Самое сложное в создании дизайна это подобрать цвета, чтобы они гармонировали, сочетались и смотрелись аккуратно.
Сегодня я покажу вам простой прием, как подобрать гармоничные цвета для дизайна блога на базе одного изображения, которое мы будем использовать в качестве фона. Все будет гармонично и эффектно.
ШАГ 1 — поиск изображения для фона
1. Вы можете воспользоваться поиском Google или Яндекс и по ключевым запросам подобрать большое изображение, которое будет отражать суть вашего блога. Обязательно в инструментах укажите размер изображения, чтобы Google подобрал для вас именно большие изображения (минимальный размер 1280px по ширине).
2. Если вы хорошо фотографируете, вы можете использовать свое произведение
3. Также вы можете сфотографироваться в студии и использовать в качестве фона фото с вашим изображением
Для примера, я использую фото с Google.
ШАГ 2 — сгенерировать палитру цветов изображения
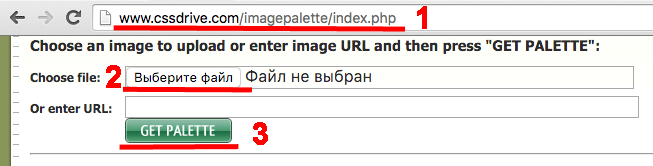
1. зайдите на сервис http://www.cssdrive.com/imagepalette/index.php
2. Загрузите свое изображение, которое вы будете использовать в качестве фона
3. нажмите на кнопку «Get Palette»
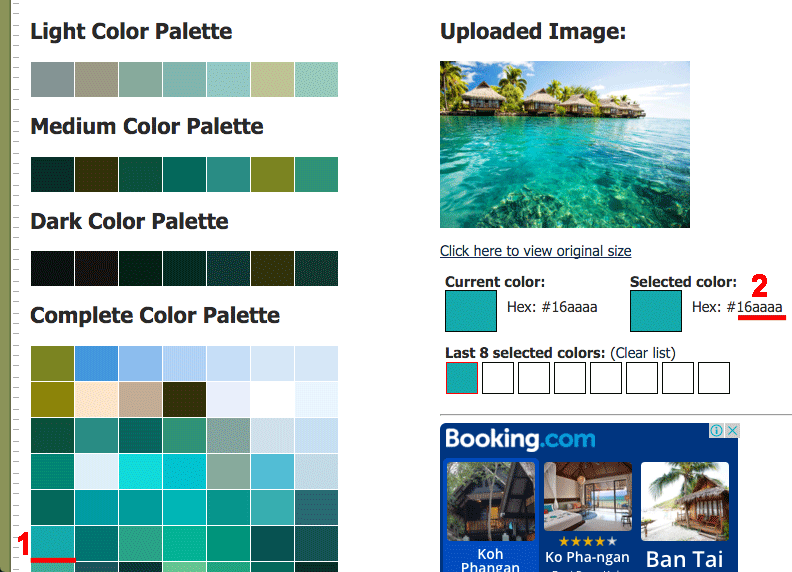
Ниже появится палитра цветов данного изображения.
