Встречайте новый, полезный плагин, Кнопка Вверх.
Я разработала этот плагин специально для пользователей шаблона «AB-Inspiration».
Для чего этот плагин?
Плагин «Кнопка Вверх» позволяет легко прокрутить страницу блога снизу вверх, и создает для читателей комфортные условия на блоге.
Зачем?
Позвольте объяснить.
Представьте, что Вы вышли из дома на прогулку по незнакомой местности, где все вам ново и интересно.
Гуляя вы зашли далеко и пора возвращаться домой.
И как это обычно бывает, домой хочется попасть поскорее. Ведь все, что Вы увидели до этого по дороге уже вам известно, зачем тратить время.
Так происходит и на блоге.
Читатель осмысленно, с интересом просматривает длинную страницу блога сверху вниз. А вот, чтобы вернуться к главному меню обратно вверх, где как раз и сосредоточена ваша основная информация, читателю приходится покручивать страницу снизу вверх вручную и долго.
Это может быть для него очень скучным и … читатель просто-напросто может закрыть блог и уйти.
Вам знакома эта ситуация?
Поэтому, для повышения удобства навигации вашего блога, было бы замечательно дать читателям возможность легко прокрутить страницу вверх буквально в секунду.
Как раз эту возможность и дает плагин «Кнопка вверх», который позволяет вашим читателям быстро перейти в начало блога без ручной прокрутки.
