
Когда мы кликаем на кнопку Twitter, чтобы поделиться статьей в Twitter аккаунте, мы можем отправить не больше 140 знаков + ссылка на статью. Как правило отправляется только заголовок статьи.
Но в Twitter Вы наверняка замечали, есть твиты с более подробной информацией о статье. Как правило, такие твиты сопровождаются ссылкой «Показать сводку».
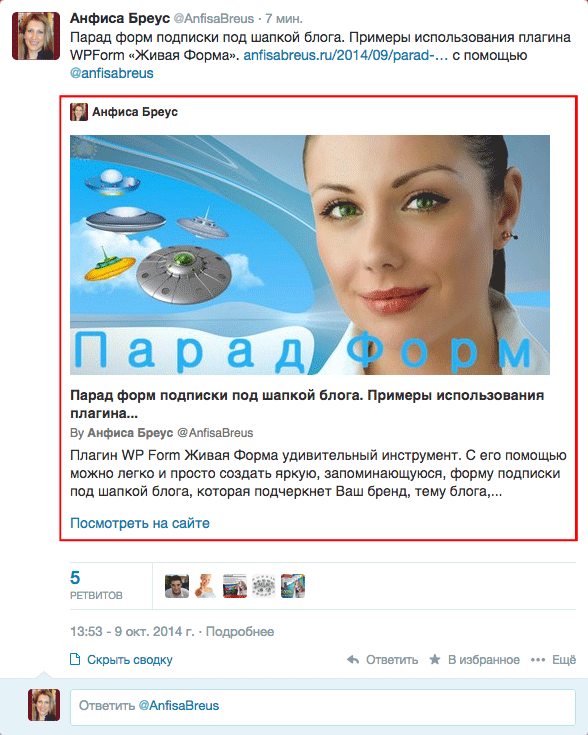
Когда Вы кликаете на эту ссылку или просто по тексту твита, появляется полный анонс статьи с блога с заголовком, описанием, изображением и ссылкой на статью.
В этой статье я расскажу, что нужно сделать, чтобы Ваши статьи тоже уходили в Twitter в таком виде. Предполагается, что у Вас уже установлена кнопка Twitter на блоге.
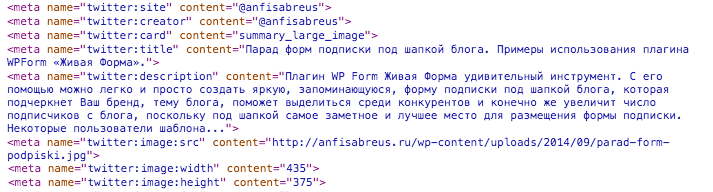
Как и в случае с facebook за отображение анонса отвечают специальные метатеги (Как опубликовать запись с блога в Facebook с картинкой на всю ширину). Метатеги для Twitter в html коде выглядят так:
Здесь, в примере показано, как создать анонс с изображением на всю ширину. За тип анонса отвечает тип карты — summary_large_image. Если Вы хотите попробовать другие типы анонсов, подробнее об этом можно почитать на официальном сайте твиттер: https://dev.twitter.com/cards/types
В этой статье мы разберем именно анонс с большим изображением, тип карты — summary_large_image.
Вставка метатегов Twitter в Head
Итак, в файле header.php между тегами head нужно вставить следующий код:
<meta name="twitter:site" content="@anfisabreus">
<meta name="twitter:creator" content="@anfisabreus">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="<?php the_title(); ?>">
<meta name="twitter:description" content="<?php while (have_posts()):the_post(); $out_excerpt = str_replace(array("\r\n", "\r", "\n", "'" ,"\""), "", get_the_excerpt()); echo $out_excerpt; endwhile; ?>">
<?php if(!has_post_thumbnail( $post->ID ))
{
$default_image='http://AdresBloga.ru/adres-izobrazhenia.jpg';
echo '<meta name="twitter:image:src" content="' . $default_image . '">';
}
else
{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
echo '<meta name="twitter:image:src" content="' . esc_attr( $thumbnail_src[0] ) . '">';
} echo "\n"; ?>
<meta name="twitter:image:width" content="435">
<meta name="twitter:image:height" content="375">
Давайте разберем код поподробнее:
<meta name="twitter:site" content="@anfisabreus"> <meta name="twitter:creator" content="@anfisabreus">
Здесь нужно заменить anfisabreus на свой логин в Твиттер. В шаблоне AB-Inspiration пользователи прописывают логин Твиттер в настройках шаблона в разделе «Вставки».
