
Вчера меня спросили, как мы собираемся отмечать Новый Год в Таиланде и чувствуется ли новогоднее настроение. Ведь все-таки ни снега ни традиции отмечать Новый Год в Таиланде нет.
Но, к счастью, тайцы обожают отмечать яркие европейские праздники, любят украшать все гирляндами, и просто обожают фотографироваться на фоне красивых декораций. И это одна из фишек привлечения клиентов в магазины, рестораны, кафе. Установить красивые декорации для фото и гарантированно будет море клиентов :).
К чему это я все. Пора подготовить и блоги для Нового Года :). Благо на многофункциональном шаблоне AB-Inspiration сделать это просто. Не нужно лезть в коды и редактировать шаблон.
Вот несколько идей как украсить блог к Новому Году.
1. Фон блога
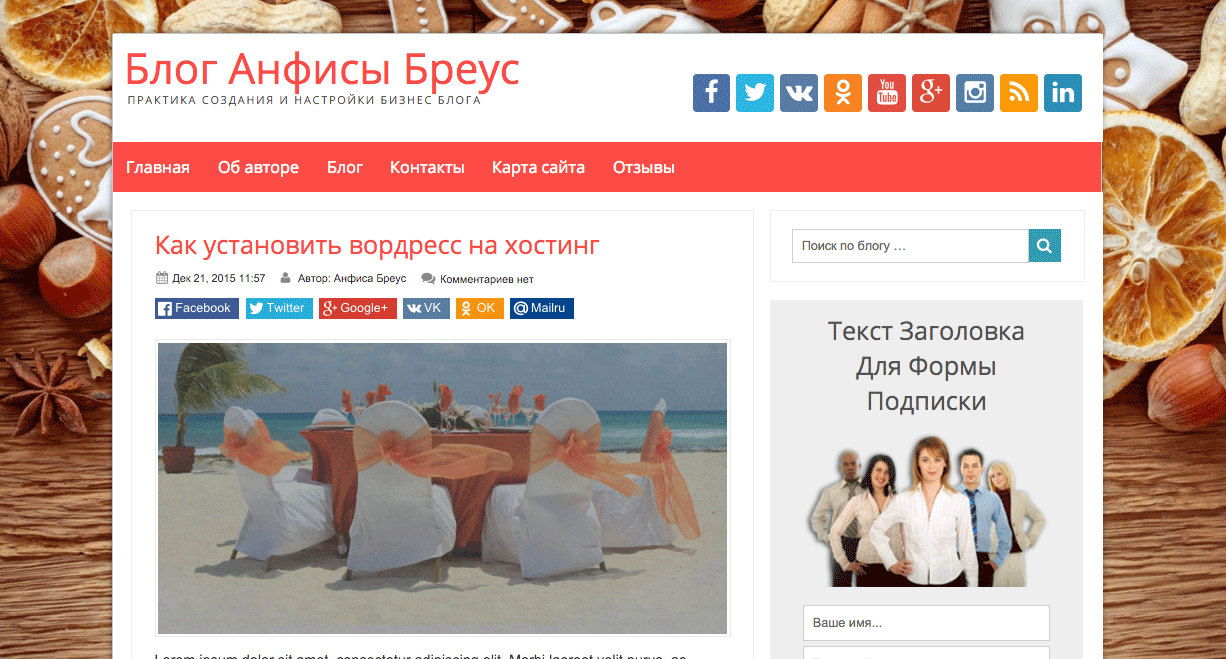
Если вы используете фоновое изображение или цвет, то вы можете заменить его на время новогодним фоном.
Есть 2 варианта сделать фон блога.
Вариант 1 — маленькое повторяющееся изображение — pattern (узор).
Как найти тематическую картинку-узор в интернет
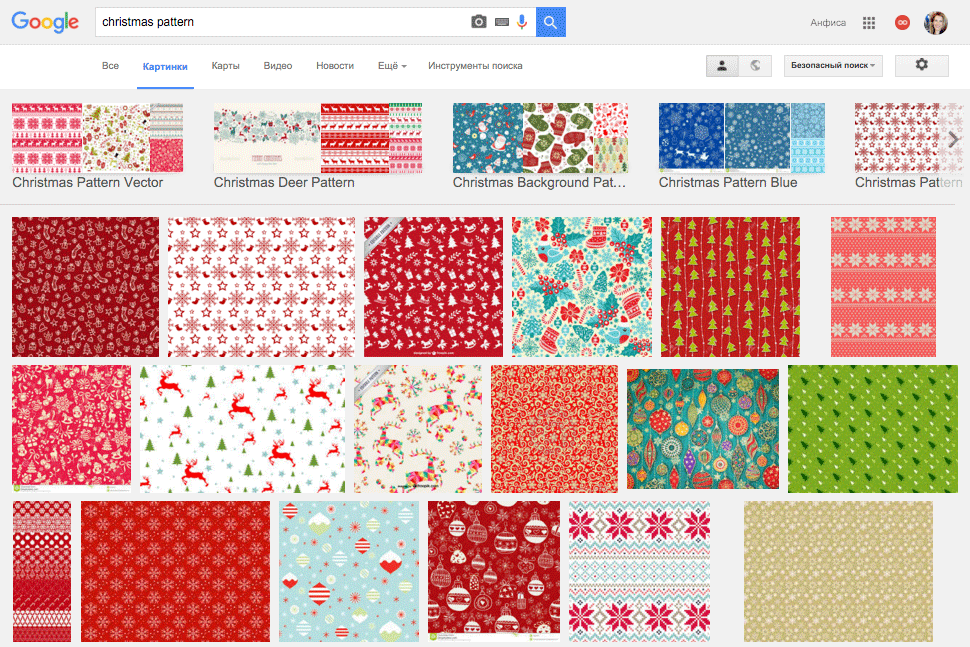
1. наберите в Google «Christmas pattern» или «New Year pattern» и в поиске по картинкам у вас появится большой выбор различных рождественских фонов. Pattern — это маленькая картинка с повторяющимся узором.
2. Выберите понравившийся узор,
3. скачайте на компьютер (убедитесь, что он без водных знаков и бесплатный)
Далее сделаем 4 простых шага и поменяем фон блога.
