
Вы обратили внимание, что некоторые записи в Facebook и Google+ отображаются с изображением на всю ширину. Такие записи в социальной сети более заметны в ленте, и есть больше шансов, что Ваши друзья кликнут по ссылке и перейдут на Ваш блог.
Внимание! Если Ваш блог создан на шаблоне AB-Inspiration, то Вам нужно просто обновиться до новой версии AB-Inspiration 4.14. В шаблоне уже эта функция включена.
Вообще я решила описывать все, что встраиваю в шаблон AB-Inspiration не просто фактами, что это есть в шаблоне, а как я это сделала. Во-первых, это покажет какая работа проделана с шаблоном — это для тех, кто хочет знать немного больше, чем просто пользоваться шаблоном AB-Inspiration, во-вторых, мой опыт будет полезен тем, кто настраивает свой блог самостоятельно, не на шаблоне AB-Inspiration, а на любом другом шаблоне для WordPress.
Итак, вернемся к теме «Как опубликовать запись с блога в Facebook с картинкой на всю ширину».
Когда Вы нажимаете кнопку «Поделиться» у Вас всплывает окно в котором сформирован анонс для отправки в Вашу ленту. Анонс состоит из заголовка, нескольких строк текста и изображения.
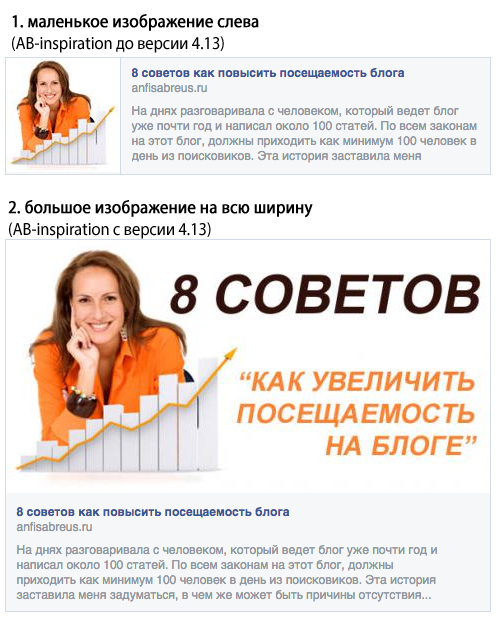
На скриншоте ниже 2 примера отображения изображения.
1-е маленькое слева,
2-е на всю ширину.
Согласитесь, второй вариант гораздо выгоднее смотрится :).
За формирование анонса отвечают специальные метатеги, которые вставляются между тегами head в файле header.php. С помощью метатегов мы связываем блог с социальными сетями.
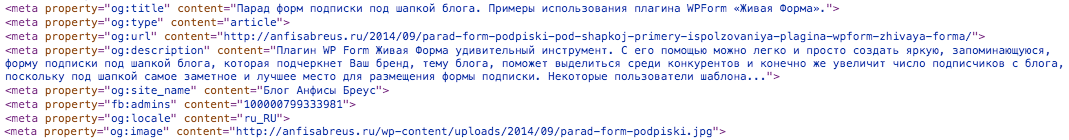
Давайте заглянем на страницу в HTML коде, где уже установлены метатеги.
Нажмите на изображение, чтобы посмотреть его в большом размере.
Как видите каждая строчка начинается с <meta property=»» content=»»>.
Каждый мета тег отвечает за конкретное содержание.
og:title — за заголовок,
og:description — за описание,
og:image — за изображение,
og:url — за ссылку.
Есть еще несколько дополнительных мета тегов, они не влияют на отображение анонса, но несут определенную нужную информацию об авторе, о типе контента, о языке итд.
В этой статье я не буду расписывать все мета теги, остановимся только на изображении. Если Вам интересно, как правильно оформить все мета теги для кнопок поделиться, напишите в комментариях. Тогда я напишу об этом поподробнее.
За отображение картинки в анонсе отвечает метатег
<meta property=»og:image» content=»http://AdresBloga.ru/adres-izobrazhenia.jpg»>.
Чтобы на место content=»» подставлялось изображение из статьи нам нужно вставить следующий код:
<?php
if(!has_post_thumbnail( $post->ID ))
{
$default_image='http://AdresBloga.ru/adres-izobrazhenia.jpg';
echo '<meta property="og:image" content="' . $default_image . '">';
}
else
{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '">';
}
echo "\n"; ?>
Код нужно вставить в файле header.php между тегами head. (В шаблоне AB-Inspiration он уже вставлен.)
Разберем код по порядку.
Код делиться на 2 условия:
1. если в статье нет миниатюры, то в мета тег прописывается ссылка на изображение по умолчанию
$default_image='http://AdresBloga.ru/adres-izobrazhenia.jpg'; echo '<meta property="og:image" content="' . $default_image . '">';
Здесь в строчке $default_image=’http://AdresBloga.ru/adres-izobrazhenia.jpg’ нужно прописать полный адрес к изображению, которое будет включено в анонс в случае если в статье нет миниатюры. В шаблоне AB-Inspiration мы загружаем изображение по умолчанию в настройках шаблона в разделе вставки.
2. если есть миниатюра, в мета тег прописывается ссылка на миниатюру.
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '">';
Здесь ничего менять не нужно. За размер изображения в анонсе отвечает атрибут ‘full’ в функции wp_get_attachment_image_src ()
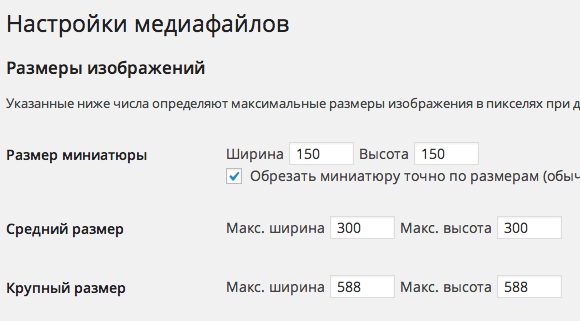
Когда Вы загружаете изображение в статью, WordPress автоматически создает копии изображения в разных размерах. Всего их 4 — thumbnail, medium, large и full. Регулировать размеры (thumbnail, medium, large) можно в разделе «Настройки» — «Медиафайлы».
Здесь Вы можете прописать, те размеры, которые Вам нужны.
‘full’ — означает полный размер, такой как Вы загрузили.
Когда мы прописываем в функции wp_get_attachment_image_src () аттрибут ‘full’ это значит, изображение, которое будет уходить в социальную сеть, будет того размера, который Вы загрузили как миниатюру в статью.
Если Вы хотите, чтобы уходило изображение определенного размера, укажите в коде вместо ‘full’ атрибут ‘thumbnail’, ‘medium’ или ‘large’, а сами размеры отрегулируйте в настройках медиафайлов.
Одно важное замечание. Загружаемое изображение должно быть прямоугольным. Фейсбук рекомендует наилучший размер 1200 Х 627. Если высота будет больше, в фейсбук изображение будет обрезано. А также ширина должна быть не меньше 600. Если изображение 600px в ширину, в высоту оно должно быть примерно 312px! Если изображение меньше, в анонсе оно не будет отображаться на всю ширину.
Буду рада Вашим комментариям и вопросам.
Создать сайт для заработка с нами — легко и быстро!
За помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.5 из 5