1. Выберите цвет который, вы бы хотели сделать основным, кликните по нему левой кнопкой мыши
2. справа под изображением в поле «Selected color:» скопируйте номер данного цвета
ШАГ 3 — подобрать второстепенный цвет
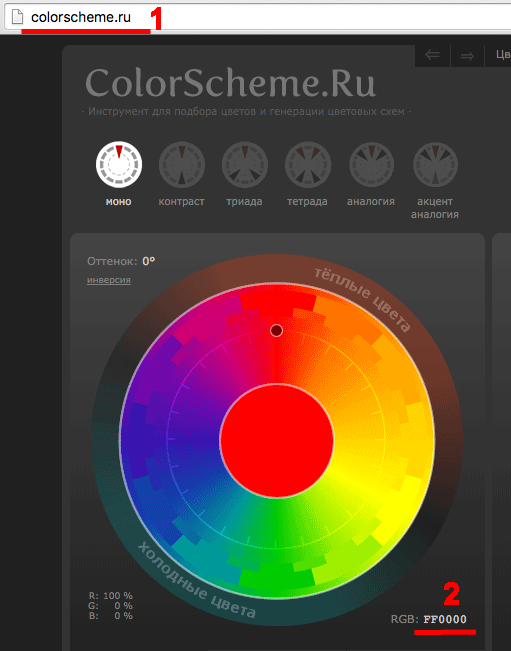
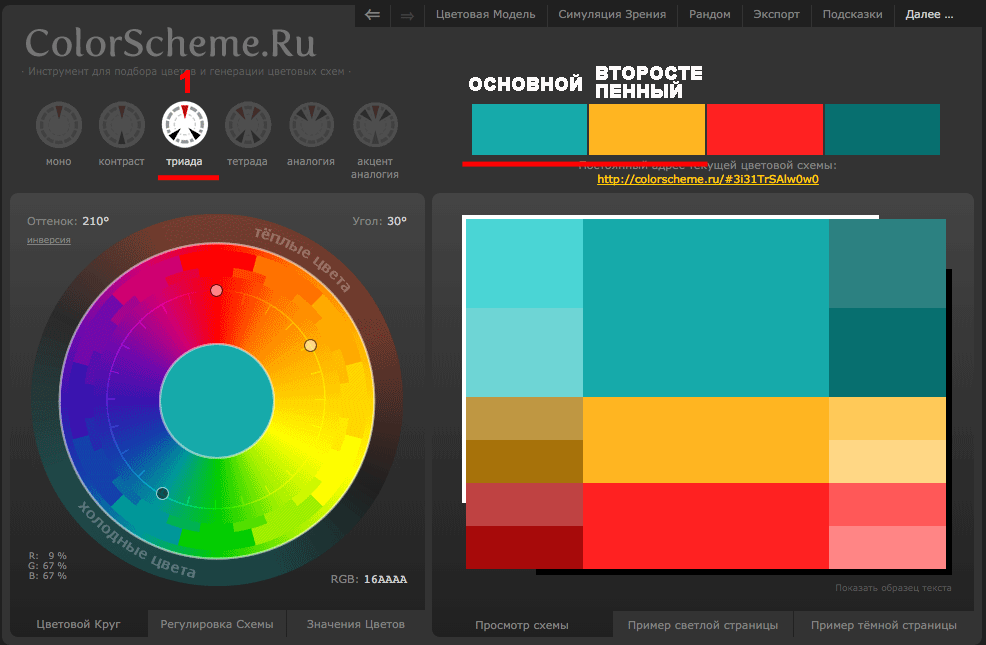
1. зайдите на сервис http://colorscheme.ru/
2. внизу под цветовым кругом в поле «RGB» нажмите на код цвета
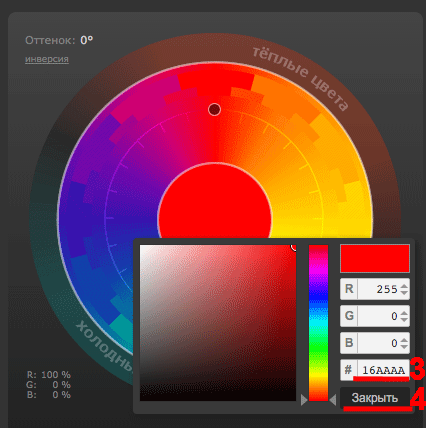
3. вставьте в 4-е поле после знака # скопированный код основного цвета (скопировали в предыдущем шаге)
4. нажмите «Закрыть»
Справа вы увидите палитру цветов, которые сочетаются с основным цветом. Выберем контрастный цвет. Для этого:
1. Вверху слева переключите на сочетания цветов «Триада»
2. Второстепенным цветом будет второй от основного.
Также вы можете использовать и третий цвет в качестве дополнительного.
Скопируйте цвета и сохраните в каком-нибудь файле, например блокноте. В следующем занятии они нам понадобятся для настройки внешнего вида блога.
ШАГ 4 — установить ColorZilla
ColorZilla это расширение для браузера Хром или Мазила (лучше использовать хром). Инструмент позволяет определить номер любого цвета на экране браузера на любом сайте. Очень полезный инструмент и просто обязательно должен быть у вас в браузере.