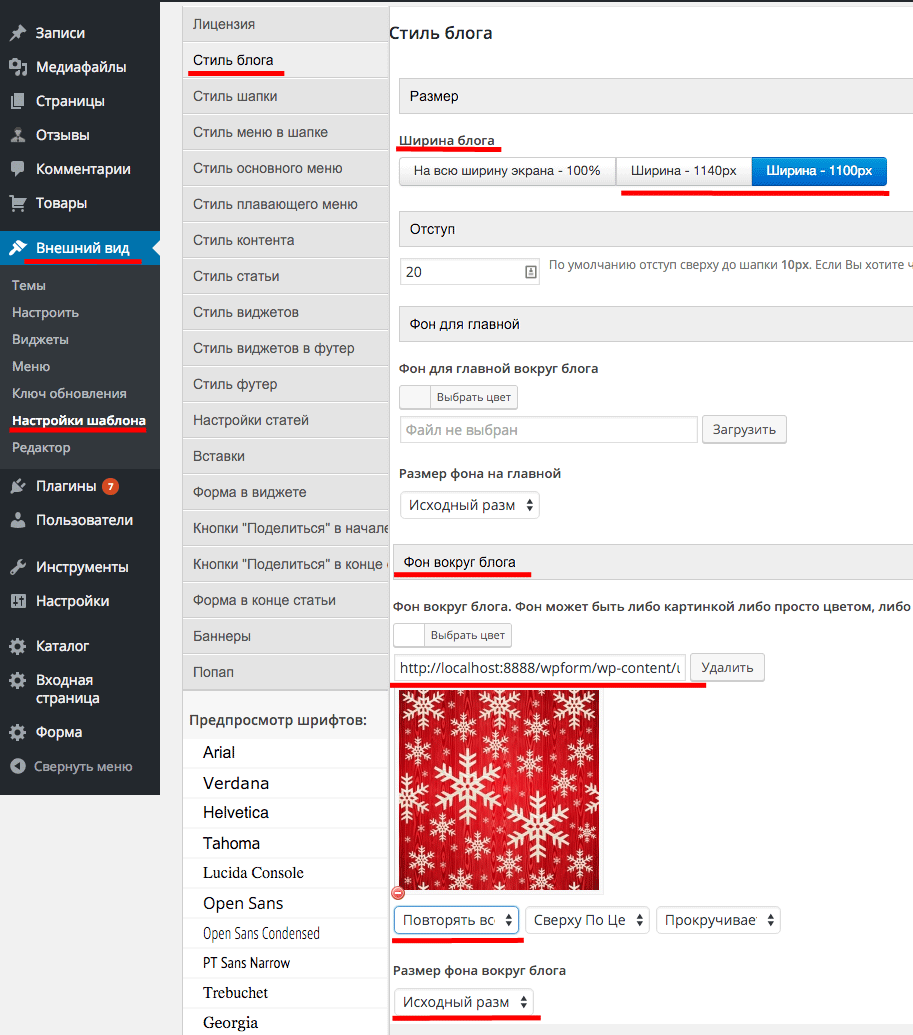
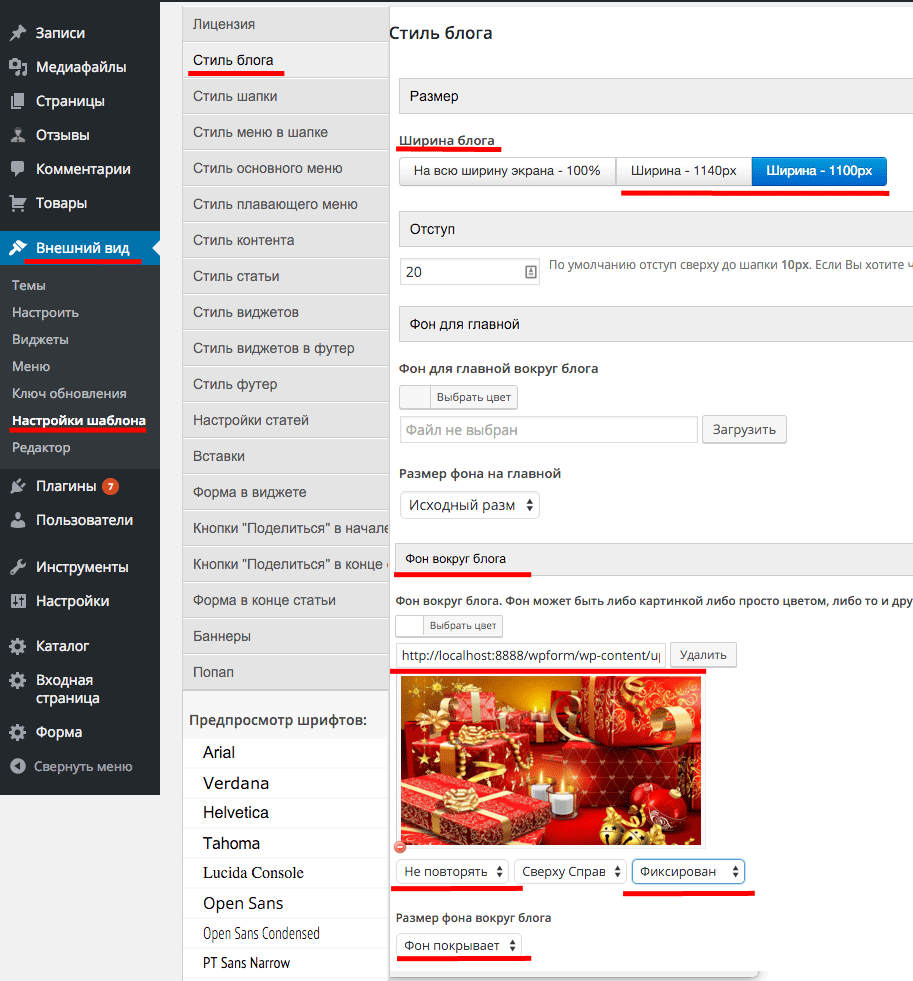
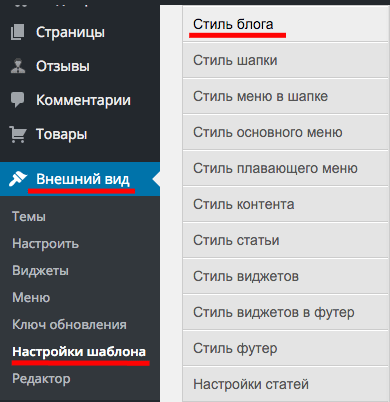
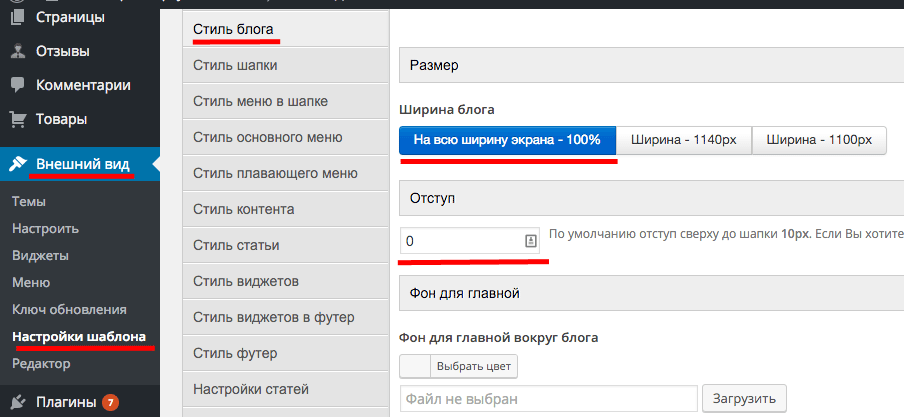
1. Зайдите в админку блога — Внешний вид — Настройки шаблона — Стиль блога
2. В разделе «Фон вокруг блога» загрузите узор
3. Укажите настройки отображения узора: Повторять все, Исходный размер
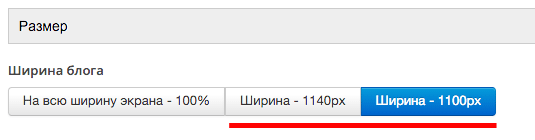
4. Также убедитесь, что ширина блога 1100px или 1140px (иначе фон будет закрыт внутренним фоном)
