
Копирование чужих идей это один из способов научиться, набраться опыта, и в дальнейшем выработать свой стиль и идею. Когда человек учится рисовать, сначала он учиться копировать работы профессионалов. Так и в дизайне.
Как я уже говорила, один из самых сложных моментов в создании внешнего вида блога это придумать как он будет выглядеть, найти для этого графику и подобрать цвета.
К счастью в интернет есть просто огромное количество готовых шаблонов с профессиональным дизайном, разработанных профессиональным дизайнерскими студиями. И мы может подсмотреть идеи профессионалов, скопировать графику и цвета, и реализовать это на своем блоге.
Чтобы не прослыть плагиатом используйте этот метод осторожно. Главная задача это не скопировать дизайн, а реализовать идею полностью или частично на своем блоге и если она вам нравится, в дальнейшем заменить графику на свою.
В этой статье я покажу как скачать графику с существующего сайта и скопировать коды цветов, которые используются на данном сайте.
Для идей и вдохновения я использую каталог шаблонов www.templatemonster.com. Здесь много замечательных, красивых, современных и эффектных шаблонов для разных CMS.
Подробную инструкцию «Как скачать фоновое изображение с сайта» и «Как скопировать код цвета с сайта» смотрите в видео. Ниже, под видео в тексте я описала шаги.
Как скачать фоновое изображение с сайта
Как скопировать код цвета с сайта
- Откройте браузер Firefox (в этом браузере больше инструментов для скачивания графики)
- Заходим на сайт https://www.templatemonster.com/
- Выберите шаблон, который вам нравится и откройте демоверсию
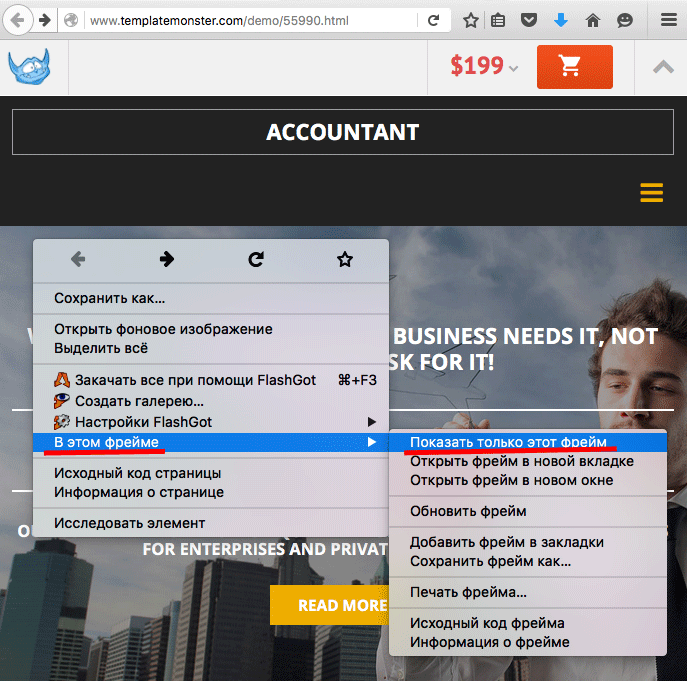
- Отобразить фрейм отдельно (на странице с демо версией нажать на правую кнопку мыши — > выбрать из списка «В этом фрейме» -> «Показать только этот фрейм»)
Как скачать фоновое изображение сайта
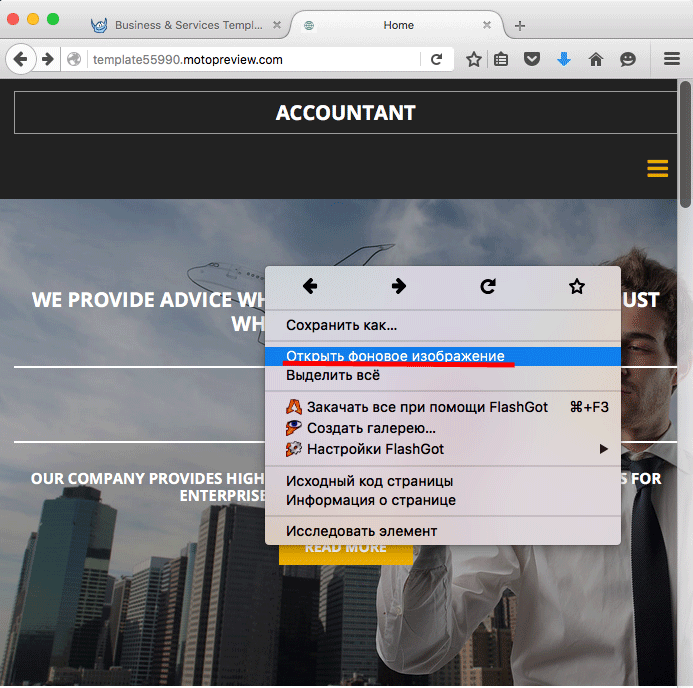
1. Наведите мышку на фоновое изображение -> нажмите правой кнопкой мыши и выберите из списка «Открыть фоновое изображение»
2. Фоновое изображение откроется -> нажмите правой кнопкой мыши и выберите «Сохранить как»
3. Сохраните изображение на своем компьютере
Как скачать все изображения со страницы сайта
- Зайдите на страницу сайта
- Нажмите правой кнопкой мыши и выберите из списка «Сохранить как»
- Выберите папку на компьютере для сохранения.
