Готовясь к очередному вебинару по Ведению и управлению блога на WordPress, я столкнулась с задачкой, решение которой, к сожалению нет ни в нашем ни западном Интернет.
Тема вебинара «Как создать Форум в Гугл Группах и разместить его на блоге». Вообще тема очень интересная и полезная. Практически Гугл позволяет создать совершенно бесплатно форум, или группу для обсуждений, или форум по товарам, или вопросы и ответы. Форум может быть открытым для всех или закрытым (только для участников группы). И конечно же этот форум можно разместить на блоге на странице.
Проблема началась, когда я вставила код форума на страницу блога. На странице форум не отобразился. Вместо форума просто белый лист.
Поиск ответа на вопрос, как же все-таки интегрировать форум на WordPress, результата не дал. Такой же вопрос задавали многие, но решение так и не находили. Есть даже плагин, но оу не работает, а автор, просто перестал отвечать на вопросы пользователей.
Самое интересное, форум прекрасно отображается просто на HTML странице, а вот на странице созданной WordPress нет.
В общем я поняла, что готового решения не найти, поэтому начала анализировать код.
Код состоит из 2-х частей — iframe и script. Гугл предлагает обе части вставлять в то место где будет отображаться форум.
В ходе анализа кода выяснилось 2 проблемы,
- WordPress заменяет знак & на & и таким образом нарушает ссылку на форум. Делает это преобразование функция WordPress wptexturize()
- Код скрипта не адаптирован для WordPress
Не буду описывать все процессы эксперементов, напишу просто результат, и измененный код для WordPress.
Вот код, который предлагает Гугл:
<iframe id="forum_embed"
src="javascript:void(0)"
scrolling="no"
frameborder="0"
width="900"
height="700">
</iframe>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20document.getElementById('forum_embed').src%20%3D%0A%20%20%20%20%20'https%3A%2F%2Fgroups.google.com%2Fforum%2Fembed%2F%3Fplace%3Dforum%2Fabinspiration'%0A%20%20%20%20%20%2B%20'%26showsearch%3Dtrue%26showpopout%3Dtrue%26showtabs%3Dfalse'%0A%20%20%20%20%20%2B%20'%26parenturl%3D'%20%2B%20encodeURIComponent(window.location.href)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
А вот рабочий код для WordPress:
iframe
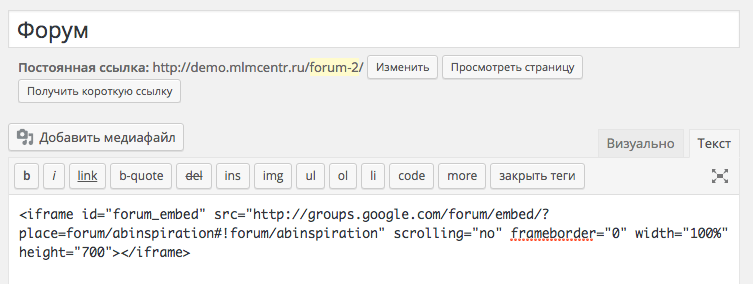
<iframe id="forum_embed" src="http://groups.google.com/forum/embed/?place=forum/abinspiration#!forum/abinspiration" scrolling="no" frameborder="0" width="100%" height="700"></iframe>
script
iframe — необходимо вставить на страницу блога в режиме Текст. Здесь в 2-х местах необходимо вставить название своей группы вместо «abinspiration»
Название есть в ссылке на группу: >>http://groups.google.com/forum/#!groupsettings/abinspiration — красным выделено название. У вас будет свое название.
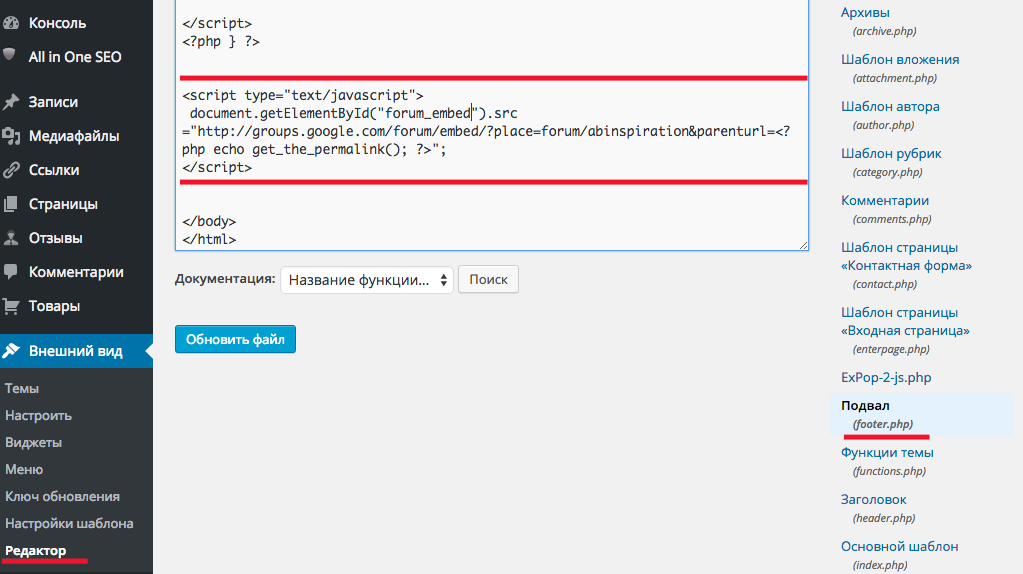
script — необходимо вставить в файл footer.php шаблона перед закрывающим тегом body. В этом коде также необходимо заменить «abinspiration» на ваше название.
Для любознательных. Что изменено в коде:
- Ссылка на форум: вместо https:// ссылка просто http://
- Изменен scr в iframe:
былоsrc="javascript:void(0)"
стало
src="http://groups.google.com/forum/embed/?place=forum/abinspiration#!forum/abinspiration"
- Удалены параметры (можно добавить по желанию к адресу форума)
было'+ '&showsearch=true&showpopout=true&showtabs=false' - В коде script заменен параметр parenturl:
былоparenturl=' + encodeURIComponent(window.location.href)
стало
parenturl=<?php echo get_the_permalink(); ?>
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5