
Разработчики Woocommerce в новой версии 3.0 добавили новый инструмент «Лупа». Инструмент работает так: при наведении мышки на изображение товара изображение увеличивается. Таким образом можно просмотреть изображение товара более детально, как с помощью лупы.
Такую фишку можно наблюдать на сайтах aliexpress, amazon, ebay
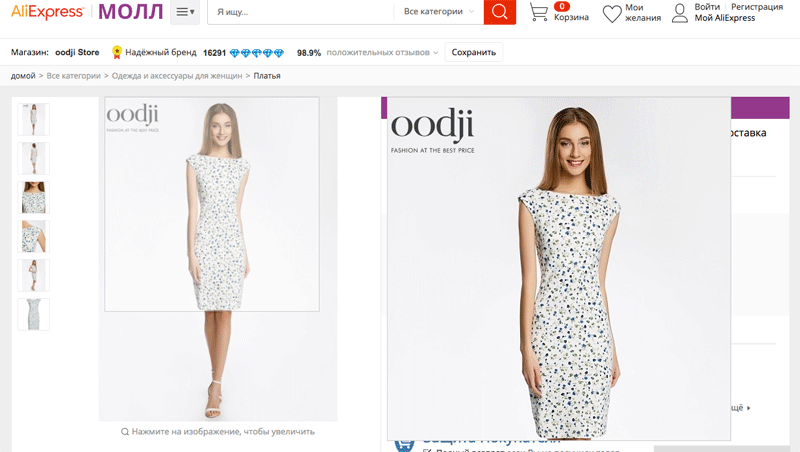
Aliexpress — при наведении мышки на изображение товара, справа появляется окно с увеличенным изображением
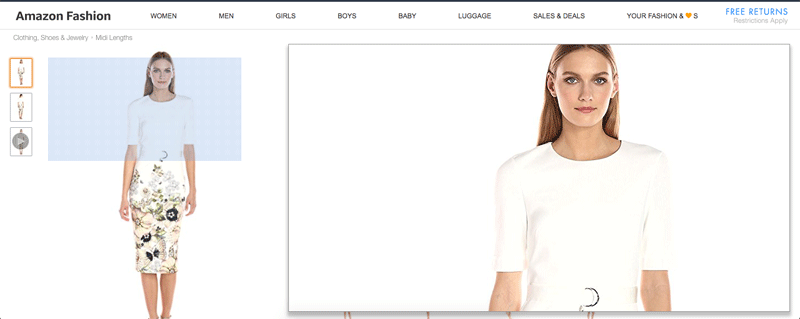
Amazon — при наведении мышки на изображение товара, справа появляется окно с увеличенным изображением
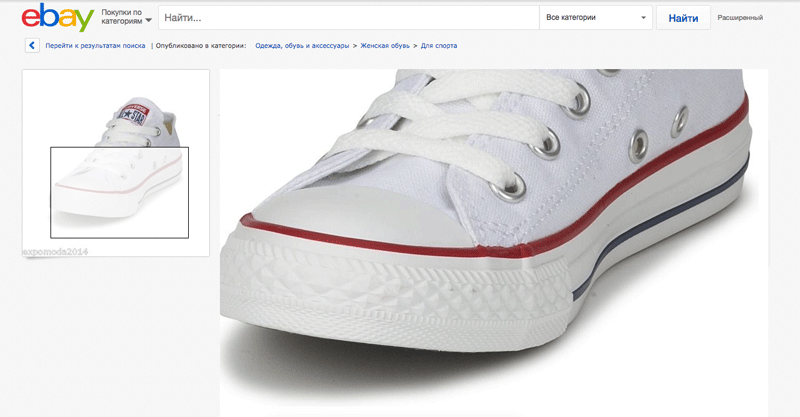
Ebay — при наведении мышки на изображение товара, справа появляется окно с увеличенным изображением
Кто уже давно работает с Woocommerce знают, что для такого эффекта мы использовали дополнительные плагины, например YITH WooCommerce Zoom Magnifier. Но теперь, мы можем смело отключить этот плагин и использовать встроенную функцию Woocommerce.
Однако не все так просто. Для активации инструмента «Лупа», необходимо включить в шаблоне, который вы используете для магазина, поддержку инструмента.
Как включить инструмент увеличение изображения при наведении мышки в товаре Woocommerce
Для активации данного инструмента необходимо вставить в код шаблона следующую функцию:
- Зайдите в админку блога
- Перейдите в раздел Внешний вид -> Редактор
- Откройте файл functions.php для редактирования
- Вставьте в файл следующие строчки кода:
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
Не забудьте сохранить изменения
Теперь можно посмотреть что получилось.
Перейдите на страницу с товаром и наведите мышку на изображение товара. Поводите мышкой по изображению и вы увидите, как увеличится изображение. На видео записано, как работает инструмент.
Помимо инструмента по увеличения изображения при наведении мышки, также добавлен
- слайдер (если вы используете галерею),
- значок «Лупа» при клике на этот значок, справа вверху, изображение всплывает в отдельном окне и его также можно увеличить при клике, пролистать галерею, и открыть на весь экран
Все это подключается тремя строчками кода, которые описаны выше.
Также важно, чтобы этот функционал работал, у вас должен быть установлен плагин Woocommerce версии 3.0 и выше.
Внимание! Для владельцев интернет магазинов на шаблоне конструкторе AB-Inspiration — В шаблоне уже сделаны все необходимые вставки!
Для тех, кто использовал плагин YITH WooCommerce Zoom Magnifier, его можно отключить.
С вопросами обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.5 из 5










Мне очень нравится такая возможность в интернет-магазинах. Маленькие фотографии прямо хочется рассмотреть поподробнее. И такая лупа очень кстати. Анфиса всегда находит нужную изюминку для наших сайтов.
Добрый день Анфиса! На моем сайте https://modnayasreda.ru/ это почему то не сработало. Хотелось бы узнать почему????
Татьяна войдите в контакт по скайпу. Посмотрим что не так вместе.