
Наверняка у каждого блогера хоть раз была необходимость поставить несколько фотографий (картинок) в одном посте.
Например вы съездили в отпуск и спешите поделиться радостью и солнечным настроением со своими читателями. Фотографии передадут ваше настроение и эмоции, а также привнесут краски в ваш пост.
Или например вы ездили на ежегодную встречу с партнерами или обучающий семинар. Уверена, вам захочется рассказать об этом всему миру и поделиться впечатлениями. А фото эти впечатления как нельзя лучше подчеркнут на вашем блоге.
Или вот еще пример, вы рассказываете о себе на страничке об авторе. Никакие слова не расскажут о вас лучше, чем фото из альбома.
И наконец, вы можете просто создать страничку ваших желаний, где разместите картинки с изображением предметов, мест которые вы хотите приобрести и посетить.
Во всем этом поможет галерея.
Итак, поехали:
1. Создайте новую запись или страницу (Записи => Добавить новую)
2. Напишите заголовок новой записи
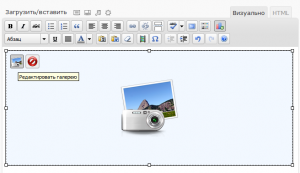
3.Кликните по кнопке «Добавить изображение»
чтобы увеличить изображение)
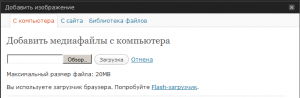
4. В открывшемся окне для загрузки изображений загрузите фото одно за другим не вставляя в запись
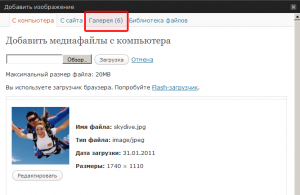
В процессе загрузки картинок, на вкладке «Галерея», будет отображаться число загруженных изображений
5. После того, как вы загрузите все фото нажмите на вкладку «Галерея»
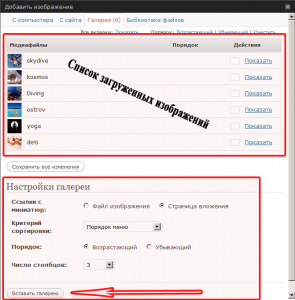
6. В самом низу настройте галерею на свой вкус и нажмите на кнопку «Вставить галерею»
Вы всегда можете отредактировать галерею кликнув по голубому полю «редактировать галерею».
Можно еще добавлять изображения или удалять из списка.
На этом можно было бы закончить. Однако, если вы кликаете по изображению, оно открывается в новом окне как запись.
Простой плагин для фото галереи WordPress сделает из вашей галереи всплывающее окно с затемнением.
1. Скачайте плагин на официальном сайте WordPress.org
2. Установите плагин на блоге (Плагины => Добавить новый => Загрузить => Активировать)
3. Зайдите в раздел «Параметры» => «JQuery LightBox»
4. Выберите из выпадающего списка тему окна (отличаются цветом фонаб и внешним видом всплывающего окна)
Все готово!
Плагин сам без всяких настроек сделает всю работу.
Надеюсь эта статья поможет Вам украсить Ваш блог и привнесет больше ярких красок.
Если будут трудности с созданием галереи, пишите в комментариях. Буду рада помочь. А также не забудьте подписаться на обновления блога, чтобы получать на свой емаил новые фишки о ведении блога 
Создайте сайт с нами — легко и быстро!
С вопросами и за помощью обращайтесь в нашу службу поддержки 24/7
Нужен качественный хостинг для сайта на WordPress?
Рекомендую, проверенные годами, хостинг Timeweb:

а также, хостинг Beget:

Средняя оценка: 4.5 из 5













Анфиса, спасибо за полезную информацию! Давно хотела сделать что-то подобное на блогах, но как-то всё руки не доходили разобраться. Обязательно воспользуюсь Вашими советами, нашла много ценной информации на Вашем блоге.
Спасибо Елена за добрые слова. Обязательно напишите, как получится галерея.
А если трудностей не возникнет, можно писать?
Анфиса, спасибо большое. Такая мелочь, а самой в голову бы не пришло. Очень даже пригодится! Мало приятного, когда фотографии тянутся сосисками, одна за другой, по всему блогу. Спасибо большое!
