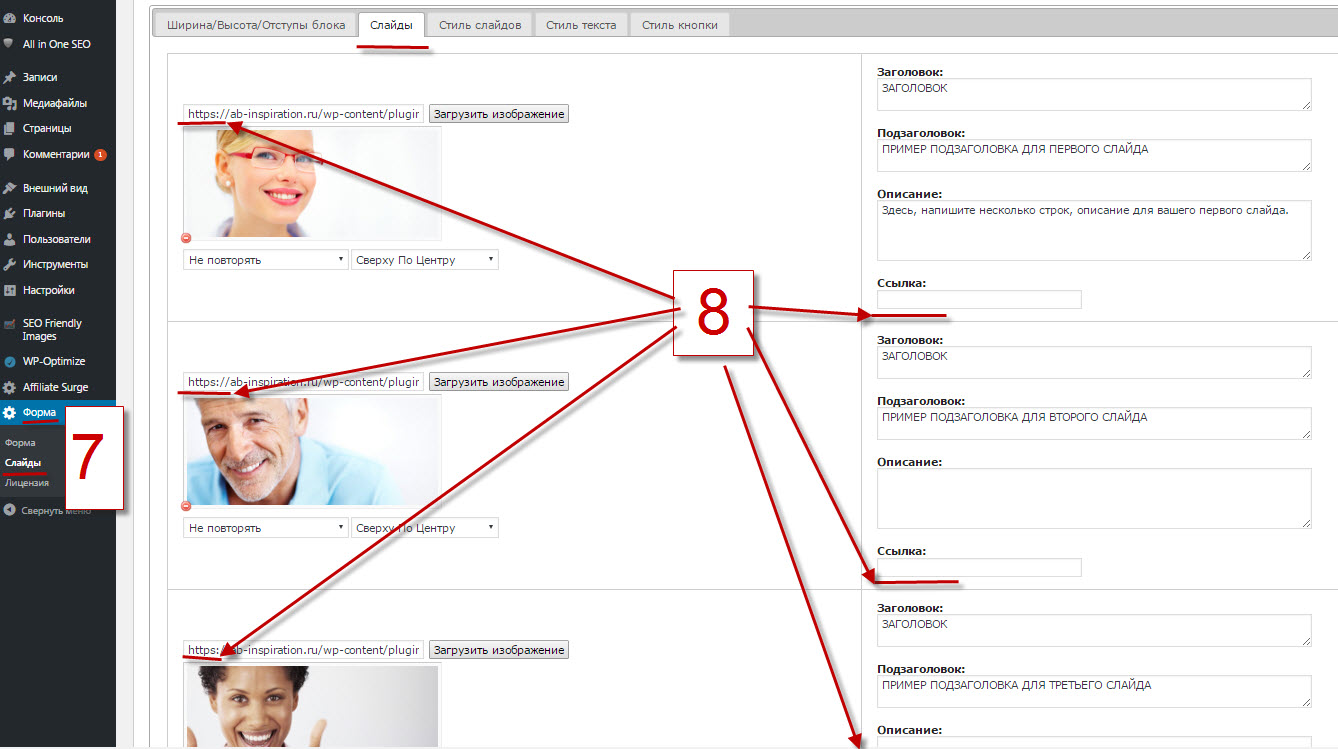
7. Перейдите в меню в разделе «Слайды»
8. Выберите вкладку «Слайды», и замените все ссылки с HTTP на HTTPS. После замены нажмите кнопку «Сохранить настройки».
На этом перевод плагина «Живая Форма+Слайдер» с HTTP на HTTPS завершен.