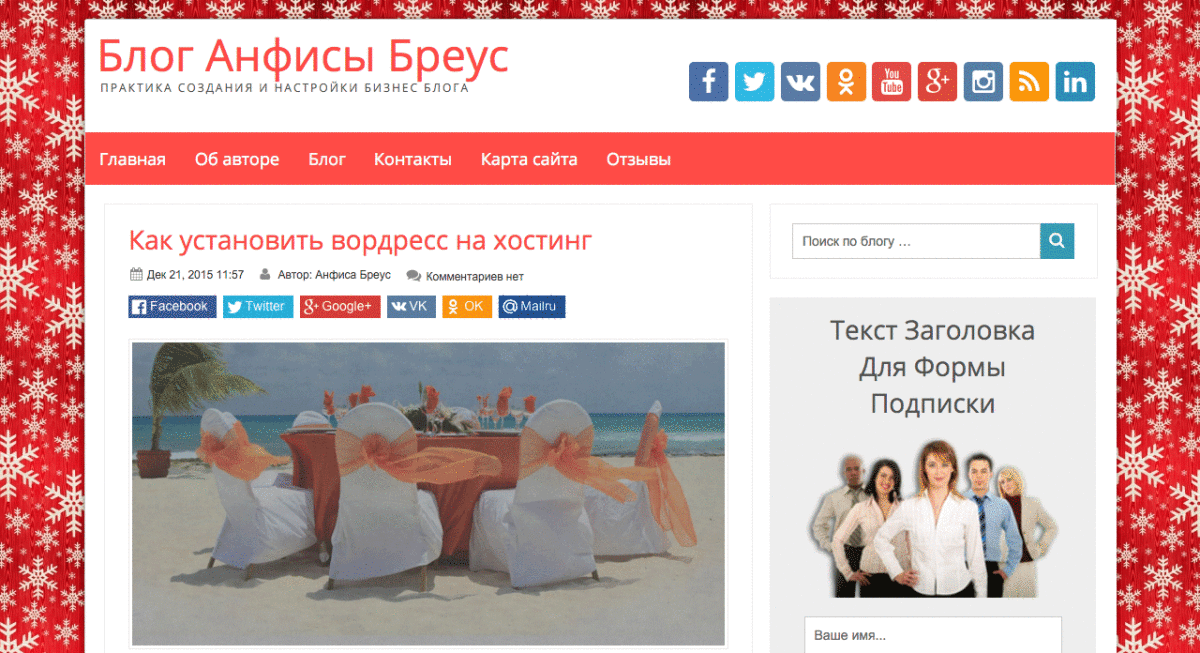
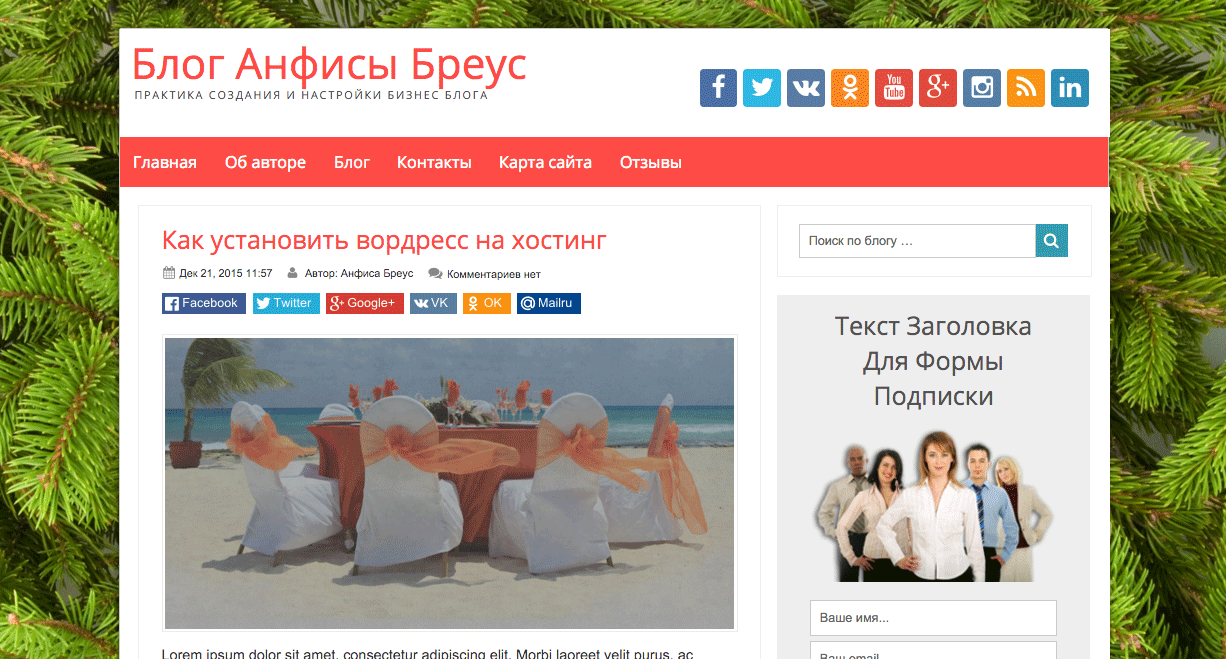
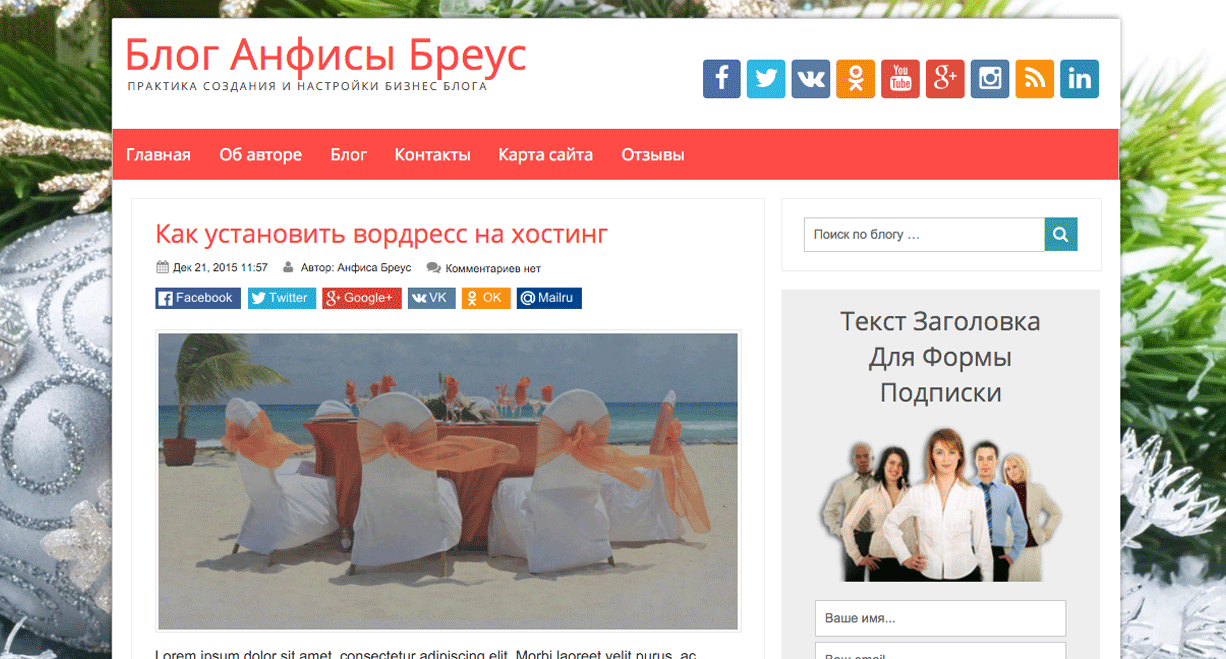
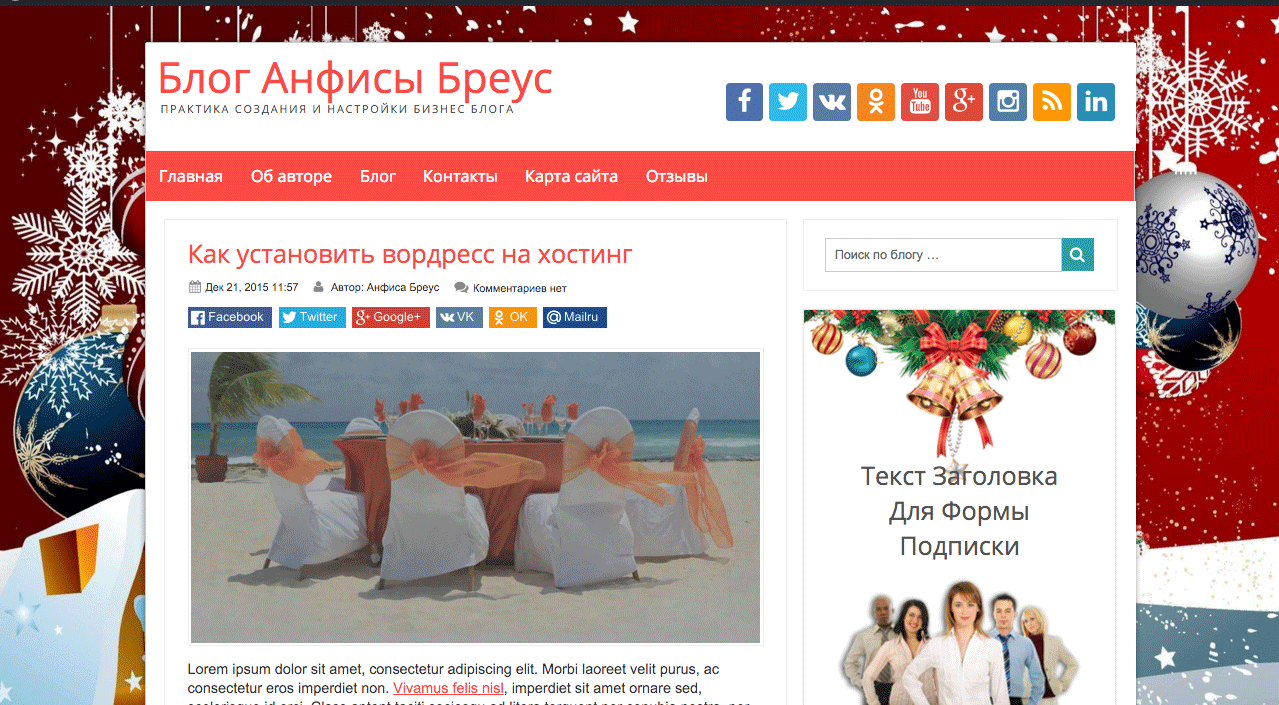
И у вас получится вот такой результат.
Поэкспериментируйте с узорами, и подберите тот, что подходит под ваш дизайн.
Вариант №2 — Одна большая фиксированная картинка
Фоном можно также сделать одну картинку. Для этого нужно выбрать большое изображение от 1600px в ширину.