Спасибо Надежда за комментарий, несмотря на то, что трудностей нет Конечно мне приятно, когда пишут по любому поводу
Конечно мне приятно, когда пишут по любому поводу 
Вы правы, чаще простые решения как раз и не приходят в голову.:)
Анфиса, я хотела отправить твит, но ссылка почему-то уж очень короткая: ни названия, ни автора. Так читатель не поймет, кого и что я рекомендую.
Я изменила, кнопку твит на tweetmeme. Так лучше:)
Анфиса, доброго времени суток. Вот и трудности пошли. Плагин установила, выбрала первый вариант (пока) — визуально у меня не показывает, но что-то не пойму, что изменилось. Кнопочек никаких в панели не прибавилось. Галерея и галерея. Вручную. Вероятно, это еще зависит и от платформы. У меня вордпресс на sweb. Не в курсе, как он должен себя там вести? Спасибо!
Надежда, темы отличаются фоновым цветом (темное или светлое) и оформлением окна. Изменения видны на странице или записи где создана галерея, когда вы кликаете по одной из фотографий галереи. Затемняется экран (или нет в зависимости от выбранной темы) и всплывает окно — затемнение и оформление окна в темах разные. Если все равно не получается, пишите, будем разбираться
Если все равно не получается, пишите, будем разбираться 
Если у Вас эти изменения не происходят, то возможно У вас стоит плагин кеширования. Тогда нужно его очистить после изменения темы.
Анфиса, точно, картинки оказались кликабельны. Возможно, в мозиле это не очень заметно сразу. Попробую еще в другом браузере. Спасибо! Буду осваивать помаленьку. Если что, адрес знаю, где все безотказно:)
установила плагин, но галерея не изменилась: по-прежнему картинка открывается в новом окне и никакого слайд-шоу. Что делать? Вы пишете о плагине кеширования. А что это такое? как его очистить?
Алла, я посмотрела Ваш блог. На нем изображения открываются в отдельном всплывающем окне. Значит ли это что проблема решена? Если нет, напишите подробнее с примером где можно посмотреть неполадки.
Надежда, от хостинга это не зависит..
Хотя я например перешёл на другой хостинг (раньше тоже на sweb был) — там реально хороший, безлимитный.. и скорость лучше — там диски ssd/
А насчёт того что не получилось у вас — плагин не скачивайте а сразу ставьте из админки сайта..
зайдите плагины / добавить новый
введите в поисковое окошко » jQuery Lightbox For Native Galleries Settings» ..без кавычек )
нажмите установить, потом активировать.
Анфиса, спасибо за идею и подсказку, как эту идею осуществить!
И спасибо за позитив в альбоме мечты
Всегда пожалуйста, Лариса. Рада, что Вам понравилось :).
Анфиса, не совсем понятно какой плагин надо скачивать…?
Сергей, кликните по слову WordPress.org в статье. ссылка выведет вас прямо на плагин.
ссылка выведет вас прямо на плагин.
Или здесь: http://wordpress.org/extend/plugins/jquery-lightbox-for-native-galleries/ . Название плагина LightBox для встроенной галереи WordPress
Анфиса, идея — блеск! Ты такая молодец!! И твой Альбом мечты мне понравился
Ты и вправду хочешь на Луну?
Лола, спасибо. Твое мнение имеет для меня огромное значение. О да, хочу не только на ЛУНУ. Но начнем с Индии
Анфиса,
Мне очень понравился ваш блог. Спасибо за вашу прекрасную информацию.
Спасибо Алехандр за комментарий и добро пожаловать на блог и сообщество блога. Мне тоже понравился Ваш блог и очень статья о создании прибыльного блога. Успехов Вам в Вашем бизнесе!
Анфиса здравствуйте! у меня вопрос не по теме))) Увидела у вас в «контактах» кнопочку — «начать общение в скайп-чате»!!! Это просто СУПЕР-идея, Анфиса — Вы просто гений!!! Хочу такую же, кнопочку)))
Есть два способа сделать подобную кнопочку.
1. Воспользоваться сервисом от SKYPE по адресу: https://dev.skype.com/. Выполнить все указания на этой странице, скопировать код и вставить на нужную страницу в режиме вкладки HTML
2. Вставить изображение в виде кнопки как обычно вы вставляете картинку в пост. Сделать картинку ссылкой, прописав один из следующих кодов:
skype:ВашЛогин?call
skype:ВашЛогин?add
skype:ВашЛогин?chat
Слова «ВашЛогин» заменить на свой логин в Skype
Привет, Анфиса!