Замена ссылок с HTTP на HTTPS в лицензионном плагине «Входная Страница»
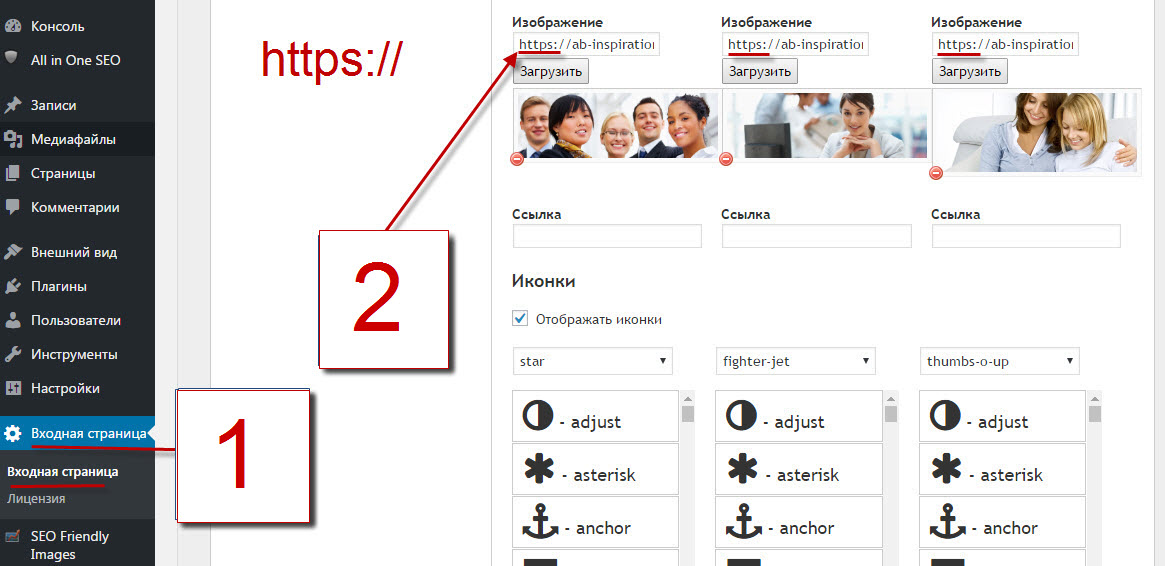
1. Перейдите в меню в раздел «Входная страница».
2. Откройте по очереди, начиная сверху, все 6(шесть) уровней модулей плагина «Входная страница», и замените все ссылки с HTTP на HTTPS. Для примера рассмотрим первую вкладку: Уровень -Произвольно. После замены нажмите кнопку «Сохранить настройки».
На этом перевод плагина «Входная Страница» с HTTP на HTTPS завершен.
Замена ссылок с HTTP на HTTPS в лицензионном плагине «Живая Форма в Футер»
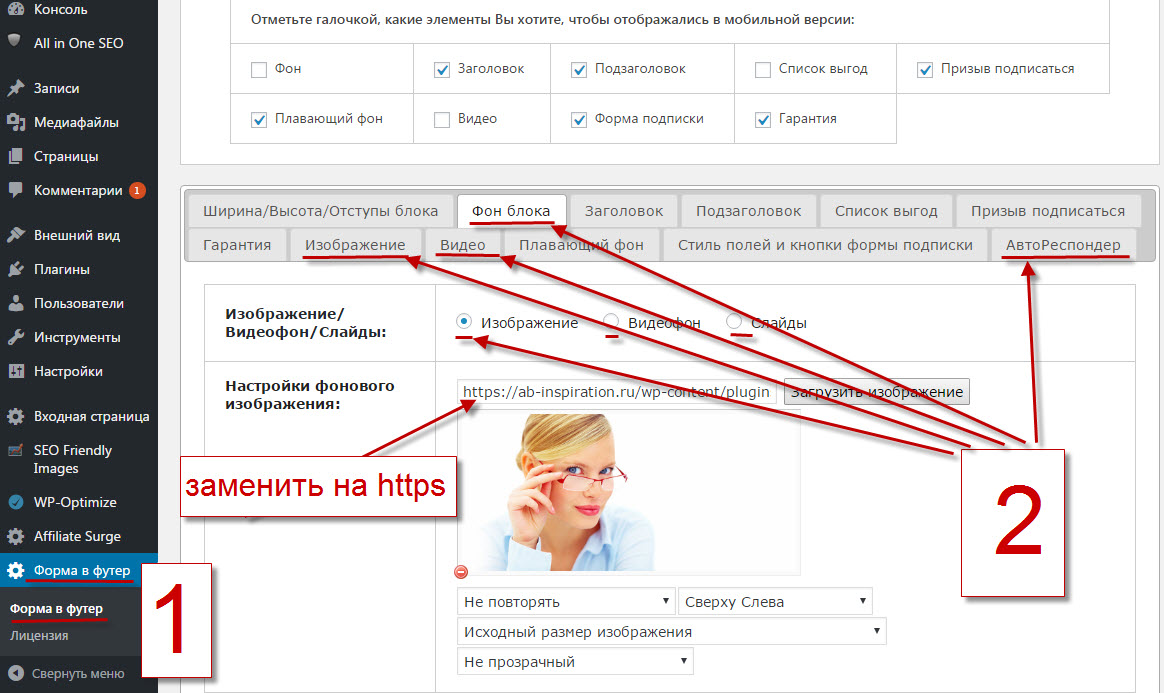
1. Перейдите в меню в раздел «Форма в футер».