<meta name="twitter:site" content="summary_large_image">
Этот метатег оставляем как есть, если хотите, чтобы в твиттер уходил анонс с большой картинкой.
<meta name="twitter:title" content="<?php the_title(); ?>">
Здесь ничего менять не нужно. Функция the_title() автоматически подставит заголовок Вашей статьи
<meta name="twitter:description" content="<?php while (have_posts()):the_post(); $out_excerpt = str_replace(array("\r\n", "\r", "\n", "'" ,"\""), "", get_the_excerpt()); echo $out_excerpt; endwhile; ?>">
Здесь много кода :), его задача взять первые строчки статьи. Ничего менять не нужно.
<?php if(!has_post_thumbnail( $post->ID ))
{
$default_image='http://AdresBloga.ru/adres-izobrazhenia.jpg';
echo '<meta name="twitter:image:src" content="' . $default_image . '">';
}
else
{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
echo '<meta name="twitter:image:src" content="' . esc_attr( $thumbnail_src[0] ) . '">';
} echo "\n"; ?>
Эта часть кода отвечает за вывод изображения. Я подробно разбирала этот код в предыдущей статье — Как опубликовать запись с блога в Facebook с картинкой на всю ширину.
Здесь нужно заменить адрес изображения, которое будет по умолчанию, если в статью не вставлена миниатюра. Пользователи шаблона AB-Inspiration загружают это изображение в настройках шаблона в разделе «Вставки»
<meta name="twitter:image:width" content="435"> <meta name="twitter:image:height" content="375">
Эти строчки задают размер изображения. Их можно оставить как есть.
Как открыть Twitter доступ к изображениям
Еще один важный момент — нужно открыть Твиттер ботам доступ к изображениям. Для этого нужно прописать разрешение в файле robots.txt
Редактирование файла robots.txt через хостинг
1. зайдите на хостинг в корневую папку блога
2. найдите файл robotx.txt
3. откройте его для редактирования и впишите следующую строчку:
User-agent: Twitterbot Allow: /wp-content/uploads/
Редактирование файла robots.txt через админку блога
Эта инструкция подходит для пользователей шаблоном AB-Inspiration и всем, кто установил плагин All In One Seo Pack. Этот способ поможет отредактировать файл robots.txt в админке блога.
1. Зайдите в админку блога
2. перейдите в меню в раздел «Инcтрументы SEO» — «Другие модули»
3. найдите блок «File Editor» и нажмите «Activate»
4. у вас появится дополнительное меню «File Editor» — перейдите в него
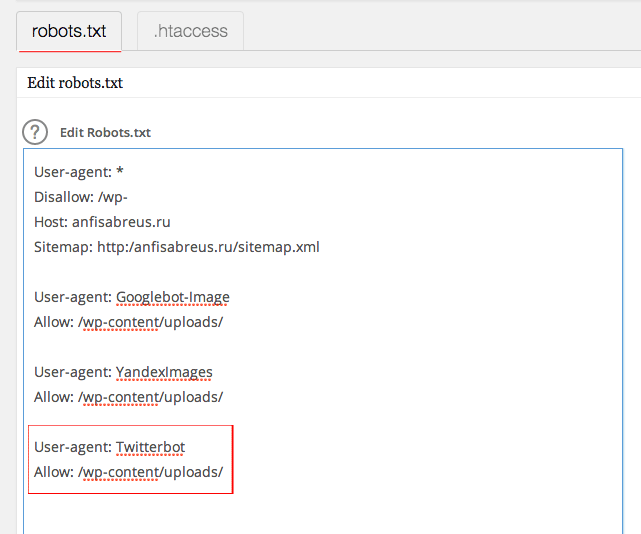
5. убедитесь, что открыта вкладка «Robots.txt»
6. вставьте код в самом низу
User-agent: Twitterbot Allow: /wp-content/uploads/
7. нажмите «Update robots.txt» кнопку внизу.