Как найти больше изображение в Гугл
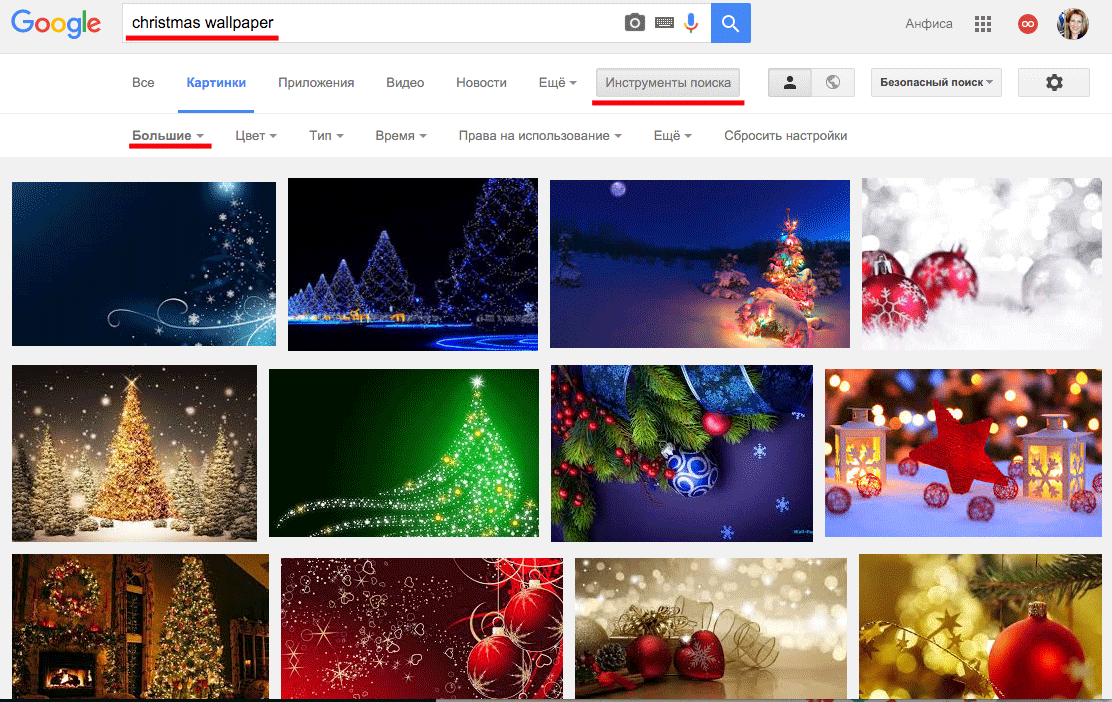
- Наберите запрос, например, Christmas wallpaper (wallpaper — переводится как «обои»)
- В инструментах поиска выберите размер Большой (выбирайте изображение не меньше 1600px)
- Выберите изображение и сохраните на компьютере (убедитесь, что изображение бесплатное)
Установка изображения в виде фона блога.
- Зайдите в админку блога — Внешний вид — Настройки шаблона — Стиль блога
- В разделе «Фон вокруг блога» загрузите изображение
- В настройках укажите — «Не повторять», «Фиксирован», «Исходный размер» или «Фон покрывает поле сохраняя пропорции изображения» (посмотрите, что будет лучше смотреться)
Интересный эффект при фиксированном изображении. При прокрутке фон будет оставаться на месте.
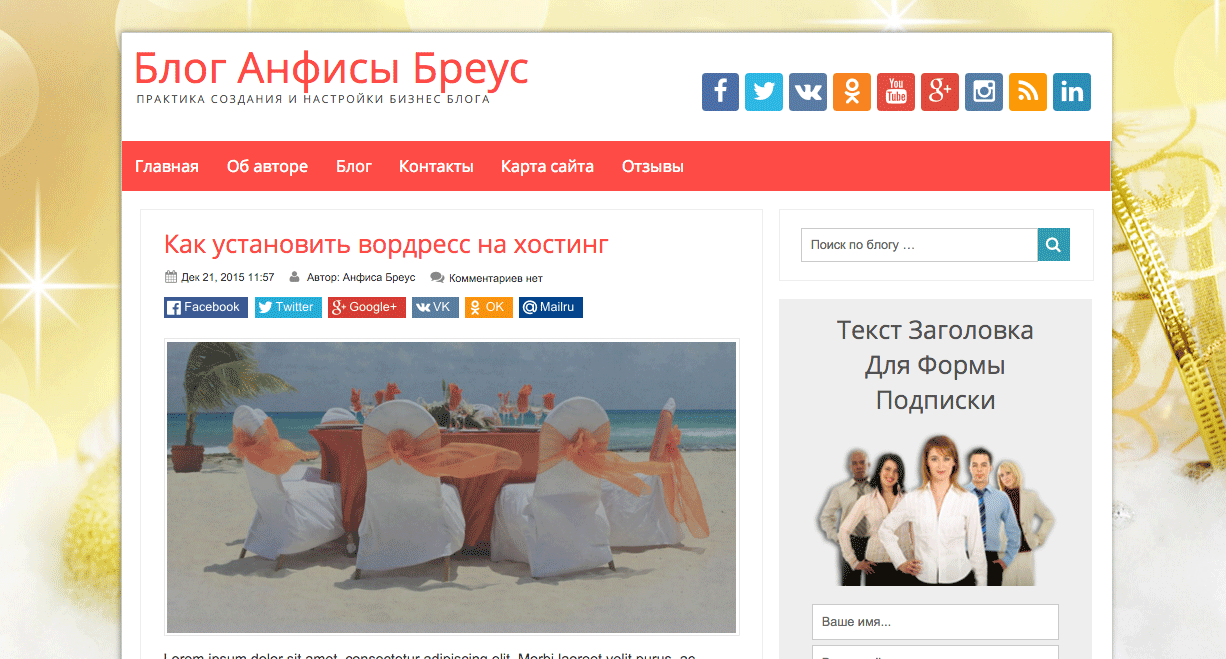
Вот такие примеры могут получиться.
2. Фон шапки
На примере фона шапки я покажу, как вы можете пустить гирлянду сверху на блоге. То же самое можно делать и для фона блога. Но чтобы у нас немного отличались варианты, этот стиль мы рассмотрим на фоне шапки.
В зависимости от того какой у вас стиль блога — на всю ширину (100%) или с границей (на 1100px или 1140px), настройки будут немного отличаться.
Примерные запросы для поиска гирлянды в Google или Yandex картинки: «border garland christmas tree» или «border garland christmas decoration» или что-то похожее на русском языке «граница гирлянда новогодняя» итд.
Итак, давайте предположим, что у вас блог не на всю ширину с границей.