3. Откройте по очереди вкладки «Фон блока»/ «Изображение» / «Видео» / «АвтоРеспондер», и отрывая все разделы 4-х этих вкладок, замените все ссылки с HTTP на HTTPS. После замены нажмите кнопку «Сохранить настройки».
На этом перевод плагина «Живая Форма в Футер» с HTTP на HTTPS завершен.
Замена ссылок с HTTP на HTTPS в лицензионном плагине «Каталог»
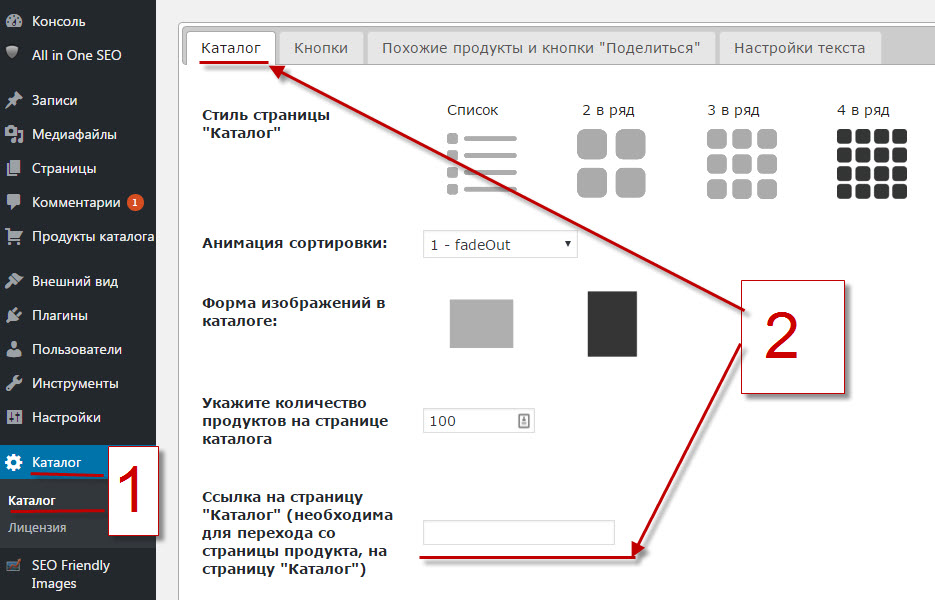
1. Перейдите в меню в раздел «Каталог».
2. Откройте вкладку «Каталог», и замените ссылку с HTTP на HTTPS в поле формы «Ссылка на страницу «Каталог» (необходима для перехода со страницы продукта, на страницу «Каталог»)». После замены нажмите кнопку «Сохранить настройки».
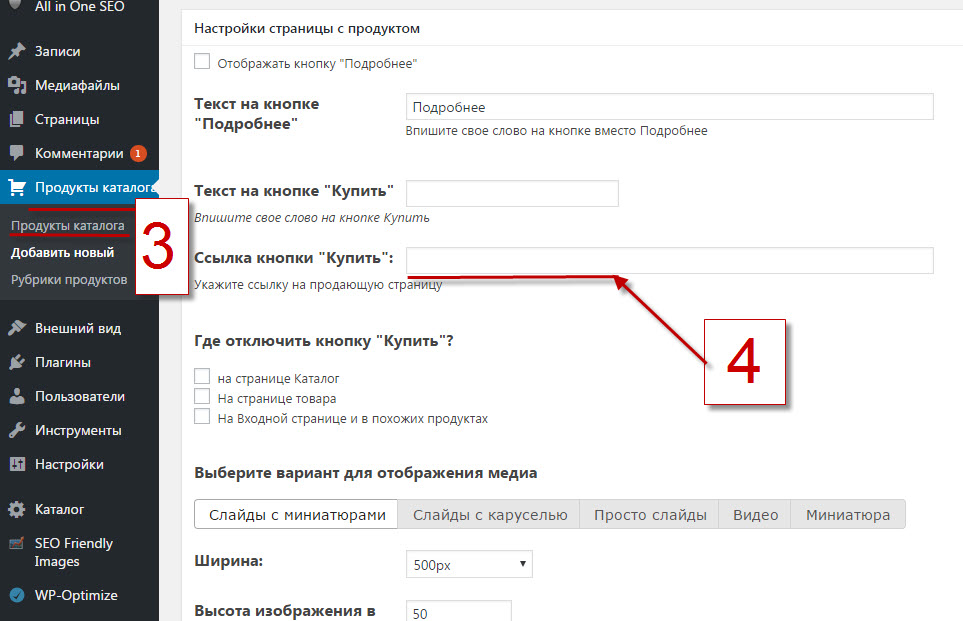
3. Перейдите в меню в раздел «Продукты каталога».
