
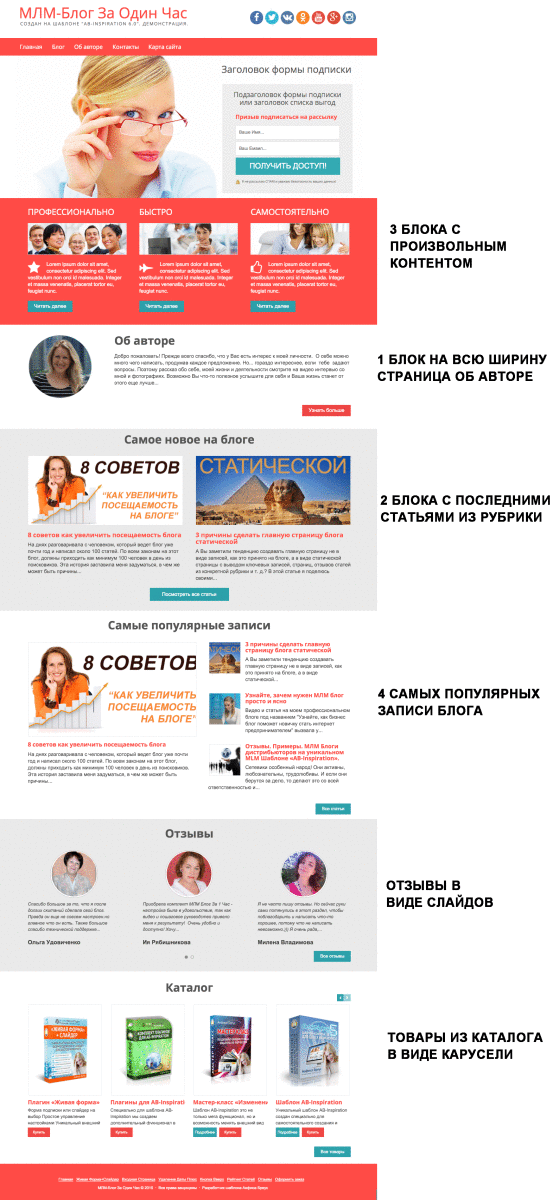
Сегодня все чаще главную страницу блога делают на подобии лендинга (продающая страница), на которой выводят основные разделы сайта, приветствие автора, контакты, важные ключевые посты или страницы, свежие записи, отзывы, товары из каталога. Получается главная страница, становится «Входной страницей» блога, с которой читатели могут перейти в нужные разделы.
В классическом виде, главная страница блога представляет собой ленту статей расположенных в обратном хронологическом порядке. Читатели могут пролистать ленту и перейти на страницы статей Однако, как правило, читатели не листают всю страницу, и еще реже переходят на следующие страницы ленты. В лучшем случае читатель перейдет на первые 2-3 статьи и может еще перейдет на пару статей из раздела «Похожие записи».
Но это совершенно неконтролируемый процесс. Вы не можете направить читателя в определенные разделы или страницы. Входная главная страница предлагает больше возможностей перевести читателей на «Нужные страницы».
Для создания такой презентационной страницы был создан премиум плагин для шаблона AB-Inspiration. Он так и называется «Входная страница«.
С помощью этого плагина можно создать 6 уровней с разной информацией.
Итак, давайте посмотрим поподробнее, что именно можно вывести на главной странице.
Контент
1. Определенные страницы или записи
2. Записи из определенной рубрики
3. Произвольный контент
4. Четыре Самых свежих записи/Самых популярных записи/Самых комментируемых записи
5. Отзывы в виде слайдов
6. Товары из каталога в виде карусели
Первые 3 уровня предлагают на выбор один, два или три блока. Например, вы можете выбрать отображать одну страницу на всю ширину уровня, 2 страницы или 3
Расположение уровней
Вы можете отключить показ уровней, а также менять их местами, просто перетаскивая вверх/вниз в настройках плагина.
Внешний вид входной страницы и уровней
- Вы можете задать ширину входной страницы
- Отступы сверху и снизу
- Границу входной страницы
- И задать фон для каждого уровня
Анимация
Если вы ставите галочку «Анимация» информация на уровнях будет появляться по мере прокрутки экрана. Если убрать галочку, информация на странице появится одновременно.
Гибкие настройки отображения контента
Вы можете выбрать, что будет отображаться — Заголовок, Описание, Картинка, Ссылка, Произвольный текст. На каждом уровне для каждого типа контента вы можете выбрать, что будет отображаться, а что нет.
Гибкие настройки стиля и размера изображений
Вы можете выбрать как будет отображаться изображение: Без закруглений, С закруглением, или круглое изображение.
Также вы можете настроить размер изображения.
Гибкие настройки отображения текста
- В общих настройках вы можете выбрать шрифт для всех заголовков на входной странице.
- Вы можете задать размер, цвет и стиль заголовков, описания
- Произвольный текст на каждом уровне пишется в полноценном редакторе. Там вы можете отформатировать текст и даже загрузить изображения.
140 иконок для произвольного контента
Если вы выбрали отображение произвольного контента, то помимо заголовка, текста и картинки вы можете выбрать иконки FontAwesome и придать вашему контенту больше наглядности.
Это только малая часть возможностей. При этом плагин очень простой в настройке. И самое главное не требуется специальных знаний в программировании, дизайне или верстке, чтобы создать такую страницу. Убедитесь сами 
Я записала видео-обзор по плагину «Входная страница», где подробно рассказываю о возможностях плагина.
Если у вас возникли вопросы по плагину «Входная страница», не стесняйтесь, задавайте в комментариях.
Вернуться к содержанию видео уроков
Создайте сайт с нами — легко и быстро!
Нужна помощь по данным урокам или хотите заказать сайт на WordPress «ПОД КЛЮЧ»?
Обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5