Кликнул, буквально играючи, на кнопку под рукой, и ты уже в самом верху. Просмотр контента блога становится удобным и комфортным.
Поэтому ваши читатели дольше будут оставаться у вас на блоге. Факт!
Как он работает ?
Какие он имеет настройки?
Плагин заменяет ссылку «Вверх» в футере шаблона «AB-Inspiration» на плавающую Кнопку Вверх, с настройками на любой ваш вкус.
Делая самостоятельно и просто настройки плагина «Кнопка Вверх» Вы легко можете:
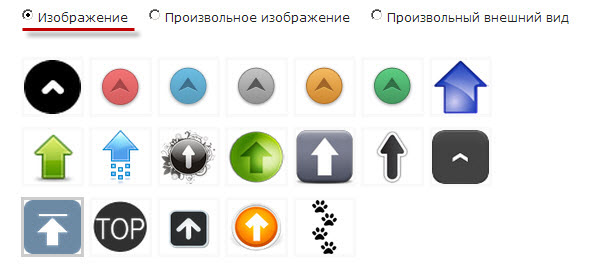
1. Выбрать внешний вид кнопки из уже готовых вариантов картинок;
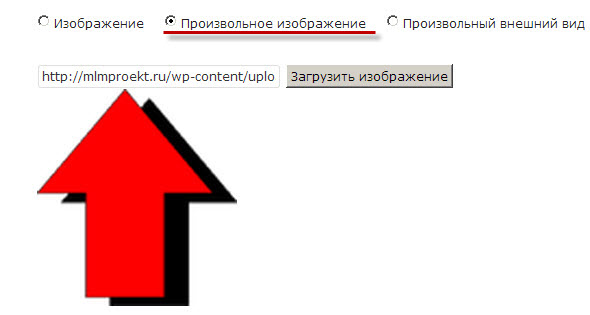
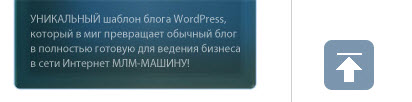
2. Загрузить, свое произвольное изображение;
и кнопка будет выглядеть так:
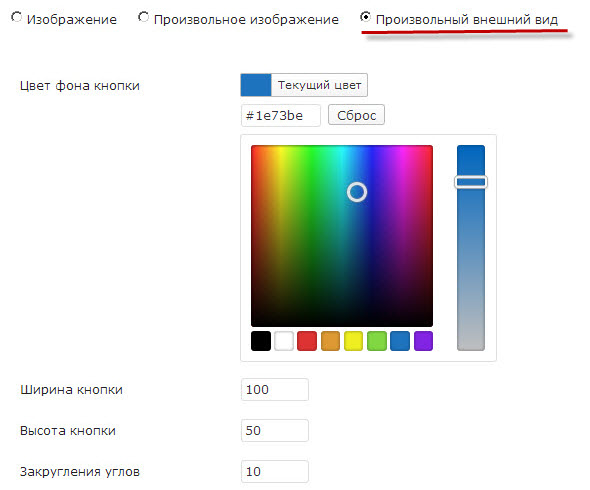
3. Создать свою, оригинальничаю, кнопку Вверх, проявив немного творчества в выборе цветовой гаммы и формы кнопки;
например так:
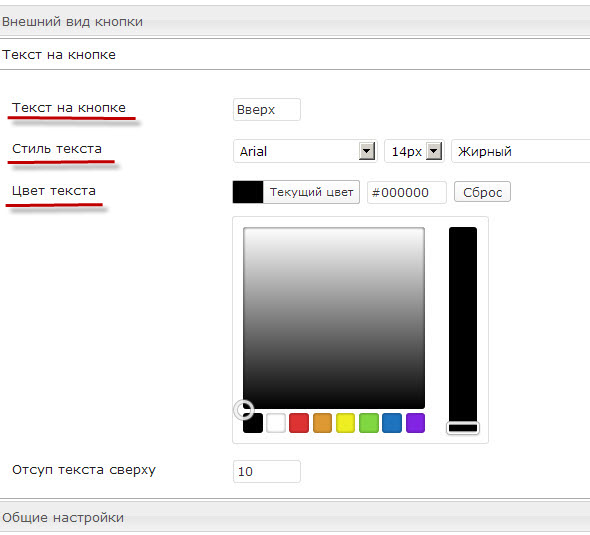
4. Написать на кнопке любой текст, что хотите, при этом выбрав шрифт и цвет текста
например так:
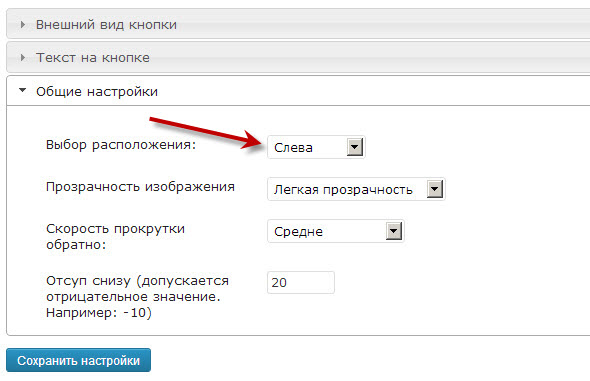
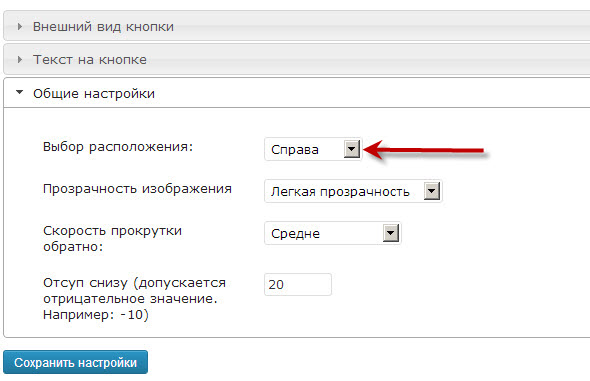
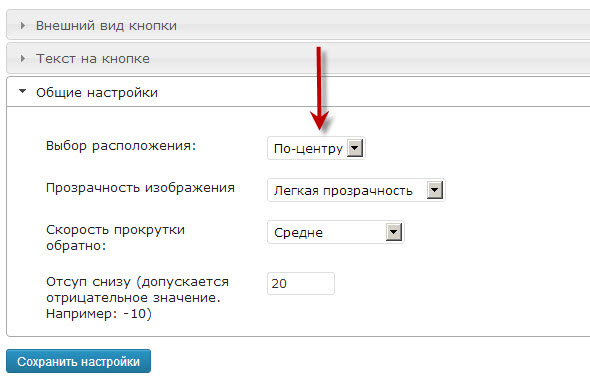
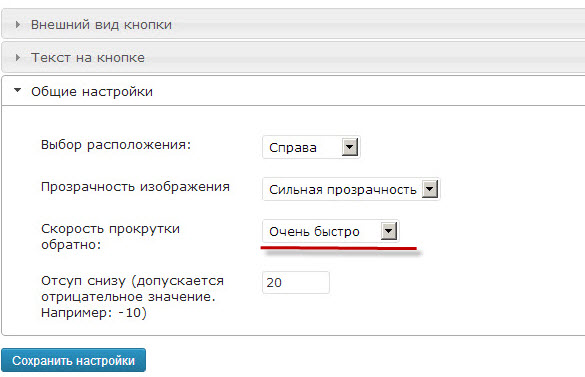
5. Расположить Кнопку Вверх на экране компьютера:
слева,
справа,
или по центру
Но и это еще не все.