Твоё красивое и необычное имя очень гармонирует с таким же красивым, необычным, и, как оказалось, очень полезным твоим же блогом.
Большое спасибо за столь полезную статью. Как раз помогаю жене в создании сайта на движке WordPress и знания, которыми ты так щедро делишься, как нельзя кстати.
Спасибо Марат за столь лестный комментарий.:) У вас тоже отличный блог. Интригующее название :). Будут вопросы по настройке блога, обращайтесь. Буду рада помочь.
Мне нравится все плагны, сделанные по технологии JQuery. Возьму этот плагин на заметку, тем более что он удостоился столь лестного отзыва от такой очаровательно дамы.
А вообще мое знакомство с этой технологией началось с немного другого плагина, но тоже на этой же технологии — Контактная форма. Выглядит очень красиво. Называется smcf (SimpleModal Contact Form) — найти можно в депозитории плагинов wordpress.
Да, отличный плагин. И форма не занимает много места
Спасиба отличная статья
Спасибо Богдан!
Надеюсь этот плагин не сильно блог перегрузит. В план к исполнению.
… иногда «красота» требует жертв
У Евгения Попова узнал про этот плагин. Но честно признаться, не удалось мне его настроить. У Вас, Анфиса более кратко и понятно. Попытка номер два…
Андрей, приятно что моя информация помогла вам. если что обращайтесь прямо по скайпу.
Спасибо за Ваши статьи. Наше родительское сообщество — это конечно не бизнес в интернете, а просто наше желание делиться друг с другом нужной и полезной информацией, но мы, как и вы, такие же интернет-пользователи. От наших качественных знаний и умения пользоваться современными интер-технологиями зависит качество и нашего общения в сообществе. И я и другие родители нашего сообщества уже добавили ваш сайт в закладки.
Искренне желаю гармоничного развития вашего замечательного родительского сообщества!
И немного по делу. Я сморю, что вы,Анфиса, как и многие ваши читатели, занимаетесь сетевой торговлей. Как я понимаю, сетевая торговля позволяет работать и не выходя из дома, благодаря современным средствам коммуникаций. Ведя родительское сообщество, мне и другим авторам сообщества, очень часто приходится сталкиваться с вопросами от мам о возможностях работы из дома тем, кто находится в положении, в декретном отпуске и т.д. По возможности, мы освещаем эти вопросы. Хотелось бы узнать у вас,Анфиса, и ваших друзей о том насколько пригоден сетевой бизнес будущим мамам и родителям.
Безусловно бизнеса через интернет из дома требует определенных знаний. Лучшим пособием , что бы начать вести бизнес будущим мамам и родителям из дома через интернет является вот этот труд http://ow.ly/1oYMK талантливого сетевика.
Анфиса, спасибо за статью. На днях установила NextGEN Gallery. Намучилась очень, так как я “чайник” в этом деле. Наконец-то сегодня получилось создать небольшую галерею. Ее еще нужно доводить до ума. Но радует даже это. Очень понравилось оформление фотографий на странице «Об авторе». Класс!!! Теперь хочу попробовать выложить свои фотки и воспользоваться вашими советами. Очень полезная информация.
Елена, отличная фото галерея. У Вас все отлично получилось. Вы молодец! Так держать.
Анфиса, добрый день! Установила плагин LightBox для встроенной галереи WordPress по ссылке, а он мне выдал:
Sorry if you were expecting more, but this is all there is at the moment. Nothing else to configure really anyway.
Theme
Что бы это могло значить? Объясните, пожалуйста.
Это значит, что никаких настроек для использования этого плагина не требуется, только выбрать тему оформления
Спасибо за идею создать альбом мечты. Очень полезная информация и очень доступное изложение.
Спасибо Елена! Следите за обновлениями, будет еще много интересного и полезного.
Следите за обновлениями, будет еще много интересного и полезного.
Спасибо большое!
Информация очень полезная, я только начинаю развивать свой сайт и никак не получалось вставить несколько фоток. С вами все просто замечательно получается.