2. Откройте по очереди все созданные страницы с продуктами и замените ссылки в поле формы «Ссылка кнопки «Купить» с HTTP на HTTPS. После замены нажмите кнопку «Сохранить настройки».
На этом перевод плагина «Каталог» с HTTP на HTTPS завершен.
Лицензионные плагины для шаблона AB-Inspiration, которые не требует изменений в настройках для перевода на HTTPS:
- Отзывы
- Рейтинг Статей
- Кнопка Вверх
- Удаление Даты Плюс
ПРОВЕРКА ПЕРЕВОДА ВАШЕГО БЛОГА С HTTP НА HTTPS
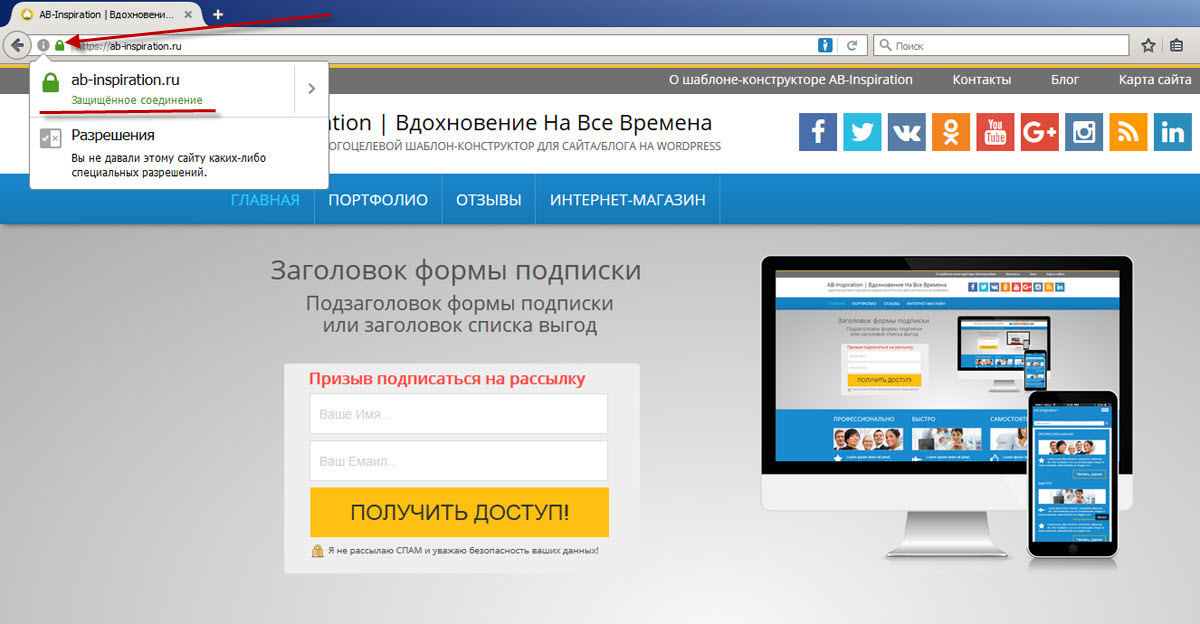
Бесплатный перевод вашего блога с http на https с помощью SSL-сертификата SSL Let’s Encrypt на хостинге Timeweb завершен. И, если вы все сделали согласно инструкции выше, а также внимательно заменить все ссылки на https:// в настройках шаблона и виджетах, то в браузере рядом со своим названием домена блога вы увидите зеленый замочек и надпись https://.