- После того как все скачается, откройте папку на компьютере и в ней вы найдете все картинки вебстраницы, кроме тех, что используются в качестве фона
Как скачать всю графику со страницы сайта
1. Откройте страницу в браузере Firefox (если это фрейм, отобразите его отдельно)
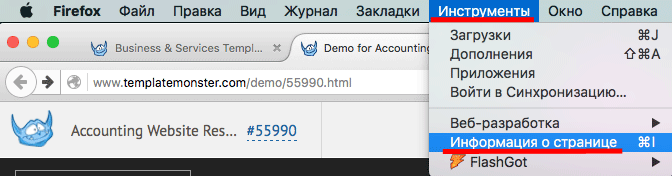
2. Наверху в меню нажмите «Инструменты»
3. Выберите из списка «Информация о странице»
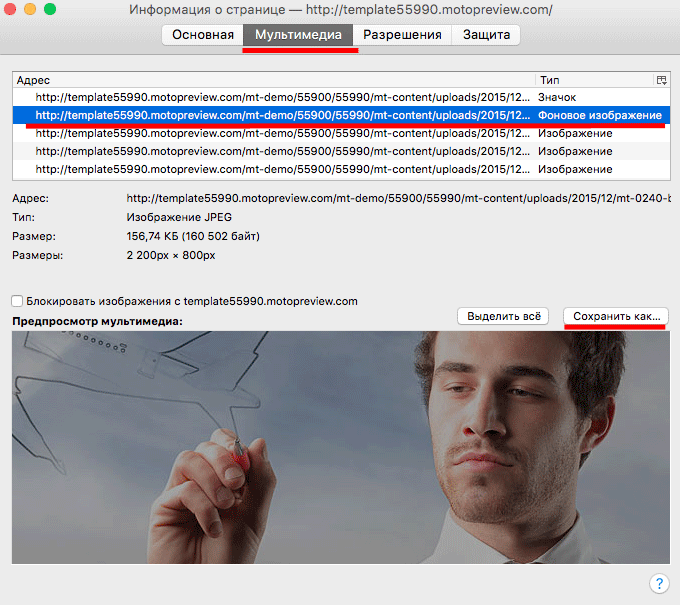
4. Перейдите во вкладку «Мультимедиа»
5. Выберите изображение, которое хотите скачать
6. Нажмите на кнопку «Сохранить как»
Как скопировать код цвета на сайте
- В браузере Хром (или в том, где у вас установлен инструмент ColorZilla. Если не установлен, посмотрите видео инструкцию как это сделать) откройте страницу на которой вы хотите скопировать цвет
- Нажмите на значок «ColorZilla» справа вверху браузера
- Выберите из списка «Pick Color From Page»
- Наведите мышку на желаемый цвет (вверху, на черной панели будет предпросмотр цвета)
- Нажмите левой кнопкой мыши по желаемому цвету (при клике копируется код цвета)
На этом все. В следующей статье мы рассмотрим на примере еще один вариант изменения внешнего вида блога с использованием плагина «Живая форма» и «Входная страница».
Оставайтесь на связи!
Задание:
- Зайдите на сайт и найдите интересный дизайн блога
- Скачайте фоновое изображение
- Скопируйте коды цветов
P.S. Данный материал написан в рамках конкурса «Самый эффектный дизайн блога на шаблоне AB-Ispiration». Больше о конкурсе можно узнать здесь:Конкурс на самый эффектный дизайн блога на шаблоне AB-Inspiration
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5