1. Зайдите в админку — Внешний вид — Настройки шаблона — Стиль блога
2. Убедитесь, что ширина блога у вас 1140px или 1100px. Кстати, с границей будет смотреться красивее
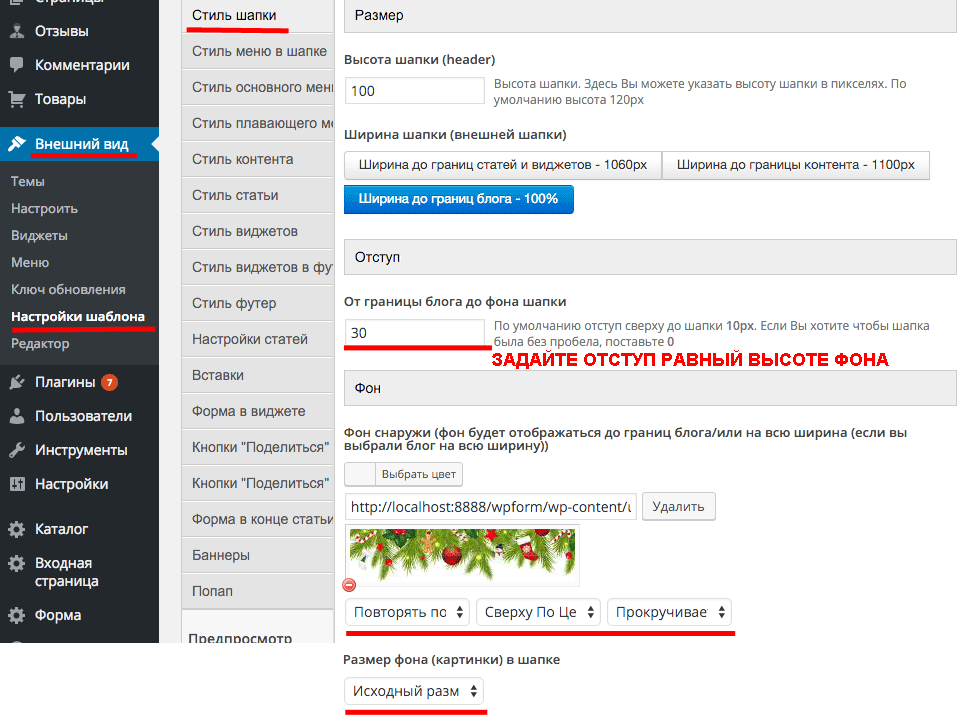
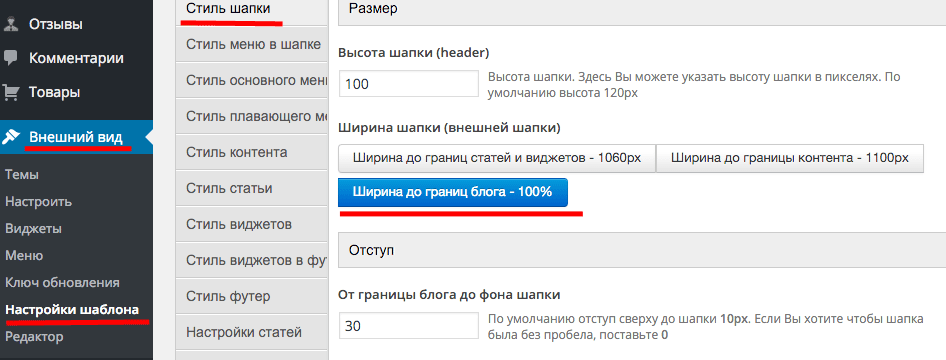
3. Перейдите в раздел «Стиль шапки»
4. Задайте отступ равный по высоте фона. Т.е. если картинка, для гирлянды 70px, то в поле «От границы до фона блога шапки» укажите 70. Этим отступом мы открываем фон, и внутренняя шапка на которой находится название нашего блога, спускается ниже. После вы сможете отрегулировать этот отступ.
5. Далее загрузите изображение. Настройки для изображения: Повторять по горизонтали, Сверху по центру, прокручивается. Размер изображения — Исходный.
После, не забудьте сохранить настройки. Также, в зависимости от ваших настроек возможно придется подредактировать высоту шапки.