При нажатии на кружек с буквой i в браузере Firefox зеленую надпись — Защищенное соединение
При нажатии на зеленый замочек в браузере Google Chrome надпись — Подключение к веб-сайту защищено
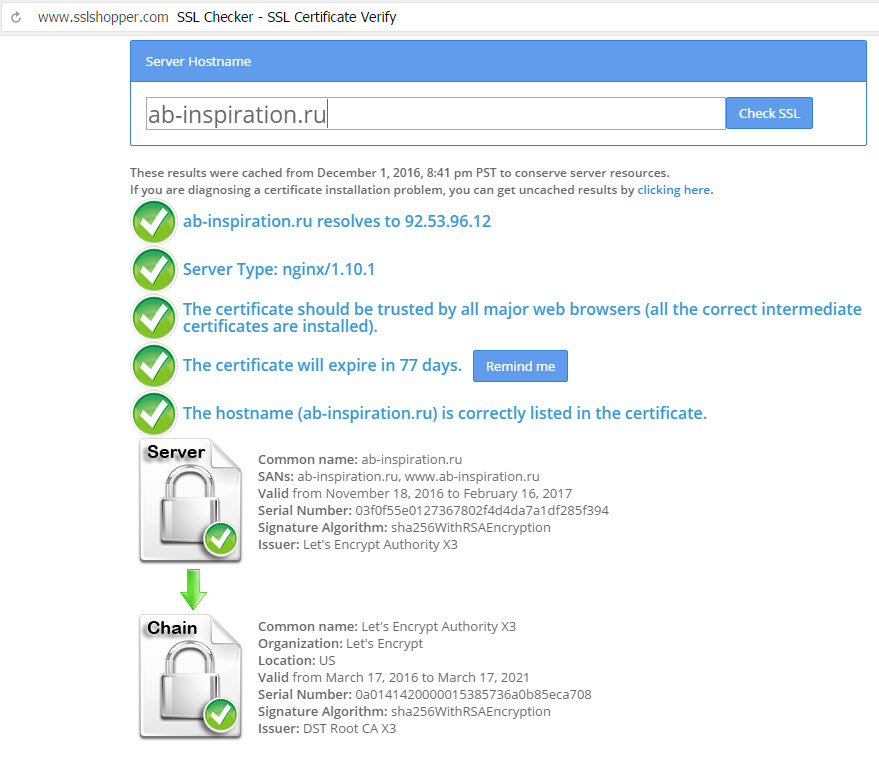
Для проверки правильности установки SSL сертификата используйте сервис https://www.sslshopper.com/ssl-checker.html
В поле формы этого сервиса пропишите доменное имя своего блога, и нажмите синюю кнопку «Check SSL».
Вы должны увидеть следующую картину:
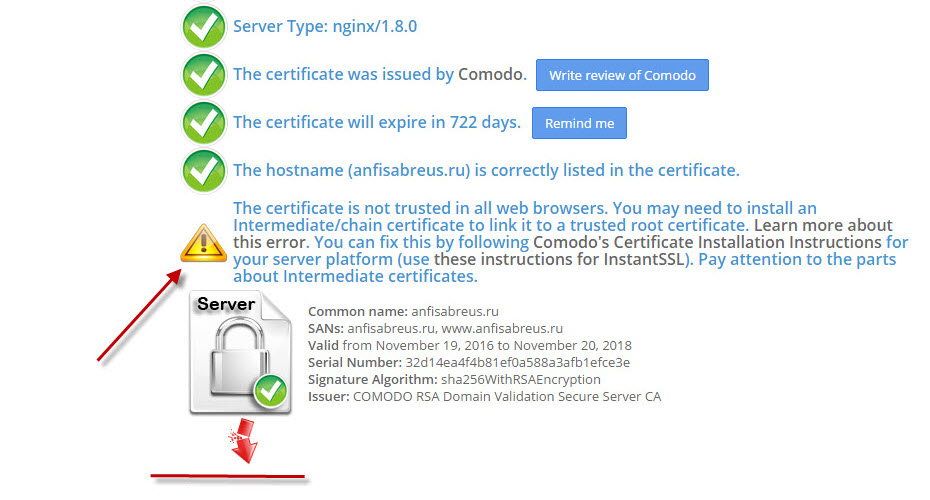
Если этого нет, снова смотрите инструкцию выше.
Внимание! Если вы видите при проверке картину что ниже, обратитесь за помощью в службу поддержки хостинга.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5