
Вдогонку вчерашнему видео про ширину элементов в шаблоне — конструкторе AB-Inspiration сегодня записала еще один пример изменения внешнего вида блога на шаблоне AB-Inspiration.
Сегодня я покажу как создать дизайн блога с границей и тенью на ширину 1100px в ширину, с фоновым изображением в живой форме.
Мы будем использовать шаблон — конструктора AB- Inspiration + премиум плагин «Живая форма + слайдер».
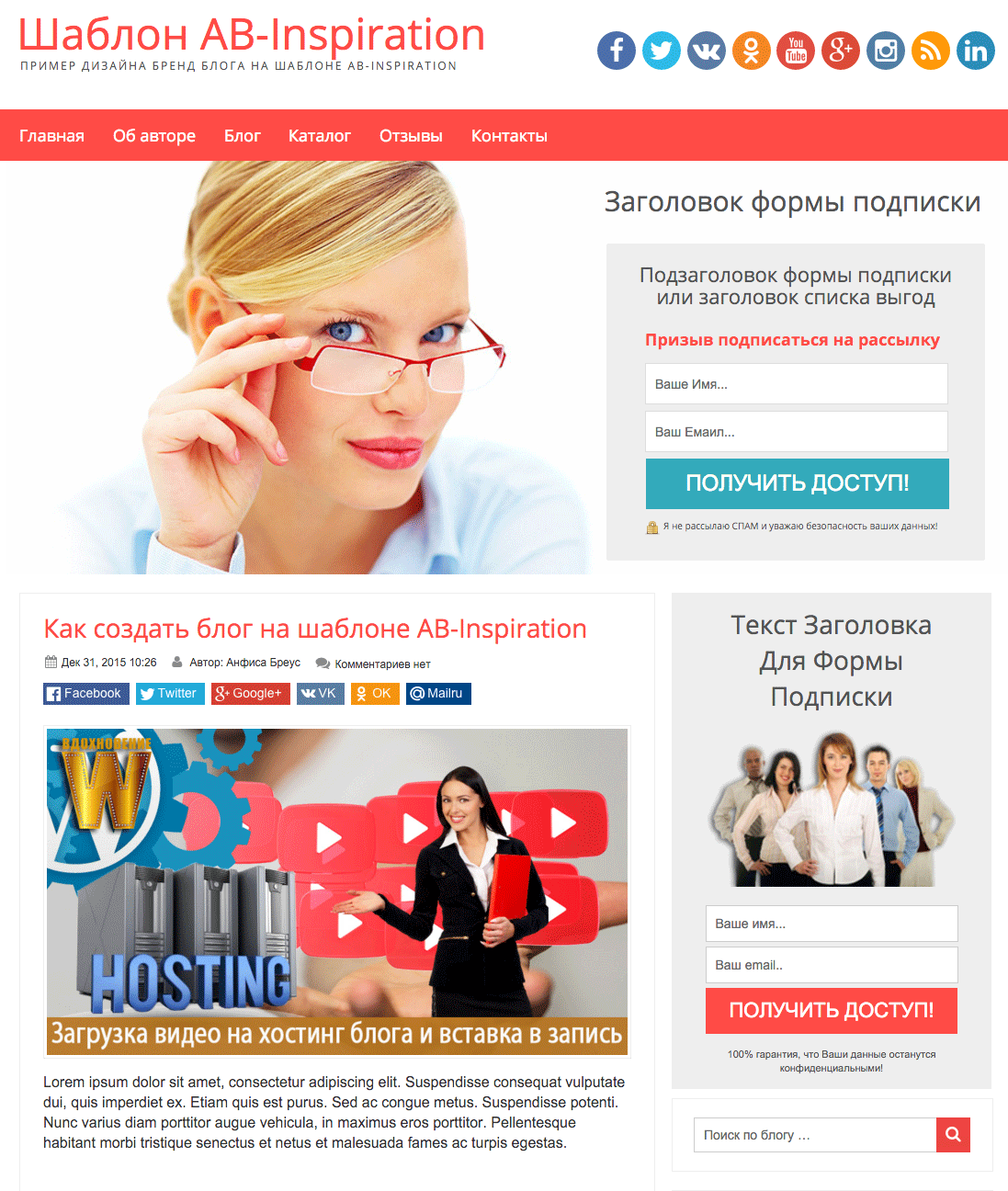
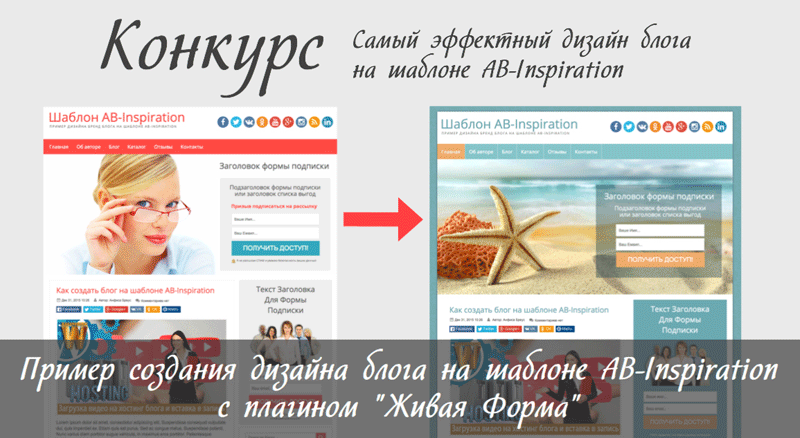
Вот так выглядит шаблон AB-Inspiration 6.0 плюс плагин Живая форма по умолчанию:
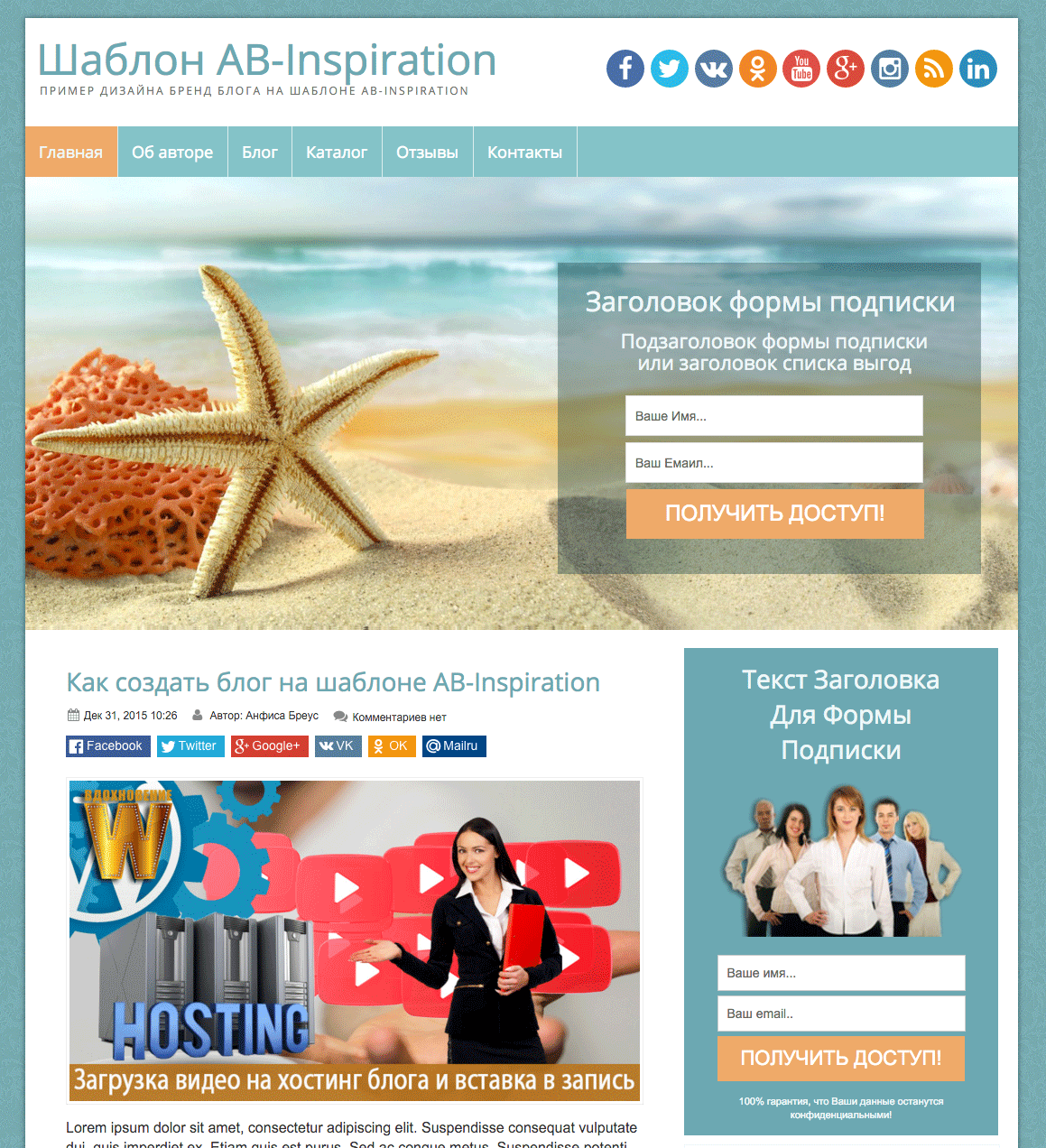
А вот такой дизайн мы создадим:
Такой внешний вид я называю «Уютный». Блог с границей и фоном по краям создает ощущения уюта. А если еще добавить узорчатый фон, то он вообще выглядит по домашнему, как теплая комната с обоями :).
Такой дизайн подходит для темы здоровья, красоты, косметики, личный блог, путешествия, здорового питания.
Итак, краткий план действий:
1. Найти изображение для фона формы подписки под шапкой (плагин Живая форма)