Как занести блог в белый список Twitter
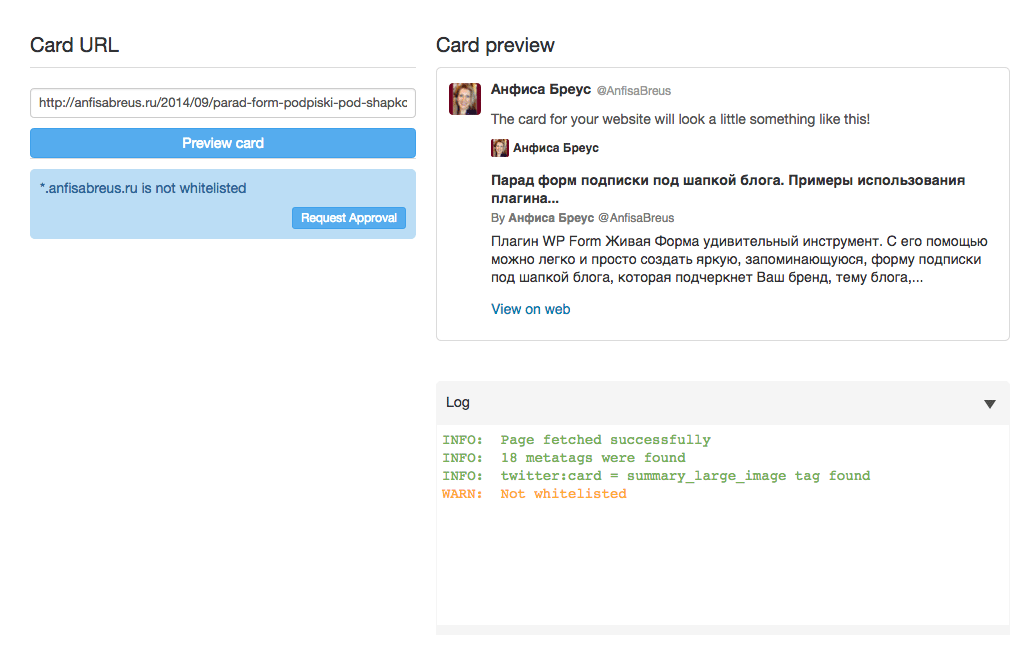
И еще один маленький момент — занесение Вашего блога в белый список Твиттер. Для этого перейдите в Твиттер валидатор: http://cards-dev.twitter.com/validator. Вставьте в поле ссылку на ваш блог, и нажмите на кнопку «Preview card».
На экране Вы увидите вот такую запись — «АдресВашегоБлога.ru is no whitelisted».
Нажмите на кнопку «Request Approval». Это необходимо для проверки блога и занесение его в белый список. На проверку может понадобиться некоторое время.
Через пару часов снова зайдите в Twitter валидатор и вставьте в поле адрес статьи. Если все сделано правильно, Вы увидите справа пред просмотр анонса.
Ну что ж, теперь можно все протестировать в действии. Отправьте любую Вашу статью в Twitter. Зайдите в Twitter аккаунт и нажмите на ссылку «Показать сводку». Кстати, все Ваши старые твиты, тоже дополнятся анонсами статей :).
Теперь Ваши фалловеры в Twitter аккаунте будут видеть не только Твит из 140 знаков со ссылкой на статью, но и полный анонс статьи (как в facebook или google+).
Создайте сайт с нами — легко и быстро!
Нужна помощь по данным урокам или хотите заказать сайт на WordPress «ПОД КЛЮЧ»?
Обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 5 из 5