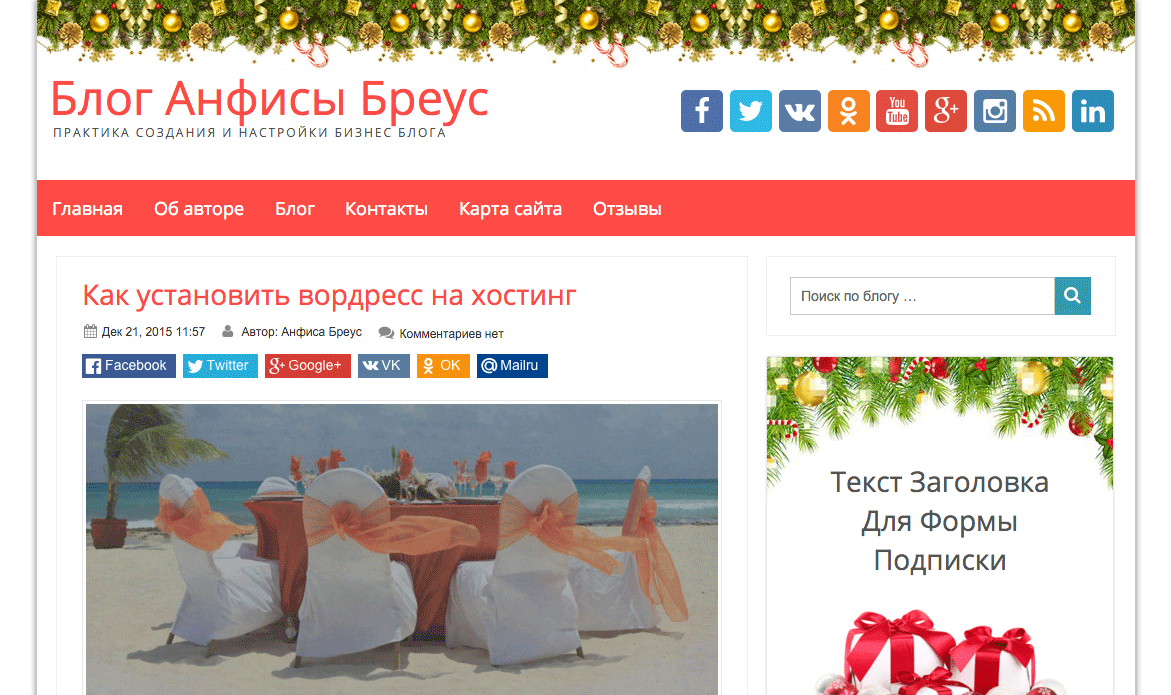
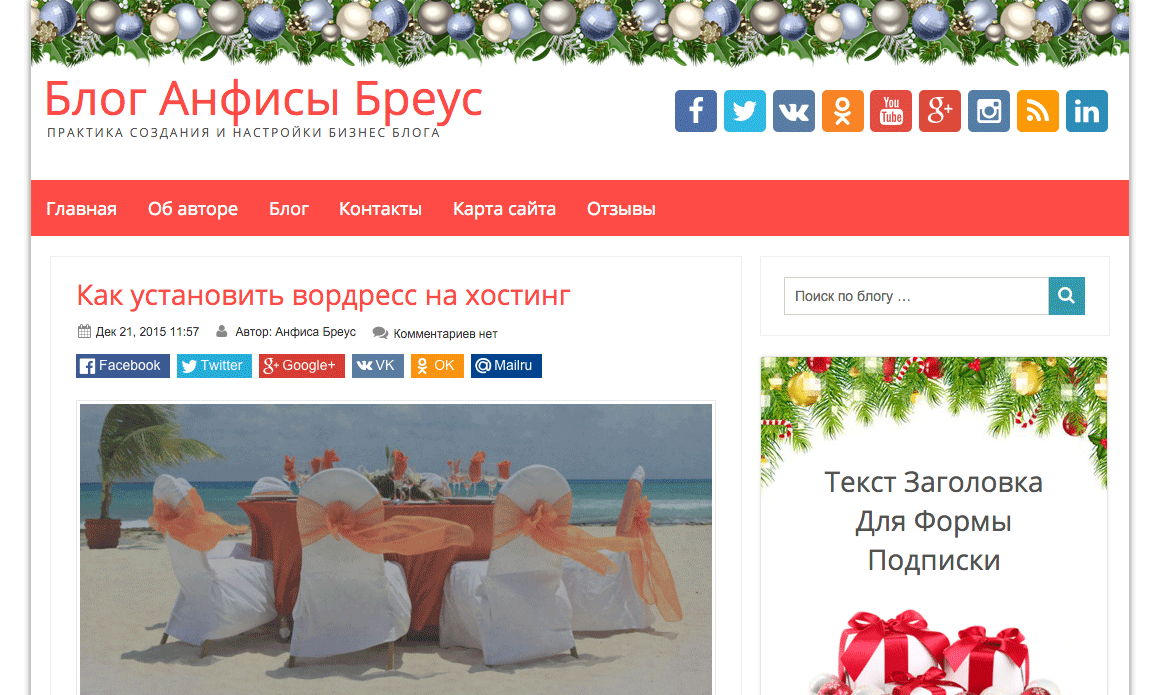
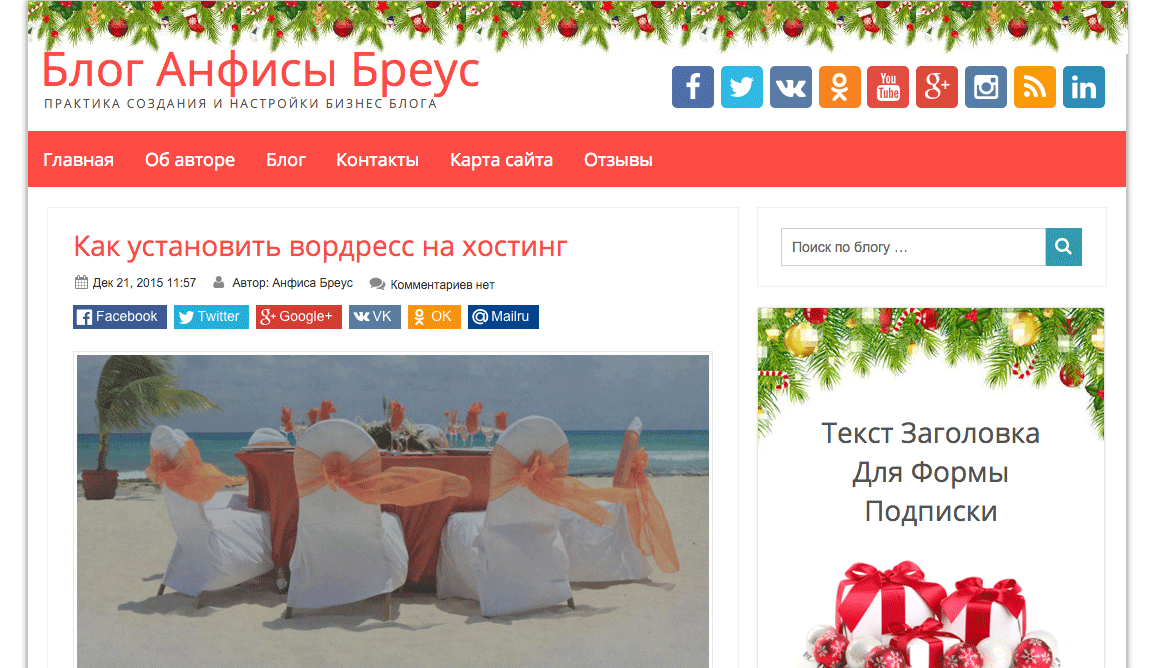
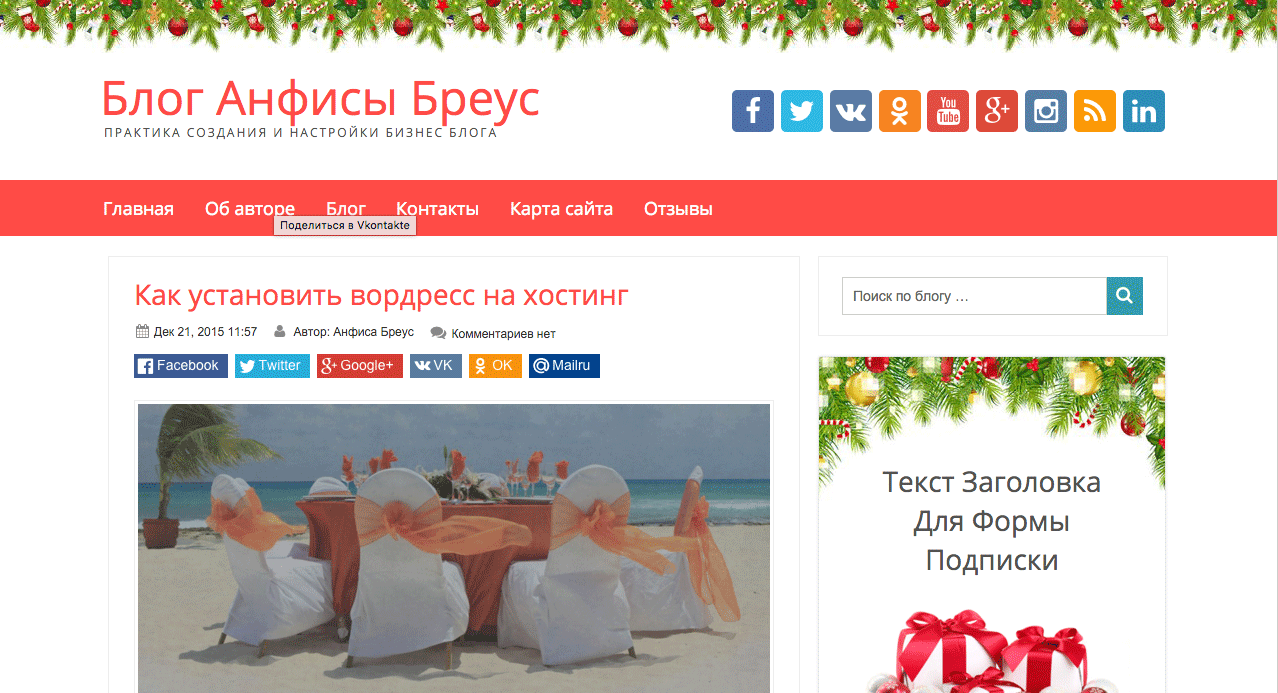
Вот несколько примеров, как это будет выглядеть.
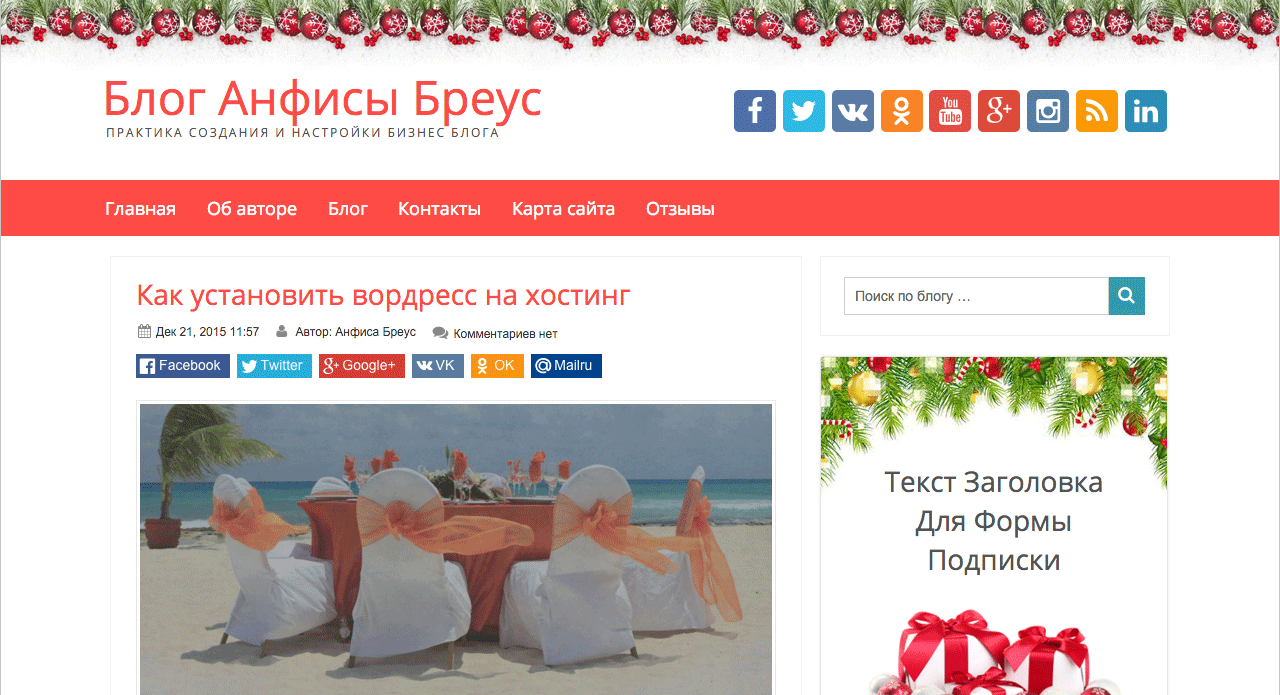
Если у вас стиль блога на всю ширину (100%) и вы бы хотели чтобы гирлянда тоже была на всю ширину блога, здесь будут следующие настройки:
1. В «Настройки шаблона» — «Стиль блога» — ширина 100%
2. Отступ «0» — будет смотреться красивее если фон будет начинаться с самого верха без отступа
3. В «Стиль шапки» установите ширину 100%
Вот несколько примеров как это будет выглядеть:
3. Форма подписки в боковой колонке
В форме в боковой колонке вы можете загрузить изображение в виде фона. Найдите подходящую картинку в Google, скачайте на компьютер.