2. Сгенерировать палитру из изображения в специальном сервисе cssdrive.com/imagepalette
3. Выберем 2 контрастных цвета из палитры, которые будем использоваться в дизайне блога (один будет основным, второй второстепенным)
4. Затем для основного цвета сгенерировать еще одну палитру от темного до белого colllor.com
Как пользоваться инструментами создания палитры я подробно рассказываю здесь: Как подобрать цвет для дизайна блога используя фоновое изображение
5. Настроить форму подписки под шапкой. Загружаем фоновое изображение, регулируем высоту, ширина на 1100px, настраиваем заголовок, подзаголовок и форму.
6. Настроить шаблон:
— Ширина блога 1100px, устанавливаем цвет фона блога снаружи (основной), цвет блога внутри белый, тень вокруг.
— В шапке настраиваем цвета заголовка и описания.
— В основном меню устанавливаем цвета фона, при наведении и выпадающее меню (используем основной и второстепенный цвета).
— В стиле статей — убираем границу, указываем цвет заголовков, ссылок, кнопок, списков
— В стиле виджетов — граница цвет самый светлый от основного цвета, цвет заголовков основной
— Форма в виджете и в конце статьи по желанию. Используем основной и второстепенный цвета.
Поскольку у меня основное фоновое изображение светлое, то и палитра цветов тоже в пастельных тонах. Чтобы немного выделить заголовки (название блога, заголовки статей и виджетов, а также ссылки), я использовала цвет немного темнее основного. Здесь можно экспериментировать с тоном, главное, чтобы цвет был один и тот же.
Подробная инструкция на видео:
Ну что, понравился дизайн? И согласитесь совсем не сложно :).
Если есть вопросы, не стесняйтесь писать в комментариях. С удовольствием отвечу, и помогу, если что-то не получится повторить.
P.S. Данный материал написан в рамках конкурса «Самый эффектный дизайн блога на шаблоне AB-Ispiration». Больше о конкурсе можно узнать здесь: Конкурс на самый эффектный дизайн блога на шаблоне AB-Inspiration. Здесь вы найдете все ссылки на вспомогательные инcтрукции по дизайну и другие примеры создания внешнего вида на шаблоне — конструкторе AB-Inspiration.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5