Людмила, какой у вас «вкусный блог». Галерея для такого блога очень даже подходит. Смотрится здорово!
Спасибо за статью!!
Не поверите, целый день сидел и ломал голову с настройками NextGEN но так и не настроил.. Снес его и случайно попал на ваш блог)) Плагин понравился! Поставил все отлично работает. Но раз я уже сюда пишу, пользуясь случаем хочу у вас спросить! Может быть знаете как настроить NextGEN? очень хочется такого плана галереи, или возможно настроить jQuery Lightbox как по ссылке?
Заранее спасибо!
Blu bird, я не работала с NextGEN поэтому не могу помочь с эти вопросом. Но я посмотрела галерею ссылку на которую Вы выслали. Если честно она на мой взгляд не очень удобная, хотя конечно красивая. Каждый раз нажимая на картинку перезагружается страница. Это занимает время и сбивает с просмотра, т.к. после обновления страница не возвращается на то же место.Если к примеру Вы разместите галерею в конце статьи, то Ваш читатель все время будет прокручивать страницу вниз, чтобы посмотреть новое фото. Я бы поискала другое решение.
Здравствуйте, очень интересная статья, но сколько не пытаюсь — ничего не получается =( Картинки просто листаются, но самое обидное, что не увеличиваются особо. Как быть?
Вадим, мне сложно что-то сказать, т.к. я не вижу вашего сайта. то что картинки листаются, так и должно быть. Увеличение картинки происходит в зависимости от того какой размер всплывающего окна Вы задали в настройках и какого размера картинку Вы загрузили. Разница будет видна если картинка которая вставлена в статью меньше размера, чем загруженная. Правильно ли работает плагин смогу сказать только когда увижу блог.
Согласен с Лолой, Анфиса, Вы просто огромная умница. Обязательно применю на практике, сейчас же! Очень понравился Ваш сбои МЕЧТЫ! Более того , наши МЕЧТЫ совпадают))
Спасибо Виктор
Сорри, вместо сбои, я имел ввиду АЛЬБОМ
Скажите, а есть возможность пользователям оставлять свои комментарии к фотографиям?
Александр, я не слышала о такой возможности, комментировать отдельные фото в статье. Комментарии оставляются к статье в общем. А идея хорошая
Вопрос.
Поэтому получается столько галереи, сколько фотографий? Спасибо!
Марина, в галереи получается столько фото сколько Вы загрузите. Также можно лишние удалить. Есть еще возможность вручную прописать id изображений которые будут в галереи. Делается это так:
Когда Вы вставили галерею переключитесь на html вкладку. Найдите в коде
[galery]и добавьте туда id изображений через запятую. Должно в итоге выглядеть так:[gallery include="933,932,931,930,929,928"]Id картинок естественно будут другие.
Анфиса, спасибо за ценную статью.
Подскажите, пожалуйста, как быть, если нужно вставить блоки с разными фотографиями и в разных местах одного текста.
Галерею, насколько я понимаю, можно использовать только один раз для одного поста?
Ирина, галерею можно использовать несколько раз в записи и с разными изображениями.
Делается это так:
Перейдите во вкладку HTML и напишите [gallery include="23,39,45"]
«include» — означает «включить», цифры через запятую означают id изображений, которые Вы хотите включить в галерею.
Как узнать ID картинки:
Зайдите в раздел «Медиафайлы»
Кликните мышкой на изображение
В адресной строке будет следующий текст: attachment_id=23
Цифра после attachment_id и есть id изображения
Здравствуйте, проблемка в следующем, почему-то фотографии при увеличении в галерее уезжают вниз, как можно это справить!??? спасибо)))
Никита, не могу сказать в чем может быть причина. Напишите, пожалуйста, сайт и где размещена галерея. Я посмотрю. Может смогу помочь.
Такая же проблема. Вот ссылка:
Установила jQuery Lightbox но он почему-то не работает, хотя я его активировала может это связанно с тем, что я загрузила гиф — файлы??
может это связанно с тем, что я загрузила гиф — файлы??
Сейчас пробую разные галлереи, чтобы нати оптимальный вариант.
Женя, мне нужно видеть сайт на котором установлена галерея и плагин. Напишите пожалуйста домен я посмотрю.
Убрала jQuery Lightbox, поставила FancyBox — эффект тот-же! Не подключается он!