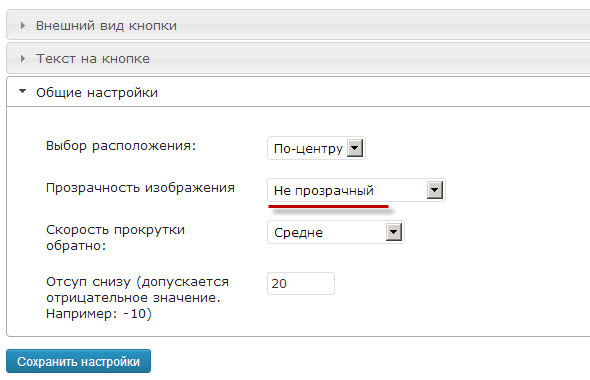
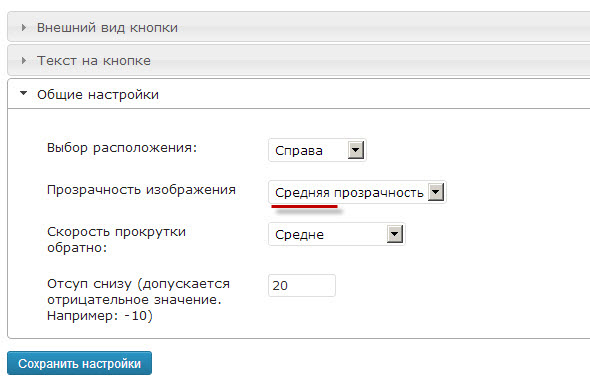
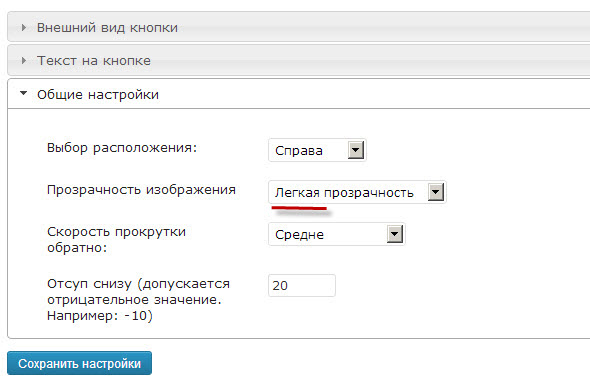
6. Сделать кнопку простым выбором выпадающего меню:
— непрозрачной, для четкой видимости,
вот такой:
— средней прозрачности, приятной для острого глаза :),
такой:
и легкой прозрачности.
такой:
И..это еще все.
7. наконец, есть возможность выбрать 5-ть уровней скорости прокрутки страницы:
очень быстро и быстро,
средне, медленно,
и очень медленно, но приятно…
Как установить плагин на блог?
Это просто.
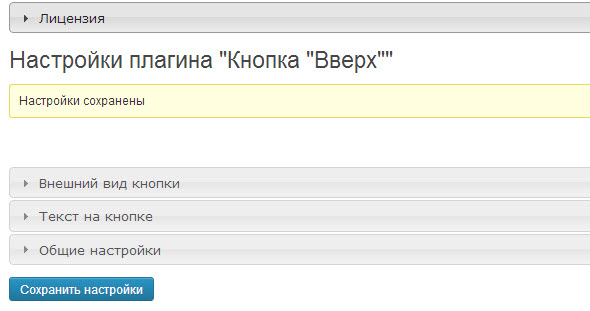
Плагин загружается как обычно все плагины, через админку блога, в разделе «Плагины». Далее Вы активируете сам плагин и его лицензию.
После того как вы активируете лицензию плагина, «Кнопка Вверх» автоматически появится форма для настройки и кнопка на блоге .
Далее в настройках, как было показано выше, Вы можете настроить ее на свой вкус, на радость вашим дорогим читателям.
ВАЖНО! «Кнопка Вверх» создана только для пользователей шаблона «AB-Inspiration«.
Ваши выгоды использования плагина:
- сделает блог более интерактивными и привлекательным;
- создаст удобные и комфортные условия для посетителя блога;
- придаст изюминку дизайну блога;
- увеличит прибывание посетителей на блоге.
Кстати, интересно, какая из настроек блога показалась вам наиболее привлекательна.
Примечание! В новой версии многофункционального шаблона AB-Inspiration Кнопка «Вверх» встроена в функционал шаблона.
Создайте сайт с нами — легко и быстро!
Нужна помощь по данным урокам или хотите заказать сайт на WordPress «ПОД КЛЮЧ»?
Обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

==================
Средняя оценка: 3 из 5