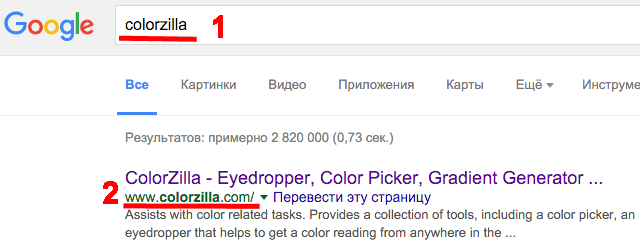
1.откройте браузер и в поиске Google наберите colorzilla
2. перейдите на сайт www.colorzilla.com
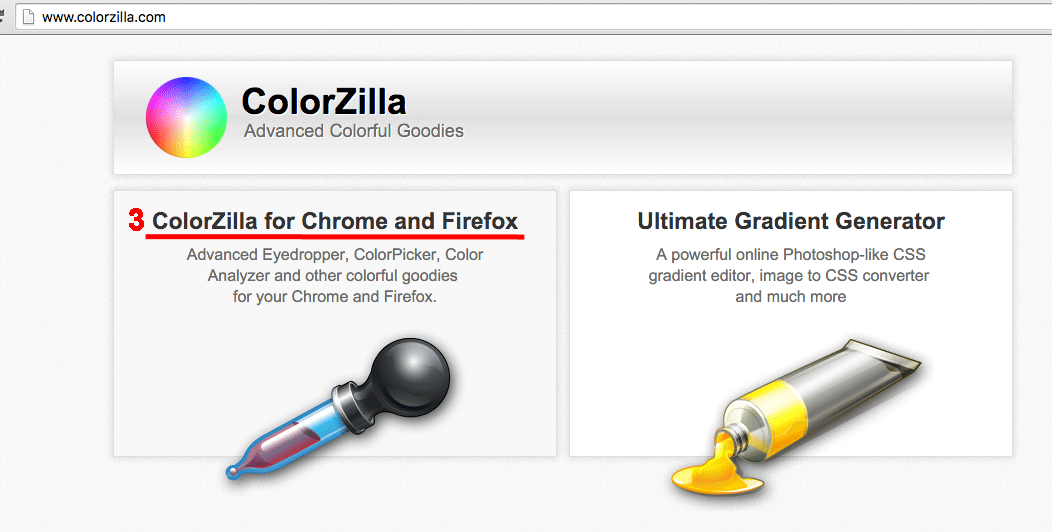
3. перейдите в раздел «ColorZilla for Chrome and Firefox»
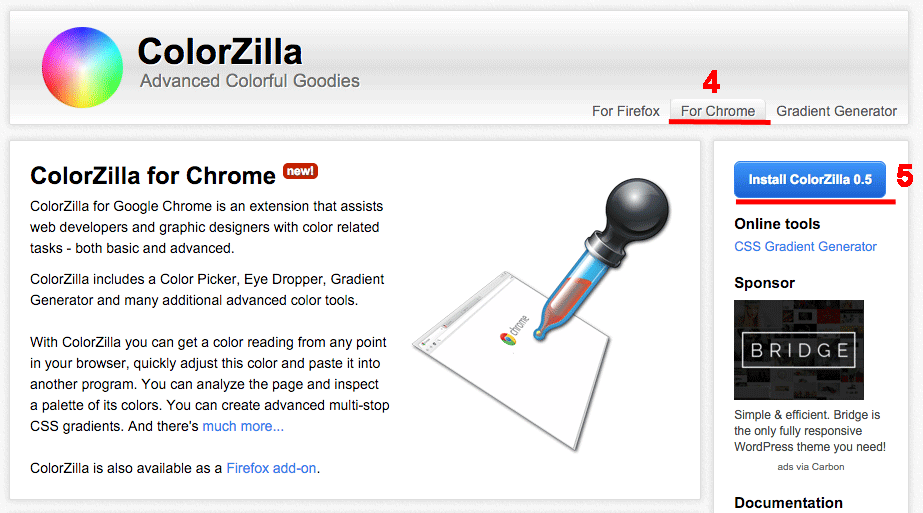
4. убедитесь, что открыта вкладка браузера, в котором вы работаете
5. нажмите на кнопку «Install colorzilla»
6. во всплывшем окне нажмите на кнопку «Установить расширение»
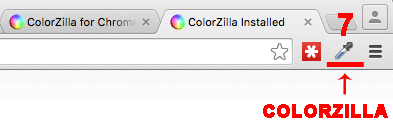
7. как только расширение будет установлено вы увидите в правом верхнем углу браузера значок пипетки.
В дальнейшем мы будем использовать этот инструмент для получения кода цвета.