Вот ссылка — как видите все в процессе тестирования — плагины, внешний вид и прочая и прочая ….
Вроде разобралас с NextGEN Галлереей, но вот вывод картинок красиво — ну никак!
Анфиса,
не могли бы Вы помочь с этим плагином? — устанавливаю на сайте, но при перелистывании фото сверху окна идет какая-то рябь..не знаю как с этим бороться, плагин очень понравился — не хотела бы ставить что-то громоздкое..
Таня, спасибо за вопрос. Сейчас с обновлением WordPress произошли некоторые изменения с этим плагином. Лучшим решением будет следующее:
1. Деактивируйте этот плагин
2. Установите плагин Fancy Box (этот плагин теперь работает и с просто картинками и с галереей WordPress — увеличение изображений в отдельном окне и пролистывание изображений)
Чтобы этот плагин работал правильно, в настройках галереи должна быть отмечена опция «Файл изображения»
Анфиса, спасибо..но только мне это не помогло — перепробовала кроме fancy еще плагины prettyphoto и lightbox-gallery — не работают..фото открываются новыми страничками
Думала проблема в wordpress — обновилась до последней версии — так у меня пропал фон и теперь пытаюсь его обновить — не появляется (устанавливался через админку custom boground)
видимо косяк в самой теме..
Таня, попробуйте еще одну фишку. В Fancebox в настройках есть кнопка внизу «Revert to defaults». Нажмите на нее и посмотрите что получится.
Если и это не поможет возможно причина в установленных плагинах или самом шаблоне. Проверить это очень просто.
1. Активируйте шаблон по умолчанию (Twenteten, Twenteeleven). Если Вы их не удаляли, то они доступны в разделе «Дизайн» — «Темы»
После активации посмотрите изменилось ли ситуация с изображениями. Если нет проверяем плагины:
2. Отключите один за другим все плагины и проверяйте как меняется ситуацию после каждого плагина. Таким образом Вы выявите причину.
С фоном возможно причина в шаблоне.
Анфиса, а как сделать чтобы определенные фотки из этой галлереии можно было вставить в Sidebar.
Admirus, у этого плагина такой опции нет. Я знаю, что такую возможность имеет плагин NextGEN Gallery. Попробуйте этот плагин либо нужно поискать дополнительный плагин для вывода изображений в боковой колонке.
О! Я смотрю вы тут на похожий вопрос ответили — попробую Ваши советы
Так, у меня, судя по всему проблема была в установленной теме …. Хмммм, а она мне так понравилась.
Да, к сожалению такое часто бывает. Нужно либо исправлять шаблон либо искать новый.
Совсем недавно сама именно так все сделала!Погордилась собой! Понравилась идея про скайп с блога! Класс!Надо сделать. Спасибо
А как вставить несколько галерей на одну страницу?
Иван, попробуйте использовать перечисления изображений, которые будут входить в галерею. http://anfisabreus.ru/2011/01/krasivaya-foto-galereya-za-5-minut-bez-ustanovki-i-nastrojki-slozhnyx-plaginov/comment-page-1/#comment-45568 — в этом комментарии я описала процедуру вставки галереи с определенными изображениями.
Единственный сайт где по толковому рассказано как устанавливать галерею!
СПАСИБО!! От всей души! Вы сэкономили мне кучу времени!
хорошая информация, очень пригодилась. спасибо!
Большое спасибо за полезный пост Вы умница!
Вы умница!
Здравствуйте! Мне очень понравилась ваша статья.
Но у меня возник вопрос. Скажите пожалуйста как сделать галерею, как у вас на страницы.
Чтобы каждая фотография была отдельно и под каждой фоткой можно текст написать?
Спасибо.
Олег, тогда лучше просто вставлять изображения в запись одна за другой. Подпись картинки появится, если в поле «Подпись» добавите текст.
Здравствуйте! Спасибо за ценную информацию. Не знаете можно ли сделать так, чтобы картинка из галереи была ссылкой на запись или страницу? А не на сам медифайл.
Анатолий, в галереи вставленной таким образом не получиться прописать ссылки на статью. В галереи есть только 2 опции: «Файл изображения» либо «Страница вложения». Любая из этих опций делает ссылку на изображение либо в отдельно окне. Если Вы хотите, чтобы при клике на изображение открывалась статья, то необходимо каждое изображение вставлять отдельно.