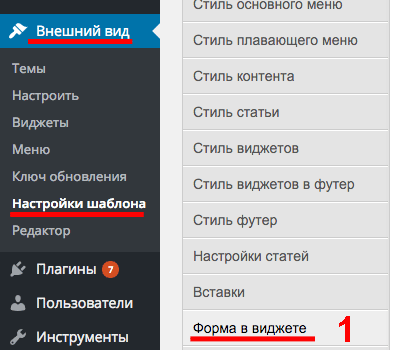
1. Зайдите в админку — Внешний вид — Настройки шаблона — Форма в виджете
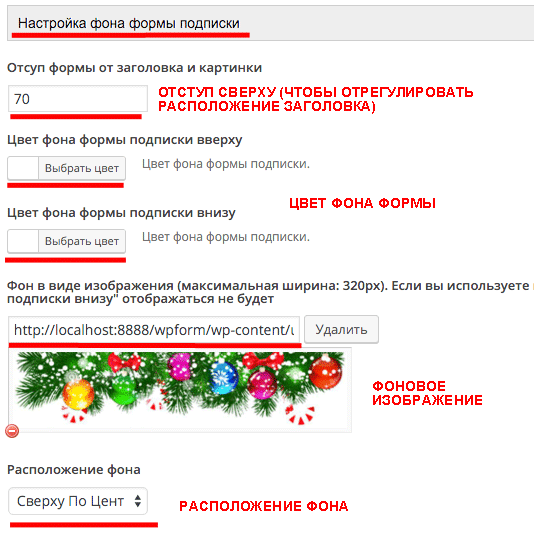
2. В разделе «Фон формы» загрузите изображение (по ширине изображение не должно превышать 350px) и укажите отступ сверху, чтобы отрегулировать расположение заголовка
Не забудьте сохранить настройки.
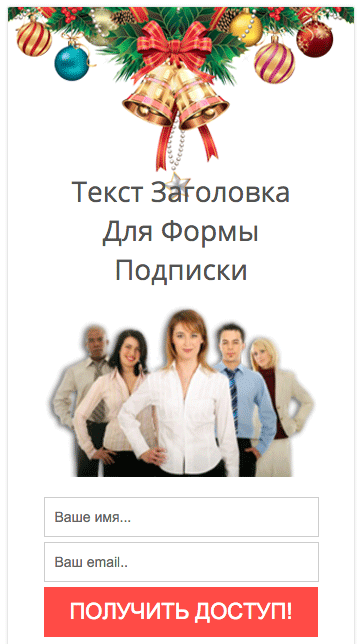
Вот такие формы можно сделать.
Также в форме можно установить новогоднее изображение, то, что находится между заголовком и формой.
Для этого в «Настройках шаблона» — «Форма в виджете» в разделе «Изображение для формы», загрузите изображение не больше 300px в ширину.
Изображение отобразиться между заголовком и формой.
4. Фон в статье
Так же как и фон блога, вы можете задать фон статьи и фон виджета. Давайте на примере посмотрим как вы можете украсить статью.
Возьмем небольшое изображение в виде уголка. Я набрала в гугл такой запрос «рождественская ветка елки с украшениями», и нашла несколько очень симпатичных уголков.
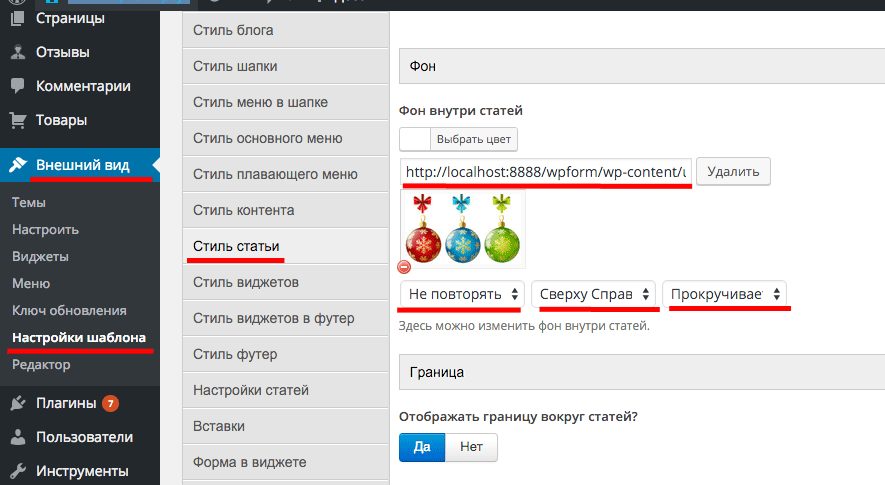
- Далее идем в админке — Внешний вид — Настройки шаблона — Стиль статьи
- В разделе «Фон» загружаем изображение
- Настраиваем фон, «Не повторять» «Сверху справа» «Прокручивается»
Если нужно уменьшить, обрезать или повернуть изображение, вы можете воспользоваться встроенным редактором WordPress. (Подробные уроки по редактору изображений WordPress и многое другое есть в курсе «Базовое руководство по управлению и ведению блога на WordPress»)
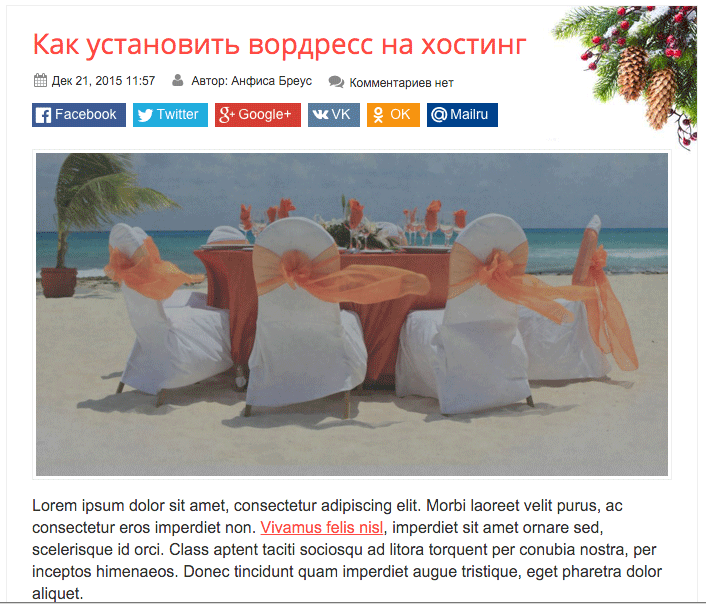
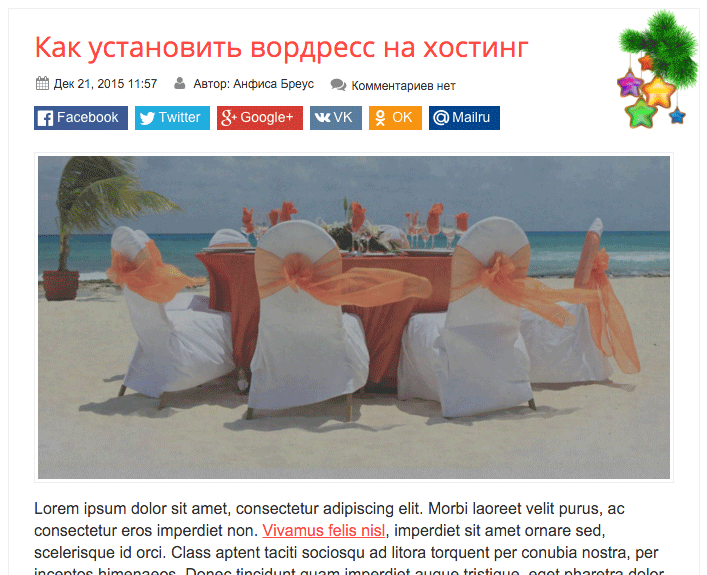
Вот такие варианты могут получиться.
Теперь в каждой статье, на каждой странице будет отображаться уголок с изображением с правой стороны. Тоже самое вы можете сделать и с фоном в виджетах.
А еще можно разместить уголок в левом нижнем углу статьи. Попробуйте :). Там тоже будет смотреться неплохо.