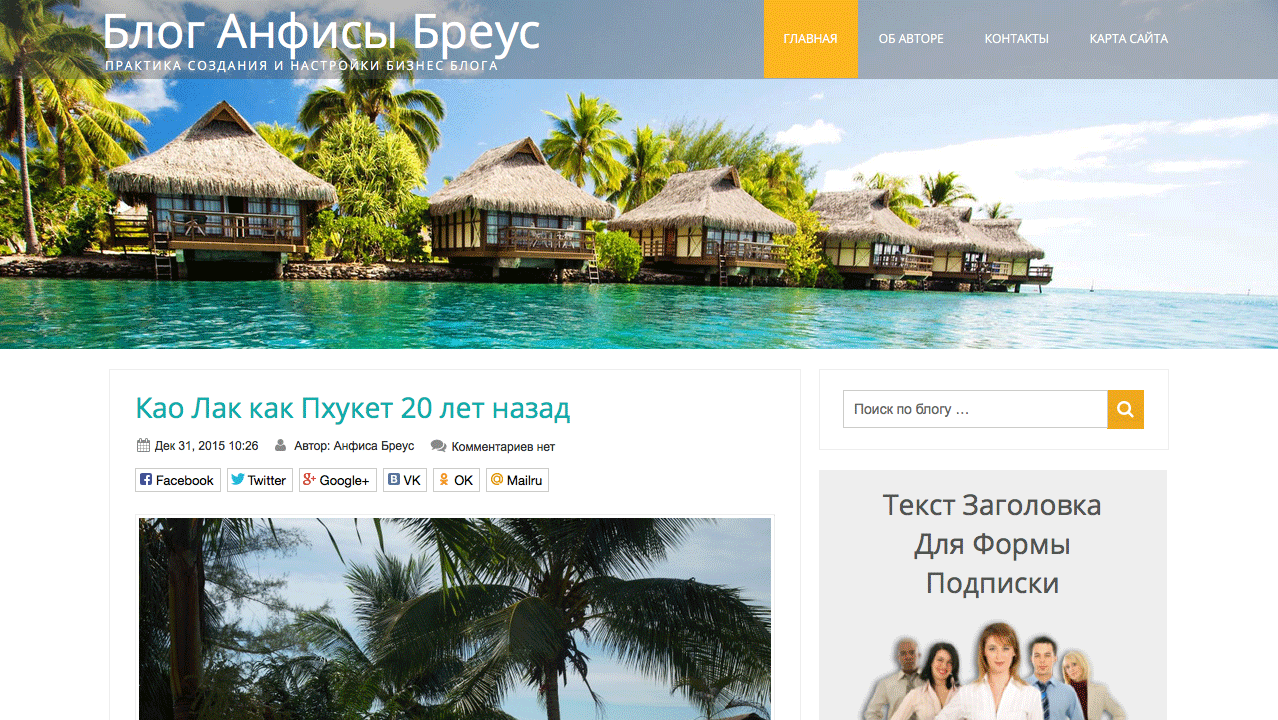
В следующей статье «Изменение дизайна блога на шаблоне AB-Inspiration с помощью изображения и 2-х цветов» мы приступим к настройке внешнего вида блога. Мы разместим фоновое изображение в шапке блога и настроим внешний вид в соответствии с полученными цветами. Блог будет выглядеть вот так:
Для создания такого варианта, вам понадобиться только шаблон AB-Inspiration 6.0.
А пока задание:
- Найдите изображение, которое вы хотите сделать основным на вашем блоге. Воспользуйтесь поиском Гугл, Яндекс, убедитесь, что изображение бесплатное и большого размера (по ширине не меньше 1280px). Или используйте свое фото.
- Сгенерируйте палитру цветов используя сервис cssdrive.com (ссылка выше), и скопируйте код цвета из палитры, который вы хотите сделать основным.
- Определите контрастный второстепенный цвет с помощью сервиса colorscheme.ru (ссылка выше)
- Если сочетание вам не понравилось, попробуйте выбрать другой основной цвет из палитры
- Установите расширение colorzilla в браузер. Оно нам пригодиться для копирования кода цвета.
Если есть вопросы, пишите в комментариях.
P.S. Еще раз напомню.
Конкурс на самый эффектный дизайн блога на шаблоне — конструкторе AB-Inspiration будет с длиться 1 неделю. В понедельник 11 января мы заканчиваем конкурс. К этому времени нужно выслать все работы (ссылки на ваши блоги) в комментариях к этой статье или последующих статьях.
11 января мы сделаем скриншоты блогов участников и опубликуем на этом блоге. Далее путем голосования читателей блога и наших подписчиков мы определим лучшие работы.
Узнать больше о конкурсе можно здесь: Конкурс на самый эффектный дизайн блога на шаблоне AB-Inspiration
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5