А кто знает как отцентровать по посту эту галерею?
не помогает…
Здравствуйте, Анфиса!
Очень полезная статья, спасибо. Но вот столкнулась со сложностью — после перенесения сайта на сервер, отсутствует возможность загружать любые медиафайлы. Отображается «Изменение размеров…» и все. Подскажите, пожалуйста, как исправить ситуацию.
Добрый день ! Скажите, а как можно сделать, чтобы отображались только альбомы, а при нажатии на альбом показывались все галереи в нем и соотвественно окрывались
Александр, для этого придется воспользоваться другим плагином NexGen Gallery. В нем есть возможность создавать альбомы.
Спасибо. Да, но почему-то у меня альбом выводится со всеми другими фотографиями. А мне хотелось бы Альбом 1, Альбом 2 и т.д. А нажав на них уже попадать в соответсвующие этому альбому галерею
Все спасибо.Решил вопрос.Еще хотелось бы, чтобы на странице с каждым альбомом выводилась хотябы одна фотография, чтобы на нее нажать и попасть в этот альбом
Александр, если Вы все-таки хотите отдельные альбомы на одной странице а затем при нажатии на альбом чтобы открывались все фото этого альбома, эту задачу лучше выполняет плагин NexGen gallery. В этом плагине можно исключать фото которые вы бы не хотели использовать в альбоме. В этом комментарии описано как это сделать: http://anfisabreus.ru/2011/01/krasivaya-foto-galereya-za-5-minut-bez-ustanovki-i-nastrojki-slozhnyx-plaginov/#comment-43426
Не получилось, открываются изображения просто по ссылкам, без всяких эффектов.
Сергей, попробуйте в настройках Fancybox внизу нажать на кнопку «Revert to defaults».
СПАСИБО!!!!


БОЛЬШОЕ СПАСИБО!!!
ОЧЕНЬ ИСКАЛ!!!!
Спасибо Анфиса хорошая статья! Простую фото галерею я давно уже освоил, я люблю что-нибудь по сложней, например плагины фотогалере, хвастатью конечно не буду, но эти плагины я тоже уже освоил. С помощью этих плагинов получаеться очень красивые галереи
Добрый денб ! Скажите пожалуйста, а как можно вынести рекламмы или что-то другое за пределы шаблона ? Вот как у Вас
Александр, какую рекламу Вы имеете в виду? Если реклама в шапке (на самом верху) код баннера нужно прописать в файле header.php. Если в боковой колонке — код баннера вставляется в виджет «Текст».
Здравствуйте.
Скажите можно ли менять размеры миниатюр? Если да, то как?
Неужели нельзя менять размер миниатюр? Такого не может быть…
Данила, менять размер миниатюр можно. Зайдите в админке в раздел Настройки (Параметры) — Медиафайлы — поставьте свои размеры в поле «Размер миниатюры»
Спасибо! Искал простое решение и нашел у Вас. Это гараздо интереснее сем устанавливать кучу непонятных плагинов галиреи которые пости все на английском и глючные. Ещу раз спасибо. Если интересно могу сделать Вам уникальный счётчик статистики сайта (бесплатно в благодарность) или какой-нибудь виджет. Надумаете пишите на почту
На собственном сайте есть еще способ сделать фотогалереи «в стиле 3D» в виде отдельных страниц: эскизы фото парят на черном фоне, каждую фотку можно приблизить (увеличить) и перевернуть (посмотреть текстовую информацию на обороте). Количество фото, режим «переворота» и надписи на обратной стороне фото настраиваются редактированием текстового файла.
—-
Пример альбом «Наши фото из Карелии» здесь: http://topdelo.ru/gallery/karela-2011/
—-
Ссылка «Как сделать такой альбом» в правом верхнем углу окна
Александр, спасибо за подсказку. Очень красивое решение.
Спасибо за простой способ! До сих пор приходилось заливать фотки в Picasa, а затем вставлял код альбома в статью.
Тема очень кстати! Большое спасибо автору, а можно ли как то в галереи исключать(не удалять) фото что б они не вылазили в галереи?