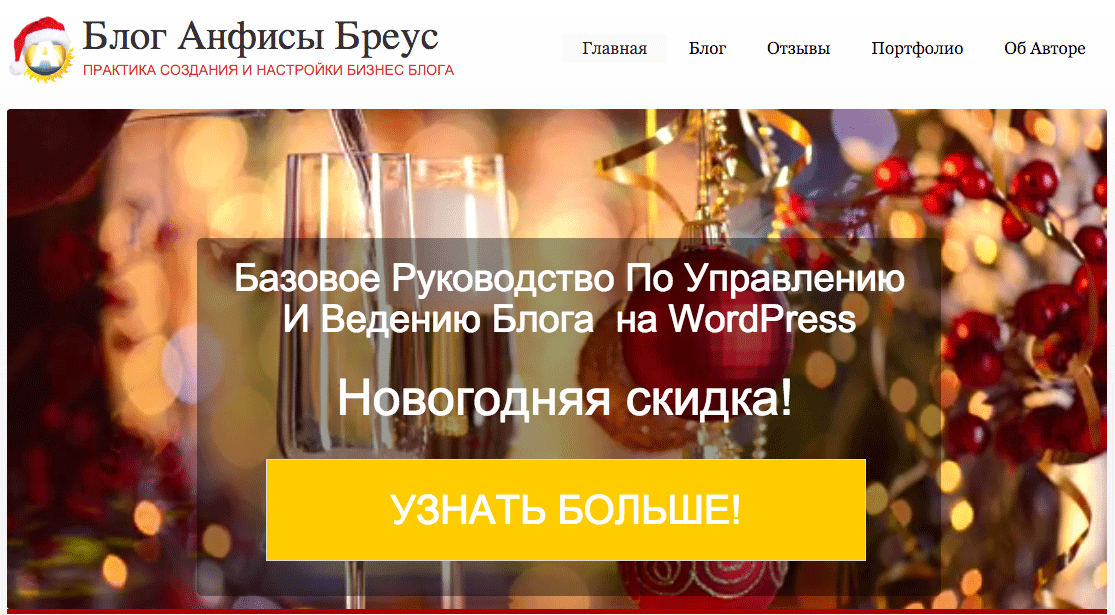
5. Фон на входной странице
Если вы используете плагин «Входная страница», то вы можете загружать для каждого уровня свой фон. Это может быть одна сплошная картинка, или повторяющийся фон по горизонтали (так можно сделать например гирлянду), или небольшую картинку справа или слева или по-центру.
Вот небольшой пример, как вы можете это использовать.
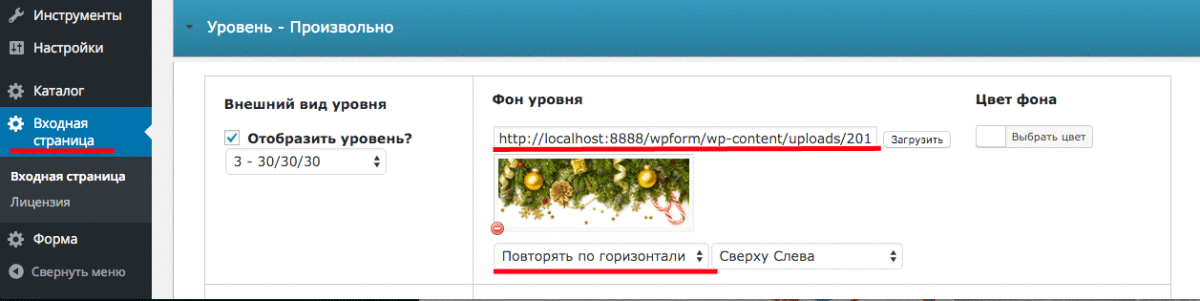
- Зайдите в админку в раздел «Входная страница»
- Откройте уровень, который хотите украсить
- В поле «Фон уровня» загрузите изображение. Я использую изображение, которое можно повторить по горизонтали.
- В настройках фона укажите «Повторять по горизонтали», «Сверху слева»
Небольшая хитрость. Поскольку мы пустили фон по верху, контент частично может оказаться на этом фоне и будет менее заметен.
Чтобы контент сдвинуть немного ниже, сделайте следующее:
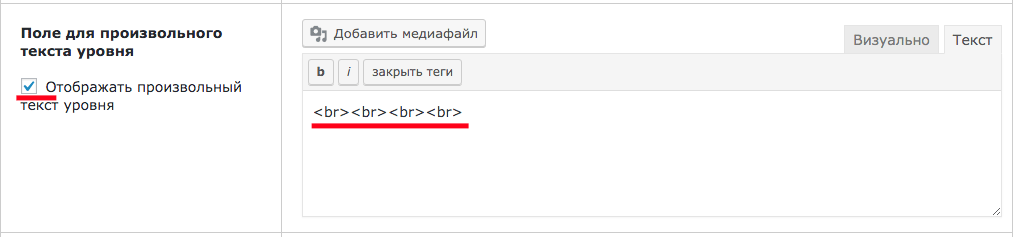
- В настройках этого же уровня спуститесь ниже поставьте галочку «Отображать произвольный текст уровня»
- Переключитесь в режим «Текст»
- Вставьте в самом начале несколько тегов <br>. В моем случае понадобилось 4 < br > чтобы контент отобразился ниже фона.
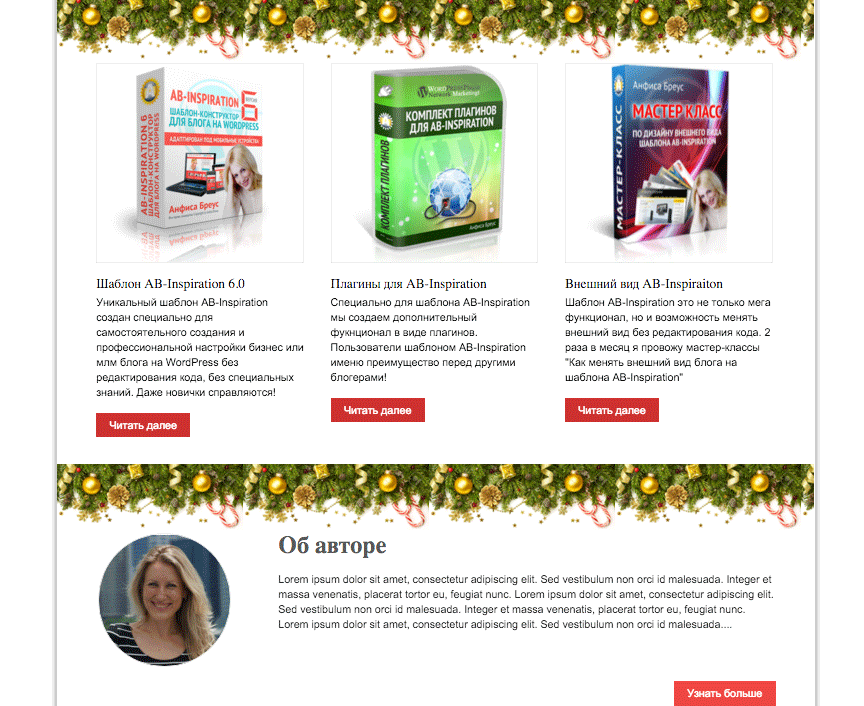
Вот так будет выглядеть наш вариант. Согласитесь неплохо для 15 минут работы :).
На каждом уровне, а их 6, вы можете задать свой фон.
Подробнее о том, как использовать плагин «Входная страница», вы можете посмотреть видео обзор здесь: Как создать презентационную главную страницу на блоге с помощью плагина «Входная страница»
Конечно это не все возможности шаблона поменять внешний вид. Вы можете поэкспериментировать с фоном статьи и виджетов. Также вы можете украсить кнопки «Поделиться» в конце статьи и блок с формой подписки в конце статьи. Главное не переусердствуйте :). Выберите что-то одно, максимум 2. Главное, чтобы это сочеталось с вашим дизайном, и украшало ваш блог.
А также вы можете поработать в фотошоп и украсить логотип вашего блога. Например, вот так.
Или поработать с формой подписки под шапкой
Если вы используете плагин WPForm «Живая форма+слайдер» (с помощью этого плагина можно легко создать блок с формой подписки под шапкой или слайдер), то в зависимости от дизайна вы можете сделать следующее
1. Установить фоновое изображение с новогодней символикой
2. Загрузить изображение подарков
3. Установить новогодний видеофон (сейчас на моем блоге, как раз установлен видеофон в форме под шапкой. Перейдите на главную страницу и вы его увидите)
4. Если вы используете слайды, то можете создать слайды с новогодней символикой и изображением подарков
Подробнее о том как работать с формой под шапкой вы можете посмотреть здесь: Как самостоятельно создать яркую форму подписки под шапкой БЕЗ редактирования кода
Поменяйте всего одну деталь, фон блога, фон статьи или виджета, фон уровней входной страницы, фон формы подписки или фон формы под шапкой и ваш блог уже приобретет новогоднее настроение. После праздника вы всегда можете вернуть внешний вид блога в прежнее состояние 
Буду рада увидеть ваши украшенные блоги в комментариях, а также идеи. Пишите адреса и лучшие работы я размещу в статье на блоге.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.4 из 5