Можно. Инструкция здесь: http://anfisabreus.ru/2011/01/krasivaya-foto-galereya-za-5-minut-bez-ustanovki-i-nastrojki-slozhnyx-plaginov/#comment-43426
В примере показано как вставить конкретные изображения в галарею. Если хотите исключить изображения, вместо include используйте exclude. Более подробно можно почитать здесь: http://codex.wordpress.org/Gallery_Shortcode
Здравствуйте. Скажите пожалуйста, какие плагины мне лучше загрузить для фотосайта. Я новичок в этом деле. Сайт создала, а вот наполнить его не совсем получается. Хочется, чтобы фотографии в определенного раздела (например природа) плавно менялись при нажатии на фото.
Алина, скорее всего Вы говорите о слайдшоу. Для этого нужно подбирать соответствующий шаблон например в студии http://www.woothemes.com
Анфиса, очень полезная информация. Недавно пришлось загружать много фотографий — с галереей разобралась самостоятельно. Правда пришлось немного поплюхаться)) Нашла для себя много интересной и нужной информации в комментариях. Поставила плагин Fancybox — за него отдельное спасибо!
Анфиса, спасибо огромное! Я в диком восторге:)
У меня несколько сайтов и на некоторых из них в теме не предусмотрен подобный просмотр фотографий, а он ой как нужен. Несколько раз в течение года принималась решать эту проблему, но ничего толкового найти не смогла. И вот сегодня в очередной раз — удача — простой плагин, который даже настройки никакой не требует — чудо:))
Я счастлива!
Спасибо за интересные идеи и их решения!
Галерею лучше ставить без плагина. В этом случае каждая картинка будет являться отдельной страницей сайта,что хорошо для продвижения в поисковиках.
Спасибо за статью. Действительно, очень понятная. Жаль, что я раньше ее не нашла… Возможно, вы сможете мне дать совет.
У меня такая есть проблема. На моем сайте записи с миниатюрами (фотографиями) используются в виде галереи. Так мне насоветовали делать разработчики сайта. Т.е. каждая фотография — это отдельная запись. Неприятность в том, что просматривать такую «галерею» неудобно. При наведении курсора на изображение появляется два варианта просмотра. Один — в виде лупы, при нажатии а которую открывается фото в полном размере, с превьюшками остальных изображений внизу, а также курсоры «влево-вправо», позволяющие просматривать фото (они же — записи) как слайд-шоу. Этот вариант абсолютно меня устраивает и радует. Другой вариант — в виде квадратика со стрелочкой, при нажатии на который открывается только это изображение, обрезанное до квадрата, выйти можно только бэком на предыдущую сессию. Воот этот кошмар и хотелось бы убрать долой от глаз посетителей. А оставить только «лупу» или просто сделать кликабельными изображения. Уже всю голову поломала.
Возможно ли это сделать? Или придется все переделывать и создавать галереи в записях?
Надеюсь на вашу помощь.
Анфиса, огромное спасибо за статью! Очень для меня своевременная, создаю два сайта в процессе обучения в тренинговых центрах. Информации порой не хватает. В перспективе создание своего блога, вот где полученные знания очень пригодятся! Наткнулся на ваш блог случайно и почерпнул уже столько ценного. Добавил в избранное, за советами к вам!
Добрый день! Анфиса, подскажите — как сделать увеличивающиеся картинки в тексте, как у вас? (т.е. для увеличения, кликните на картинку)
Установить плагин галереи LightBox или какой нибудь другой. После его активации картинки будут «всплывающими»
Анфиса, вы просто чудо! Нет слов от радости, то на что я не совру — потратила 3 часа и 21 минуту, т.е. создание галереи, благодаря вам сделала за 12 минут. Огромное спасибо!!! Творческих успехов и новых достижений!
У меня сайт на двух языках. Что то не работает,может плагин многоязычности мешает?
Ну наконец-то я нашёл то, что так искал. Мне очень нужен был этот плагин, как новичку. Я так хотел на своём начинающем сайте в разделе фотогалерея сделать именно выпадающие фотки на тёмном фоне. И вот! Нашёл у вас, спасибо огромное! Буду наполнять фотогалерею
Всё работает, благодарю. Сначала не тот плагин поставила)), через поиск нашла, он не заработал. Нужно именно тот, что у Вас по ссылке, for Native Galleries, тогда всё ОК.
Спасибо, Анфиса!
Вы всегда даете интересную информацию.
Анфиса,подскажите пожалуйста как поменять адреса ссылок фотографий в галереи wordpress с такого —>/?attachment_id=626 на другой.
Андрей, если у Вас установлена последняя версия WP 3.5.1. это проблема WordPRess и они об этом знают. Со следующей версией обещают исправить. Подробнее об этом и как исправить до выхода новой версии можно почитать здесь: Изображения из фотогалереи не открываются во всплывающем окне Fancybox
Отлично! Давно думал как сделать увеличение картинок. Спасибо
Анфиса, здравствуйте! Нужна помощь с встроенной галерей WP. Установила на страницу галерею, занесла картинки. Но нажав на картинку открывается страница с описанием картинки, но сама картинка пропадает, вместо неё серый фон. А очень нужно что б работал именно вариант — ссылка: «На страницу вложения». Заранее спасибо
Юлия, нужно смотреть шаблона. Укажите, пожалуйста, адрес Вашего блога.
у меня проблема с галерей при нажатии на фото вместо открытия фото выполняется переход на другую страницу сайта
Тимофей, если у Вас установлена последняя версия WP 3.5.1. это проблема WordPRess и они об этом знают. Со следующей версией обещают исправить. Подробнее об этом и как исправить до выхода новой версии можно почитать здесь: Изображения из фотогалереи не открываются во всплывающем окне Fancybox
Спасибо большое! то что нужно! все просто и понятно! Не думала что галерею создать будет так просто. Теперь можно заняться наведением красоты на блоге
помогите пожалуйста решить такую задачу: нужно чтобы изображения открывающиеся в Лайтбоксе (если я не ошибаюсь) из стандартной галереи вордпресс были резиновые (принимали размер окна)
Анфиса хотел попробывать галерею но у меня на странице при ширине 780пик помещается почкмуто в одну строку только 4 фото шириной по 100пик при этом очень большие пробелы по горизонту между снимками подскажите как уменьшить эти пробелы заранее спасибо.
Хорошая статья! Спасибо.
спасибо, все просто и доходчиво!
и что не маловажно стандартными средствами wordpress)
Огромное спасибо вам за эту статью!
Честно говоря, у меня уже голова болит от поисков галерей для ВП.
Есть огромная куча статей на таких же блогах на эту тему, но там либо делается очень банальный и поверхностный анализ этих тем в стиле: «вот Фансибокс хорошая, красивая тема…» и точка.
А здесь все просто, никаких настроек и ковыряния в коде, но в то же врея красивая галерея — именно то что лично мне нужно было. Еще раз спасибо вам.
Здравтвуйте. Ссылка хороша, вот только работает она у меня только на поддомене(тестовом сйте), а на самом сайте почему то не хочет. Не могу понять почему?
Спасибо, полезная статья. wordpress один из самых подходящих движков для блогов и сайтов визиток. ИМХО
Спасибо ОГРОМНОЕ, Анфиса!!! Я два дня голову ломал с разными плагинами, а в итоге все оказалось НАСТОЛЬКО просто! . Но остается вопрос: можно ли в готовую галерею добавить новые фотографии? А то у меня при добавлении новой галереи старая исчезает(
. Но остается вопрос: можно ли в готовую галерею добавить новые фотографии? А то у меня при добавлении новой галереи старая исчезает(
А все! разобрался. спасибо!
Галерея простая и понятная. Я использую ее в своих сайтах. К тому же каждая фотка является отдельной страницей что важно для SEO
Анфиса!
Я уже …столько сил истратила …пока наконец в поиске не нашла вашу страницу…уффф
СПАСИБО!!! вот оно счастье-рядом!
Вы спасительница!
Анфиса, спасибо за полезную информацию! Давно хотел сделать что-то подобное на своих блогах. Обязательно воспользуюсь Вашими советами, нашел много ценной информации на Вашем блоге.
Подскажите, нужно сделать что бы при клике на фото, всплывало что то типо галереи независимой от других изображений, тобишь клик — 3 например фотки, закрыть, следующее фото ( в нем еще 2 допустим) не переходя при этом на другую страницу
Спасибо за информацию, устанавливала плагины, намучилась. А тут все так просто.
Надо будет попробовать поставить эту галерею. Интересно.Спасибо.